Removes [socket.io-parser](https://github.com/socketio/socket.io-parser). It's no longer used after updating ancestor dependencies [socket.io-parser](https://github.com/socketio/socket.io-parser), [@microsoft/sp-build-web](http://aka.ms/spfx) and [@microsoft/sp-webpart-workbench](http://aka.ms/spfx). These dependencies need to be updated together. Removes `socket.io-parser` Updates `@microsoft/sp-build-web` from 1.7.1 to 1.15.2 Updates `@microsoft/sp-webpart-workbench` from 1.7.1 to 1.12.1 --- updated-dependencies: - dependency-name: socket.io-parser dependency-type: indirect - dependency-name: "@microsoft/sp-build-web" dependency-type: direct:development - dependency-name: "@microsoft/sp-webpart-workbench" dependency-type: direct:development ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| devops | ||
| src | ||
| teams | ||
| teams_iceCreamShop | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
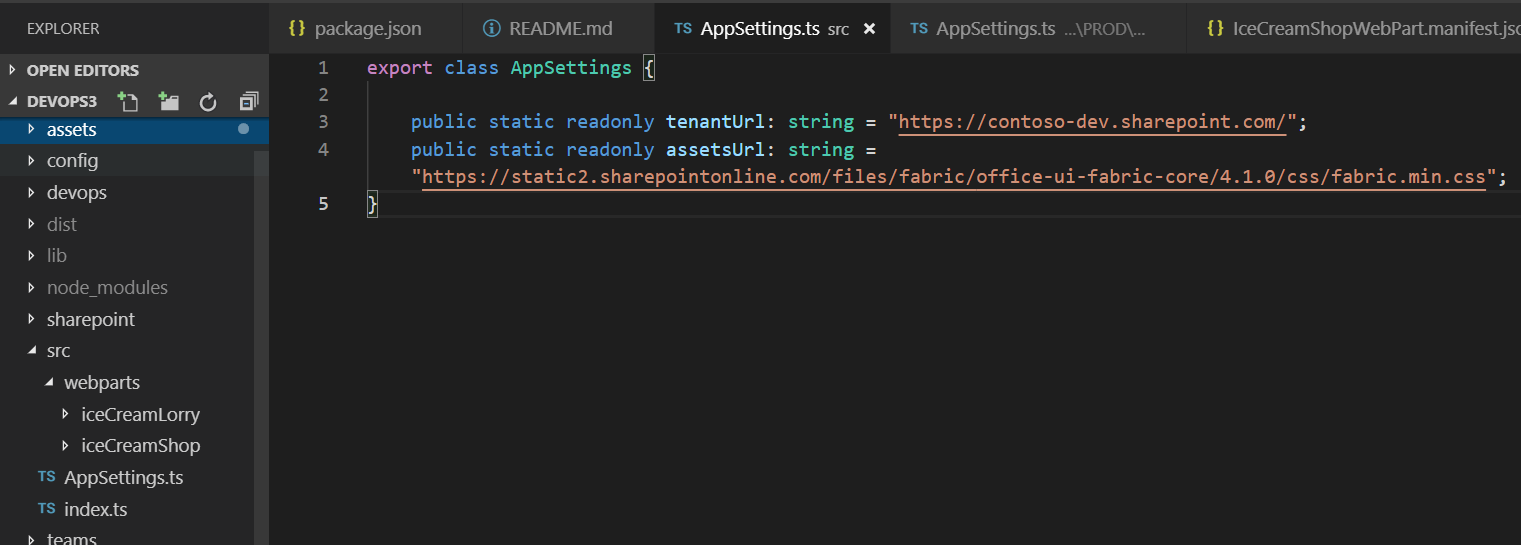
App Settings
Summary
This sample shows how AppSettings.ts file can be added and used within SharePoint Framewrok webparts similar to the Web.config / App.config key value app settings in .NET Framework projects. That allows better DevOps and continuous integration (CI/CD) automation. The AppSettings.ts is transpiled/compiled with your SPFx solution which differs from the way the web.config. With .Net web.config file we would be able to update independently without the need of compiling DLLs. If that behavior is required, you can store your app settings in a SharePoint list and change them from there. However, that will have performance degradation over if the setting was part of the SPFx code where the logic can get a setting value in milliseconds.
Replace values in AppSettings.ts if DEV, QA, PROD environments with Azure DevOps pipeline.
Azure DevOps pipelines configurations are included to demonstrate how the AppSettings.ts values can be changed per different environments. Please refer to the devops/configurations folder to see how this can be setup for your pipeline.
Compatibility
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
Solution
| Solution | Author(s) |
|---|---|
| react-app-settings | Velin Georgiev (@VelinGeorgiev) |
Version history
| Version | Date | Comments |
|---|---|---|
| 0.0.1 | August 03, 2017 | Initial commit |
| 0.0.2 | March 08, 2018 | Update to SPFx 1.4.1 |
| 0.0.3 | March 03, 2019 | Update to SPFx 1.7.1 |
Minimal Path to Awesome
- Clone this repository.
- Open the command line, navigate to the web part folder and execute:
npm igulp serve
- Navigate to the local or hosted version of the SharePoint workbench.(
https://<your_tenant>.sharepoint.com/sites/<your_site>/_layouts/15/workbench.aspx). - Add the React AppSettings Web part web part.
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using React for building SharePoint Framework client-side web parts.
- The use of app settings and passing the app settings to React components.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


