Bumps [url-parse](https://github.com/unshiftio/url-parse) from 1.5.8 to 1.5.10. - [Release notes](https://github.com/unshiftio/url-parse/releases) - [Commits](https://github.com/unshiftio/url-parse/compare/1.5.8...1.5.10) --- updated-dependencies: - dependency-name: url-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> |
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| release | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
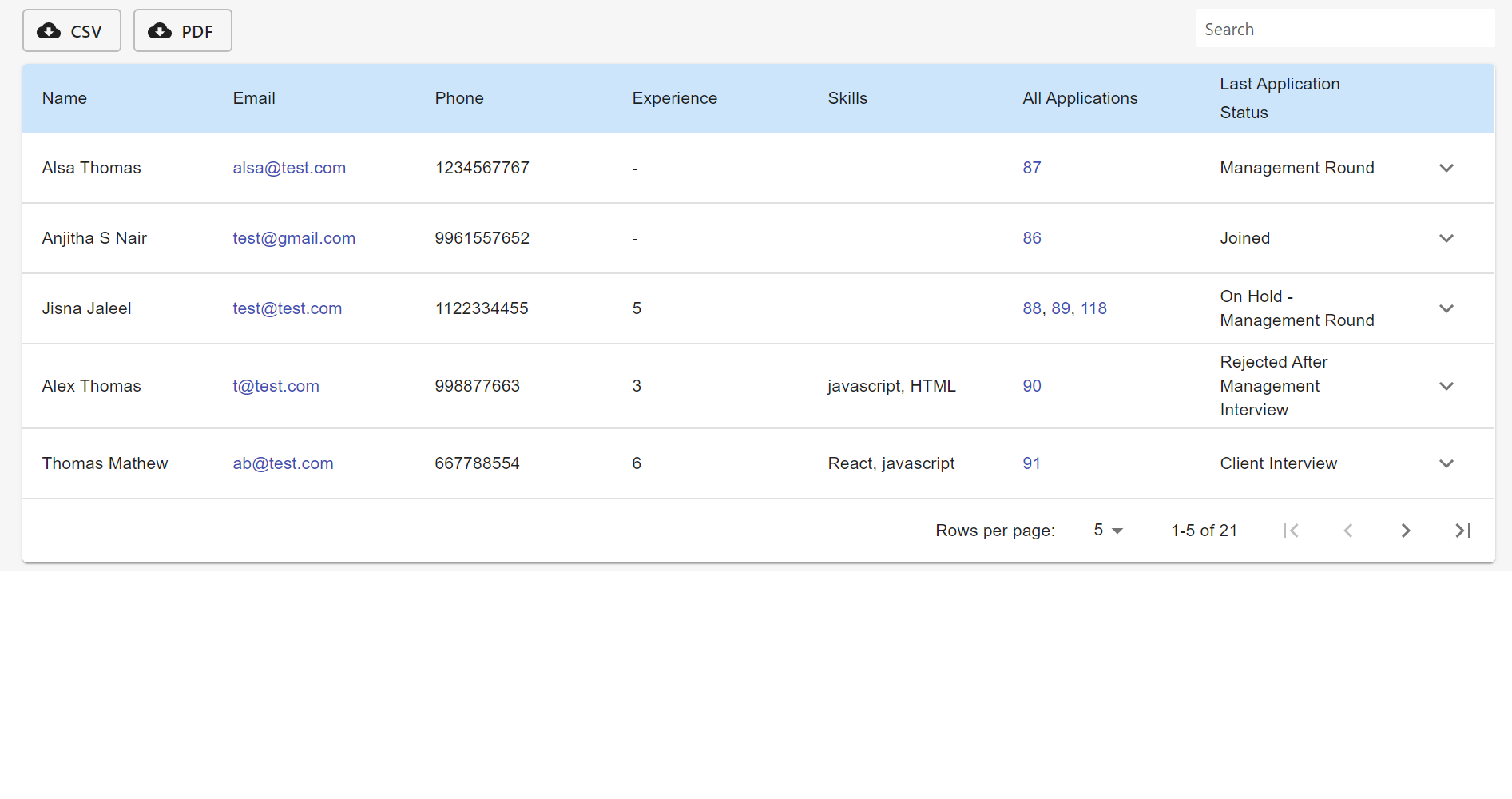
DataTable Using MUI table
Summary
This web part provides mui datatable features for your lists
Features
- Searching
- Sorting
- Download as a CSV and PDF
- Pagination
- Column Ordering
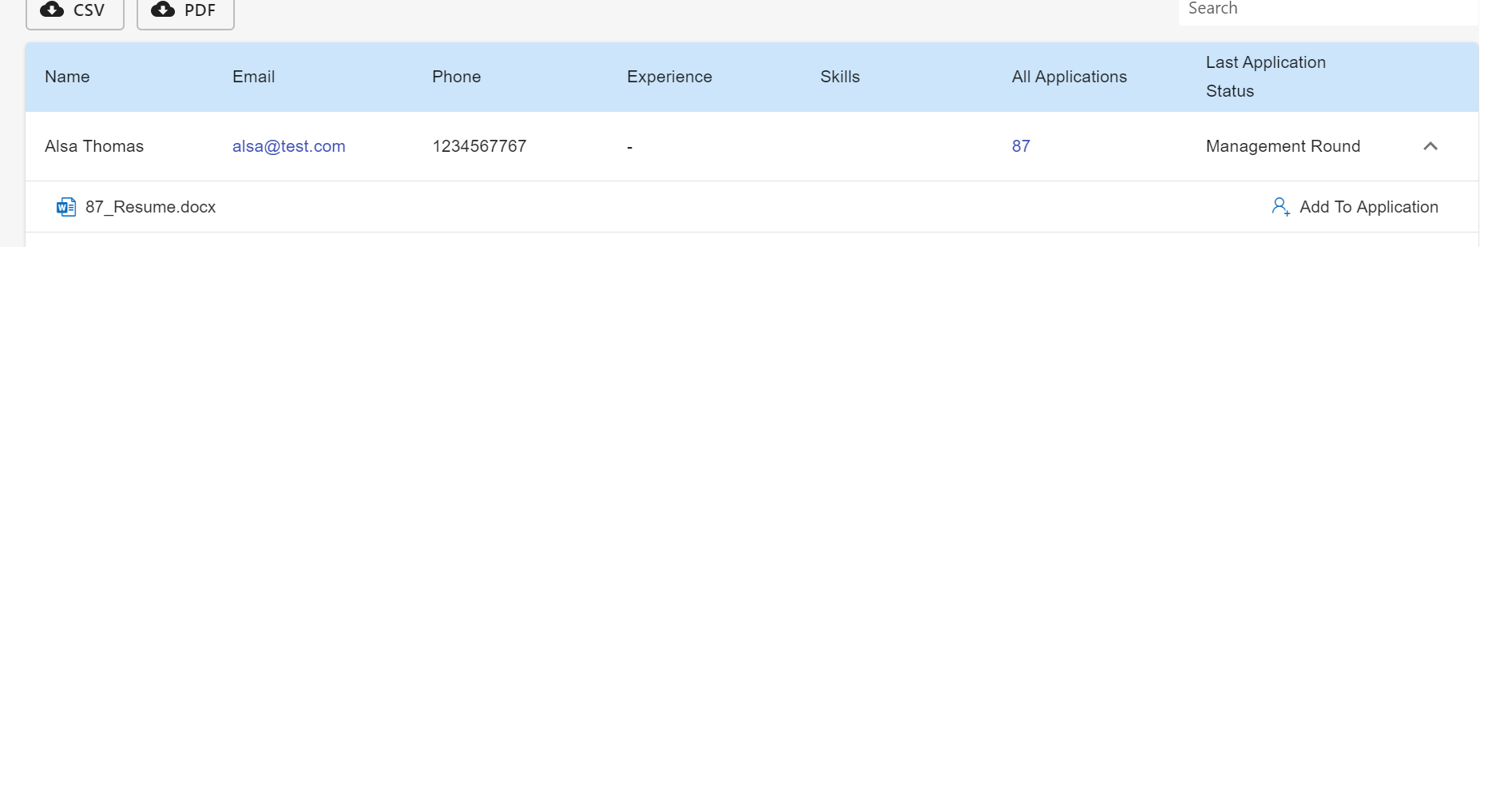
- Expand option for more info
- Customizable action button
- Attachments with file type icons
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-datatable-using-mui-tables | Jeffin Jacob) (https://www.linkedin.com/in/drjeffinjacob/) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | January 30, 2022 | Initial release |
Minimal Path to Awesome
- Clone the repository
cdto web part's project folder- In the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Don't want to clone the entire repository? Try downloading this folder as a Zip file. Unzip the file, and continue with the command-line instructions.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.