React & Office Graph Web Part samples
Summary
Sample SharePoint Framework Client-Side Web Parts built using React showing interacting with the Office Graph.
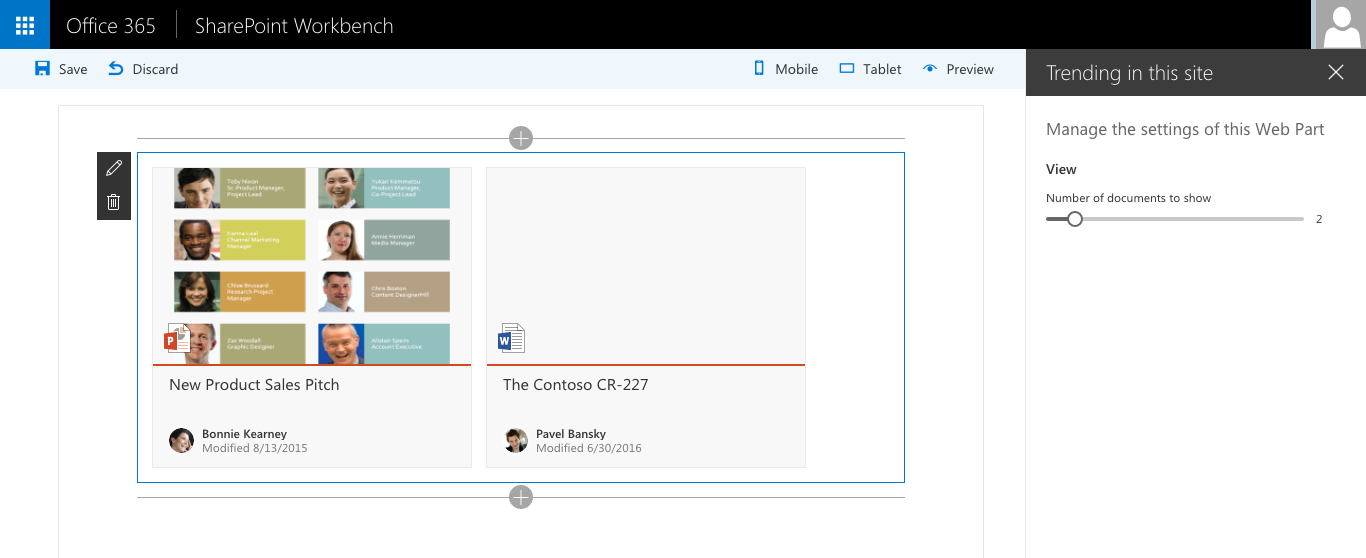
Trending in this site
Sample SharePoint Framework Client-Side Web Part built using React showing documents trending in the current site.
Working with
Sample SharePoint Framework Client-Side Web Part built using React showing people with whom the current user has recently been working with.
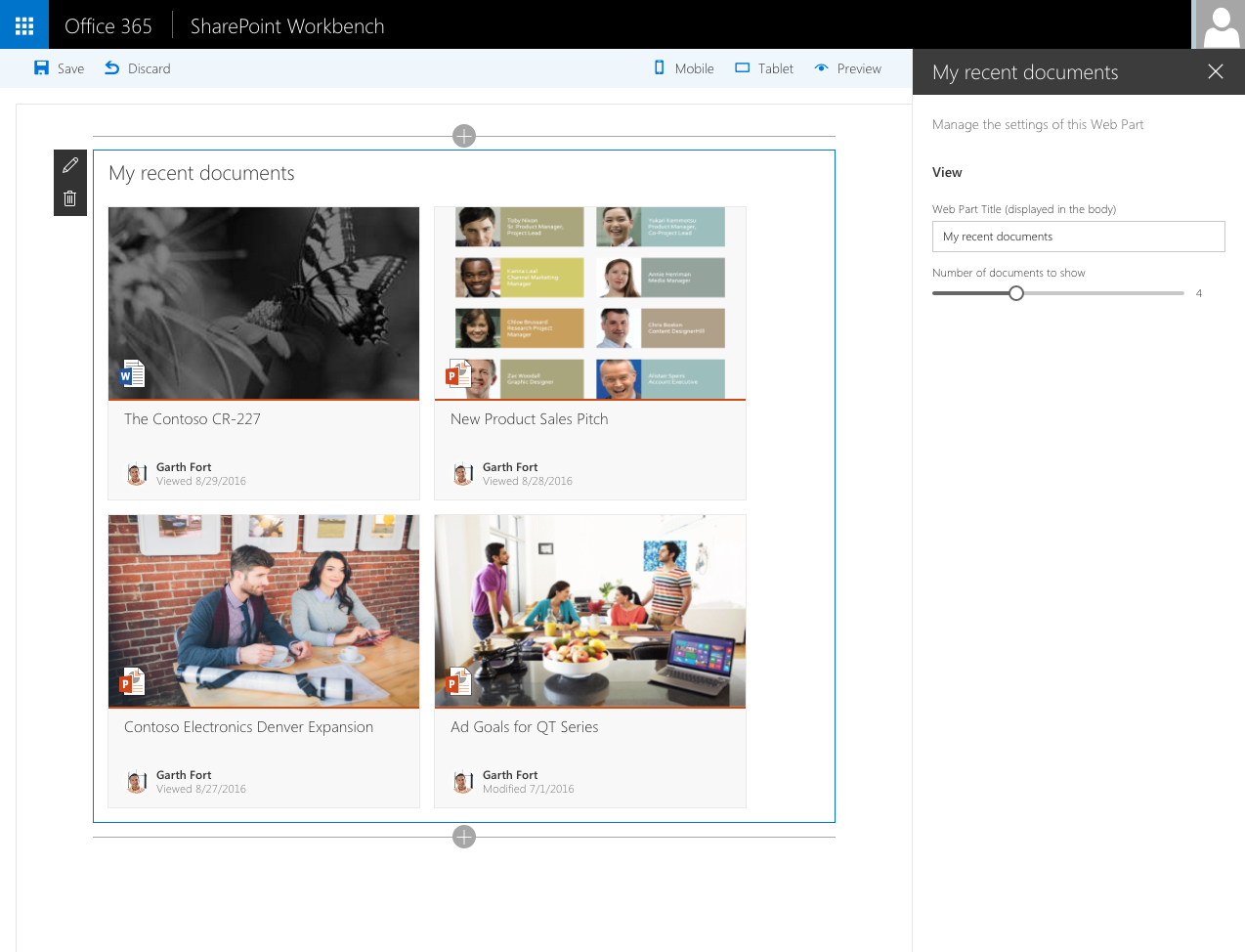
My recent documents
Sample SharePoint Framework Client-Side Web Part built using React showing documents recently viewed or modified by the current user.
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-officegraph | Waldek Mastykarz (MVP, Rencore, @waldekm) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.2.0 | September 20, 2016 | Added the My recent documents sample |
| 1.1.0 | September 19, 2016 | Added the Working with sample |
| 1.0.0 | September 9, 2016 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Prerequisites
- SharePoint Online tenant with Office Graph content
- Site Collection created under the /sites/ Managed Path
Minimal Path to Awesome
- clone this repo
$ npm i$ gulp serve --nobrowser- create a copy of the ./temp/workbench.html file and change its extension to .aspx
- in the contents of the workbench.aspx file change the URL of the webAbsoluteUrl property to the URL of your site, eg.
https://contoso.sharepoint.com/sites/my-team - upload the workbench.aspx file to the Document Library in your site
- navigate to the workbench page uploaded to your SharePoint site, ie. https://contoso.sharepoint.com/sites/my-team/documents/workbench.aspx
Features
Sample Web Parts in this solution illustrate the following concepts on top of the SharePoint Framework:
- using React for building SharePoint Framework Client-Side Web Parts
- using Office UI Fabric React components for building user experience consistent with SharePoint and Office
- communicating with SharePoint using its REST API
- communicating with the Office Graph via the SharePoint Search REST API
- passing Web Part properties to React components
- using ES6 Promises with vanilla-JavaScript web requests