Bumps [fast-xml-parser](https://github.com/NaturalIntelligence/fast-xml-parser) and [adaptive-expressions](https://github.com/Microsoft/botbuilder-js). These dependencies needed to be updated together. Updates `fast-xml-parser` from 3.21.1 to 4.2.4 - [Release notes](https://github.com/NaturalIntelligence/fast-xml-parser/releases) - [Changelog](https://github.com/NaturalIntelligence/fast-xml-parser/blob/master/CHANGELOG.md) - [Commits](https://github.com/NaturalIntelligence/fast-xml-parser/commits) Updates `adaptive-expressions` from 4.18.0 to 4.20.0 - [Release notes](https://github.com/Microsoft/botbuilder-js/releases) - [Commits](https://github.com/Microsoft/botbuilder-js/compare/4.18.0...4.20.0) --- updated-dependencies: - dependency-name: fast-xml-parser dependency-type: indirect - dependency-name: adaptive-expressions dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .eslintrc.js | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
README.md
Employee ListView Contextual Menu
Summary
This small sample illustrates how to extend the PnP React SPFx ListView control with a contextual menu.
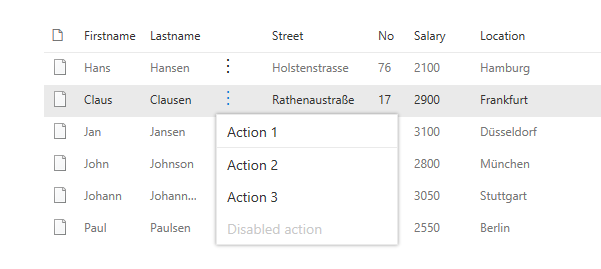
In action this looks like:
Choose a contextual action:
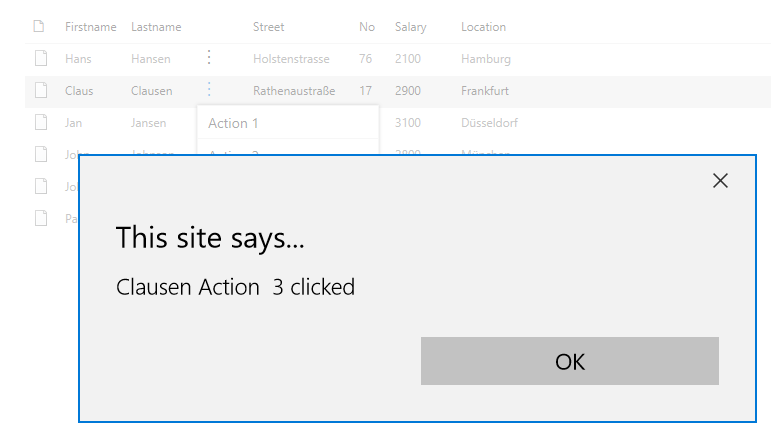
See the result:
For further details see the author's blog post
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | January 1, 2022 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
- With Mockup data you are good to go
- Now you can start to adjust to your own custom list data
- Uncomment the several blocks inside EmployeeListView.tsx
Features
Description of the extension that expands upon high-level summary above.
This extension illustrates the following concepts:
References
- Getting started with SharePoint Framework
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.






-Incompatible-red.svg)


