README.md
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Webhooks Realtime
Summary
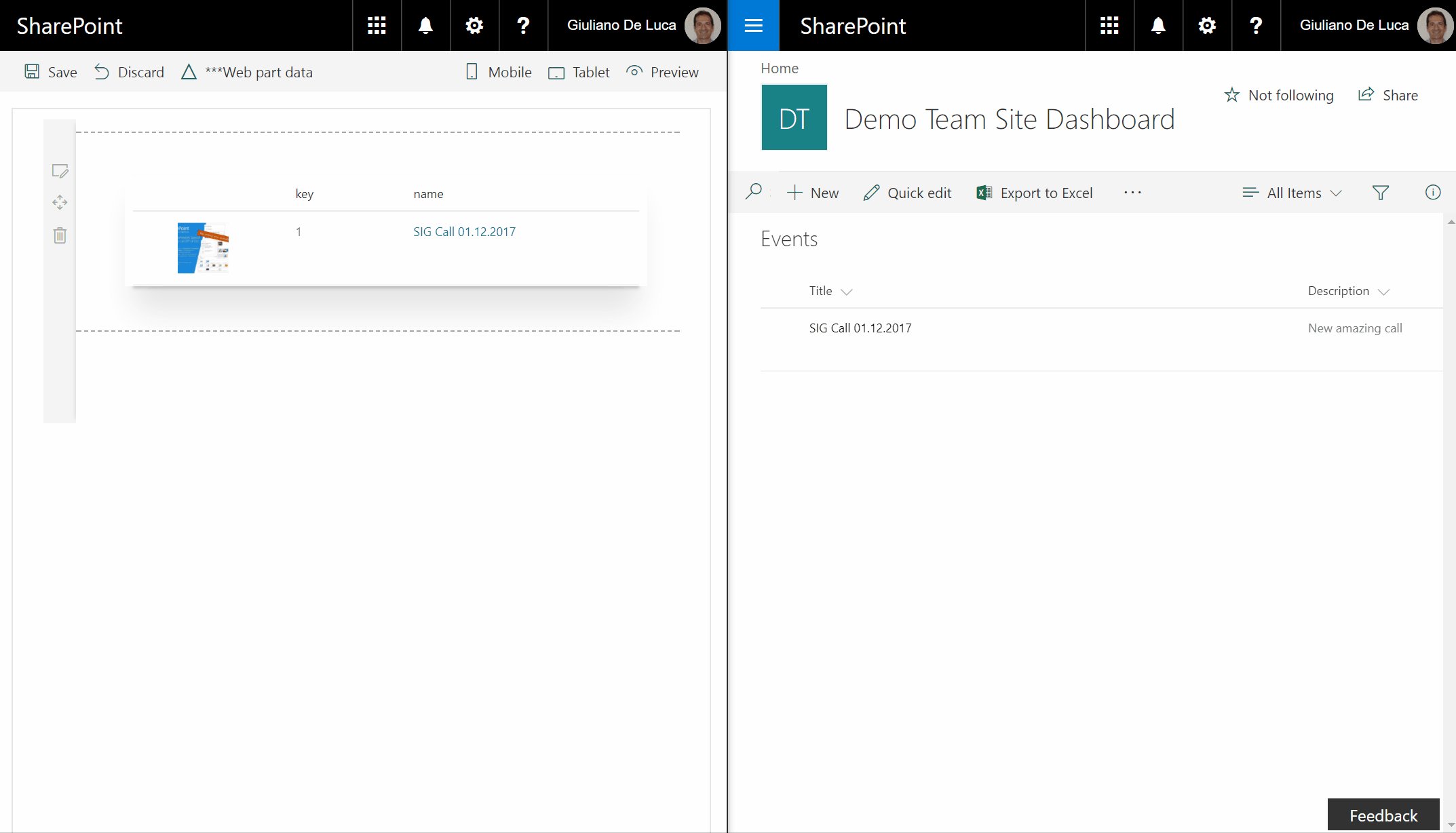
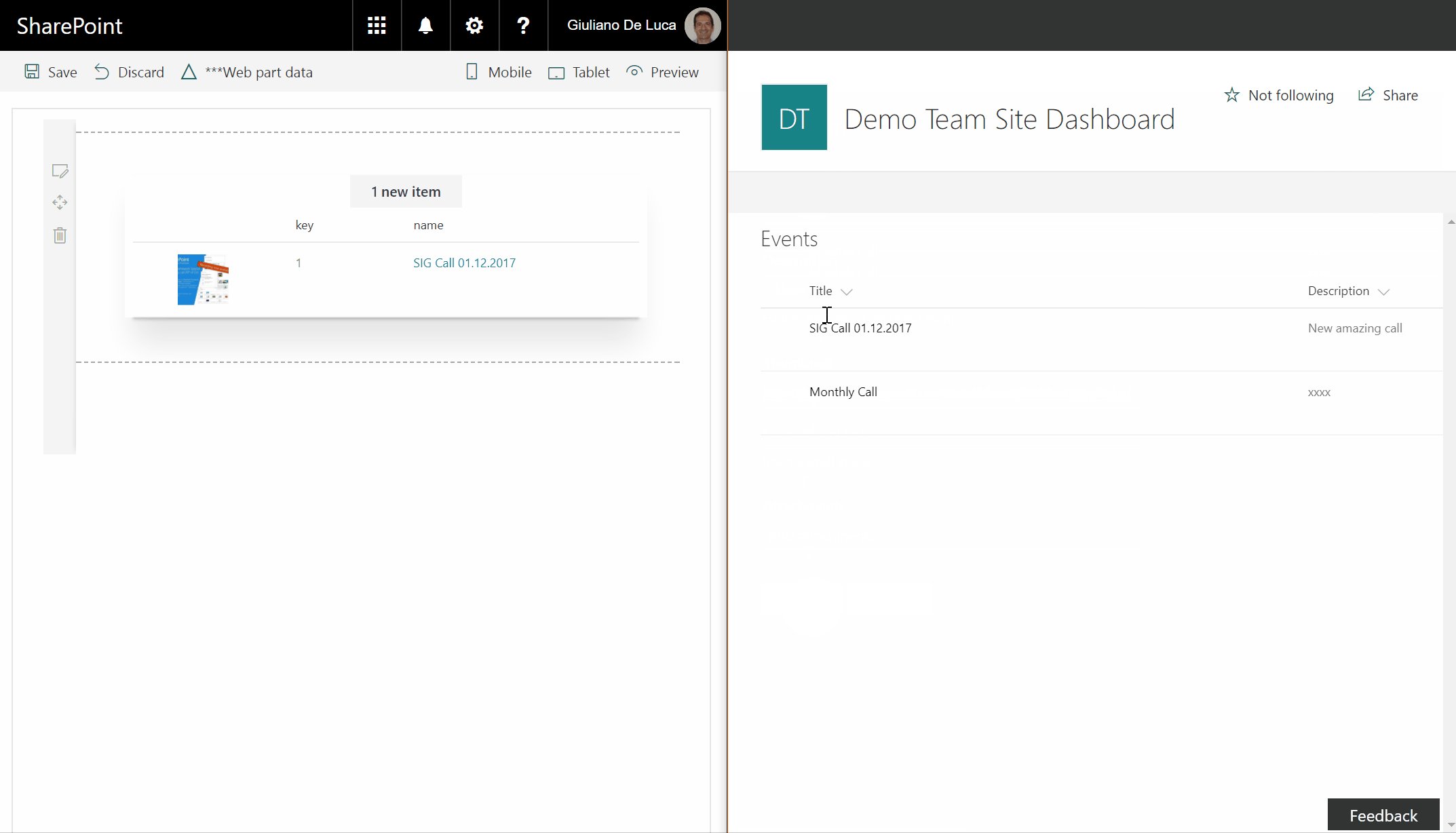
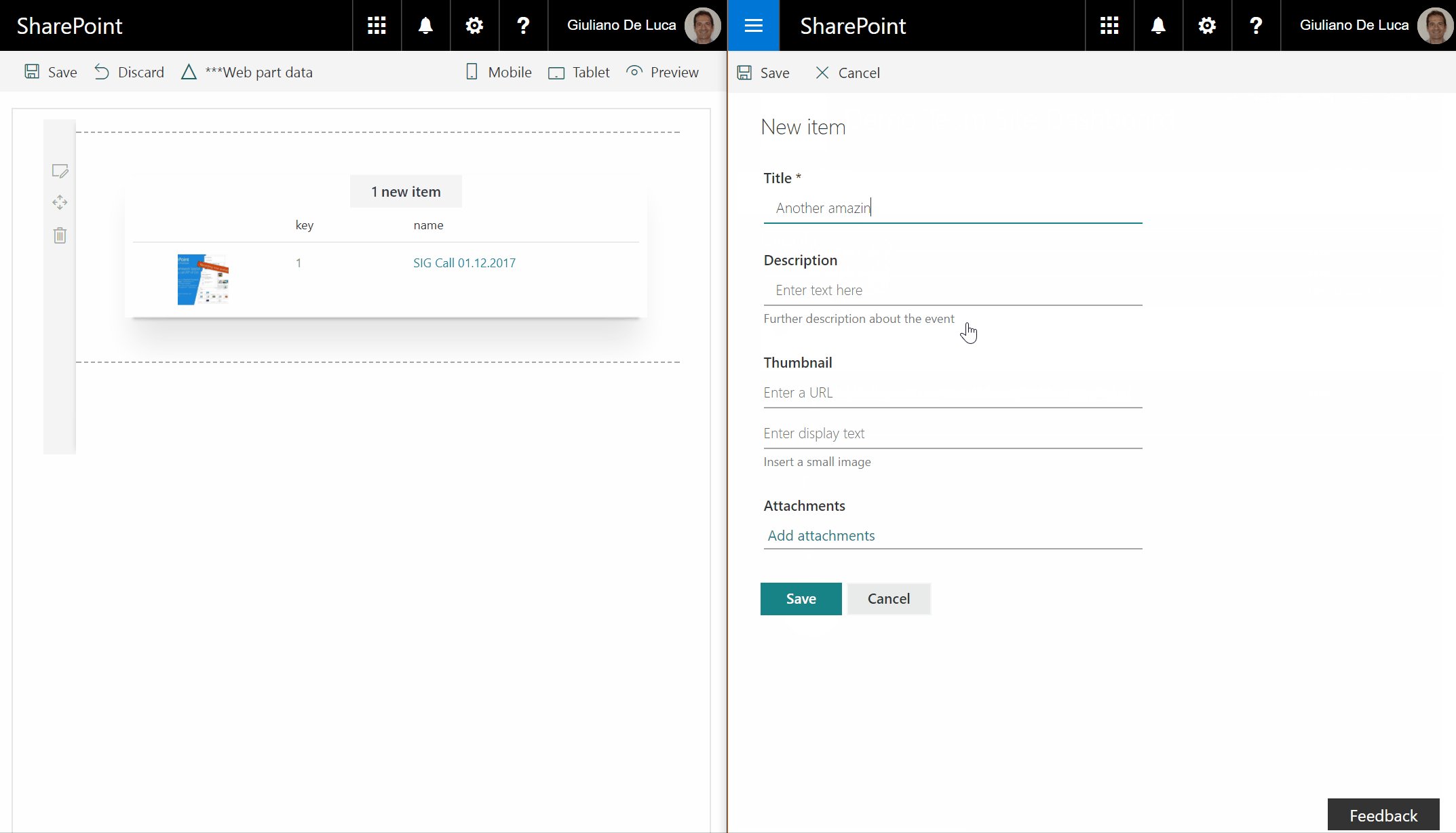
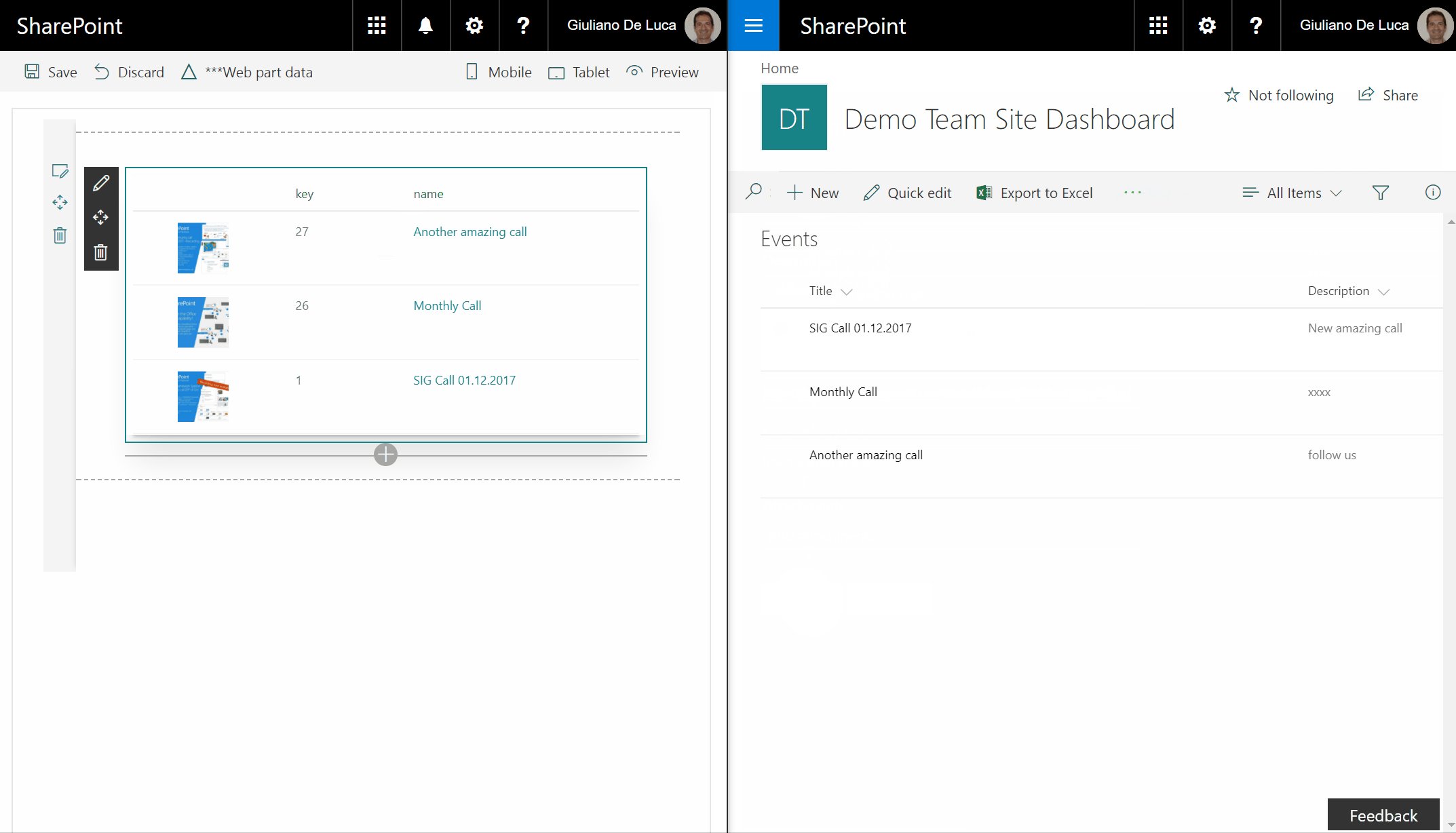
This web part demonstrates how to leverage the capabilities of SharePoint Webhooks. The libraries used by this web part are Socket.io, sp pnp js, moment.
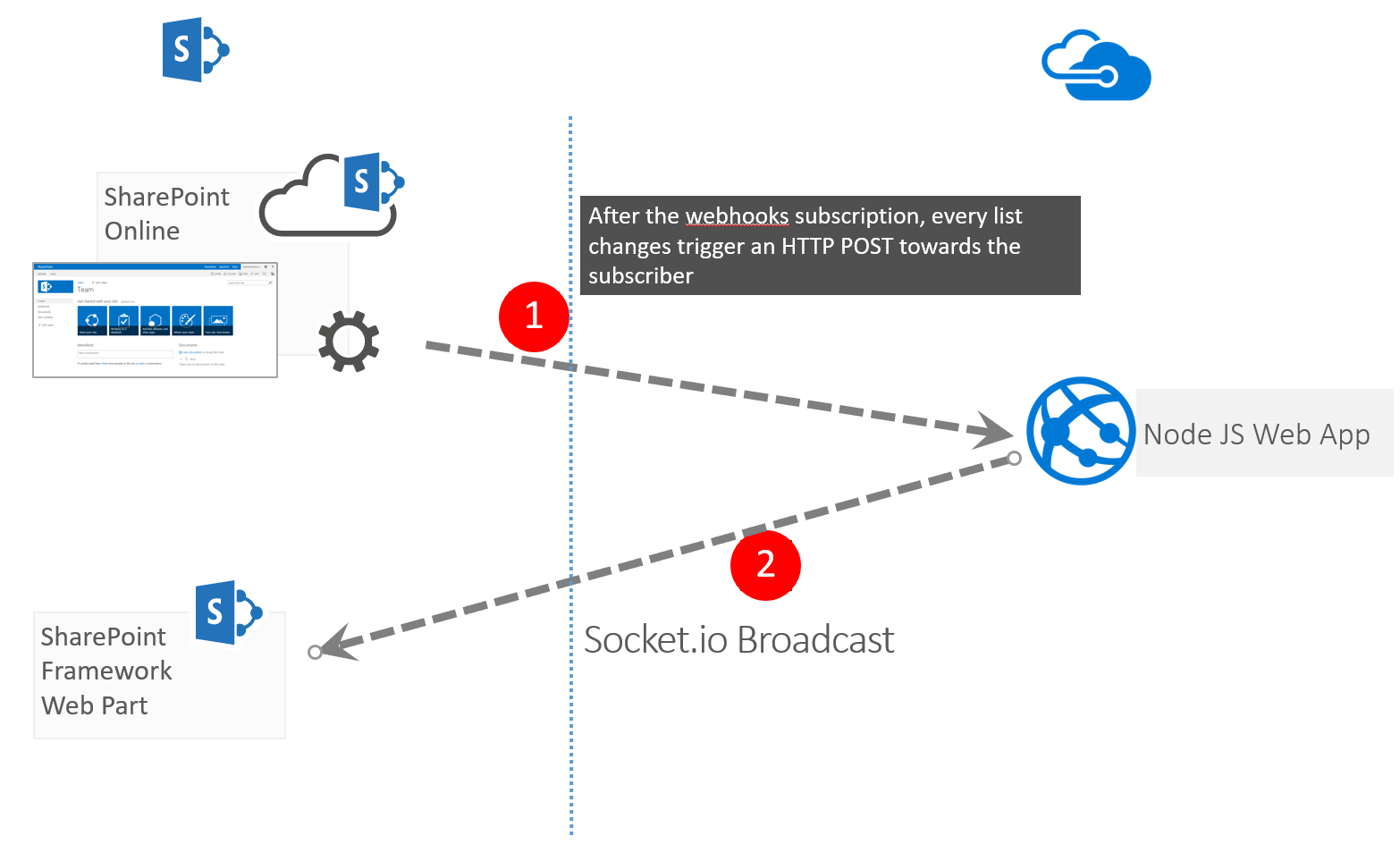
Solution architecture
Compatibility
Applies to
Prerequisites
In order to use properly this web part is necessary follow these steps:
- Istall a webserver that will receive the webhooks, for this PoC I created a NodeJs Application hosted on Azure take a look on my solution https://github.com/giuleon/SharePoint-Webhooks-Broadcaster
- run the Powershell script ProvisioningArtifacts.ps1 in order to provision the list Events which is required for this web part
- Create a new webhooks subscription for the SharePoint List Events (that will be installed by running the script ProvisioningArtifacts.ps1), as you prefer, across your solution or Postman, please read the following guideline to achieve this goal https://learn.microsoft.com/sharepoint/dev/apis/webhooks/overview-sharepoint-webhooks
- The web part has been developed (GetChanges API) to notify new items added in the Events list
Solution
| Solution | Author(s) |
|---|---|
| react-webhooks-realtime | Giuliano De Luca (@giuleon , www.delucagiuliano.com) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 29, 2017 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- How to leverage the capabilities of SharePoint webhooks.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


