Workbench customizer
Summary
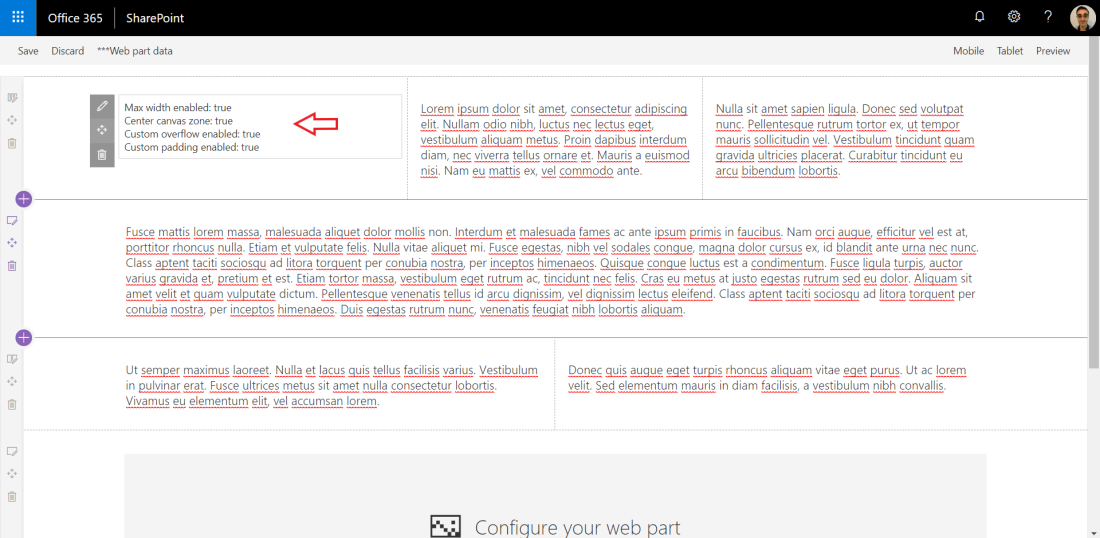
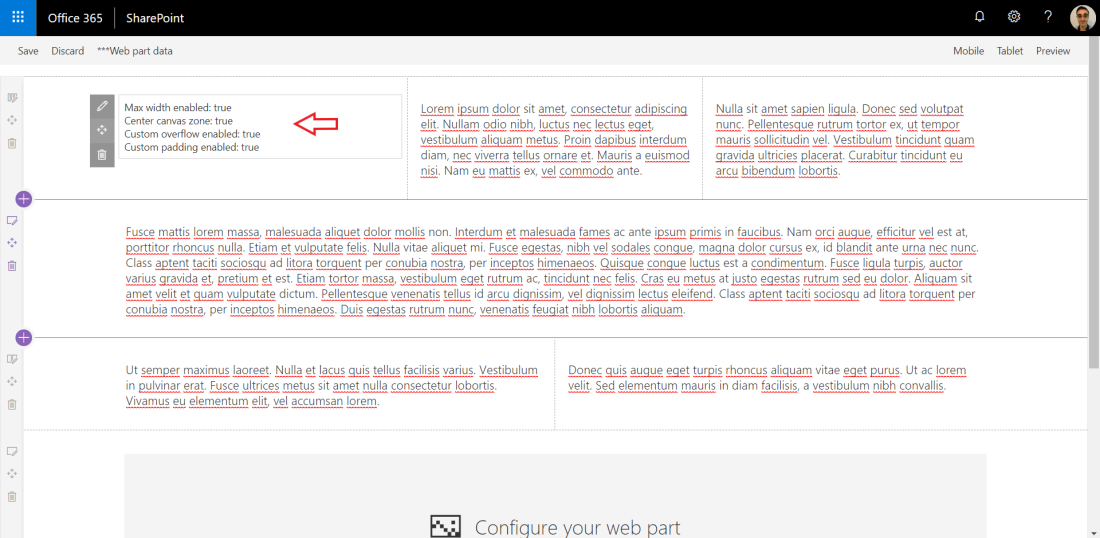
This sample shows how the Workbench page can be customized to display in a way that better mimics a modern SharePoint page.
This is done using CSS overrides on some of the page styles, which does not cause any negative impact on your site as the web part is not intended to be consumed by final users, only developers.
The web part also has some properties that control which customizations are applied to the workbench page (all enabled by default).

Used SharePoint Framework Version

Applies to
Prerequisites
- Office 365 subscription with SharePoint Online licence
- SharePoint Framework development environment already set up.
Solution
| Solution |
Author(s) |
| workbench-customizer |
Joel Rodrigues |
Version history
| Version |
Date |
Comments |
| 1.0 |
January 24, 2019 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run: