README.md
Workbench customizer
Summary
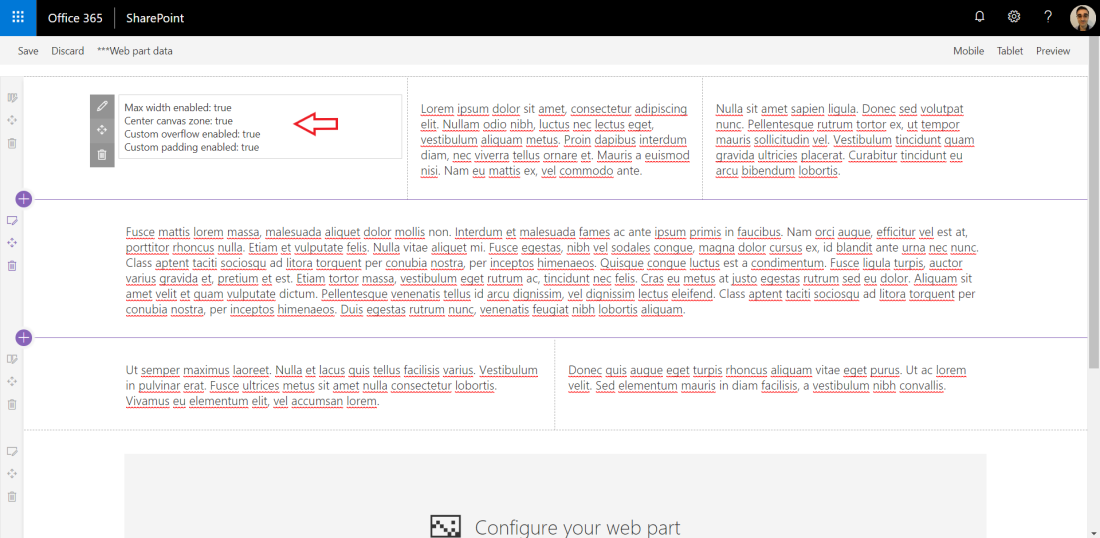
This sample shows how the Workbench page can be customized to display in a way that better mimics a modern SharePoint page. This is done using CSS overrides on some of the page styles, which does not cause any negative impact on your site as the web part is not intended to be consumed by final users, only developers. The web part also has some properties that control which customizations are applied to the workbench page (all enabled by default). There is also an option to switch the page to Preview after the page is loaded, which gives a UI more close to what end users will see on a published page - this is very useful when doing UI work.
Usage
Deploy to tenant
The easiest way to use the solution is to package it up and deploy to the App Catalog. You can then add the web part to the bottom of the O365 Workbench page when developing your custom solutions.
Run locally
Alternatively, you can add the output files for the web part to a custom SPFx project and the web part will also be served and available both from the local or hosted Workbench page:
- Generate the output files for the solution by executing
gulp bundle --ship - Copy all files from
js-workbench-customizer\distto thedistfolder of your custom solution - Copy the
workbenchCustomizerfolder fromjs-workbench-customizer\lib\webpartsto the corresponding webparts folder of your custom solution
Note: This approach will not "pollute" your solution with additional resources or dependencies as the SPFx toolchain will ignore those additional files by default when you package your solution. You can also clean everything by running
gulp cleanas both the lib and dist folders are deleted and recreated again. Git will also ignore dist and lib folders by default, so the files will never be added to source control.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online license
- SharePoint Framework development environment already set up.
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | January 24, 2019 | Initial release |
| 1.1 | February 05, 2020 | Update to SPFx 1.10.0 |
| 1.2 | June 04, 2020 | Added full-width support |
| 1.3 | July 07, 2020 | Simplified web part |
| 1.4 | July 28, 2020 | Update styles to minimise toolbar overlap |
| 1.5 | July 30, 2020 | Update styles to improve full-width mode |
| 1.6 | December 21, 2023 | Update to SPFx 1.18.2 and fix issue with browser crashing |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Not%20compatible-red.svg)



