List Items Menu (SP2019 Version)
Summary
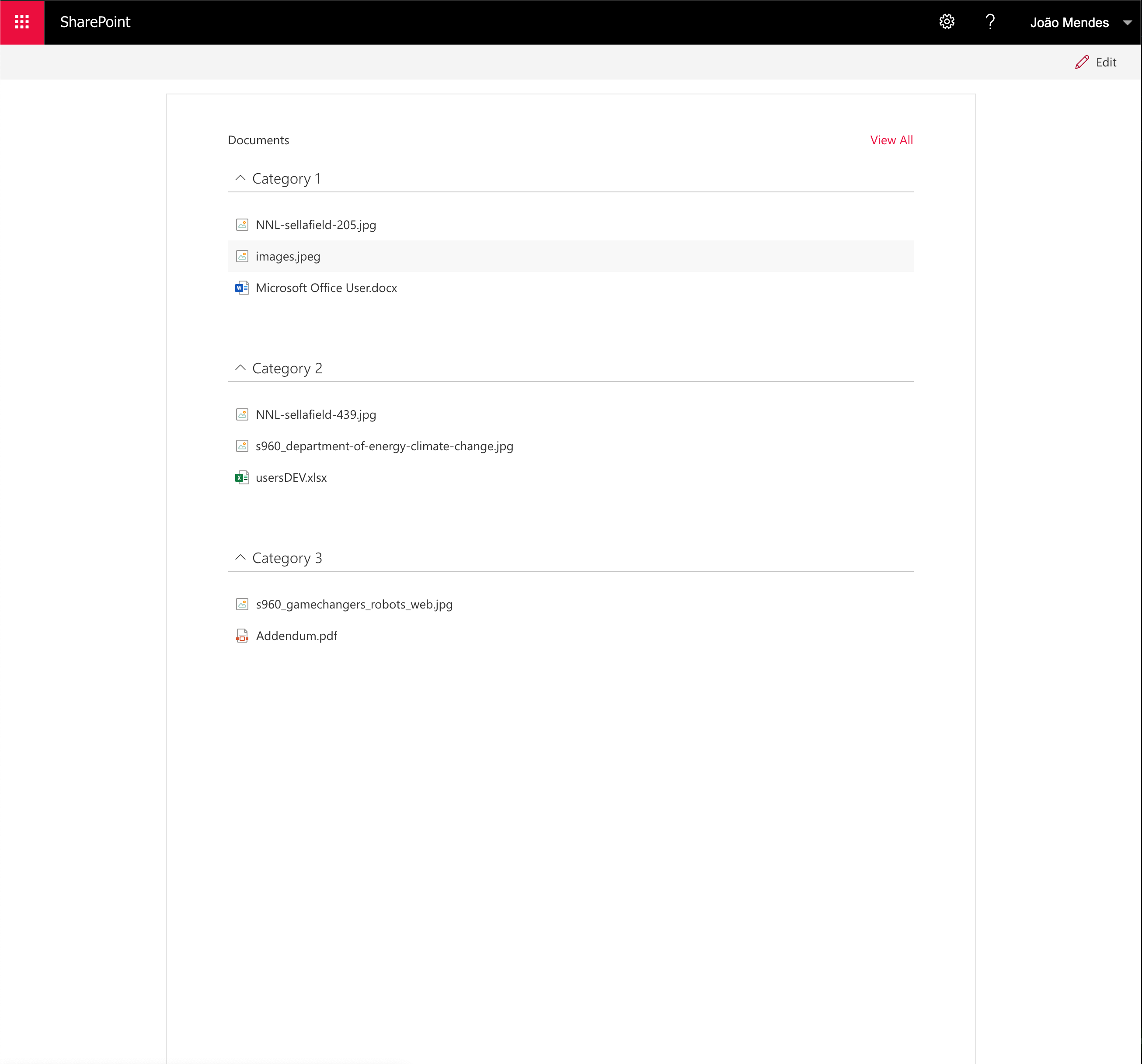
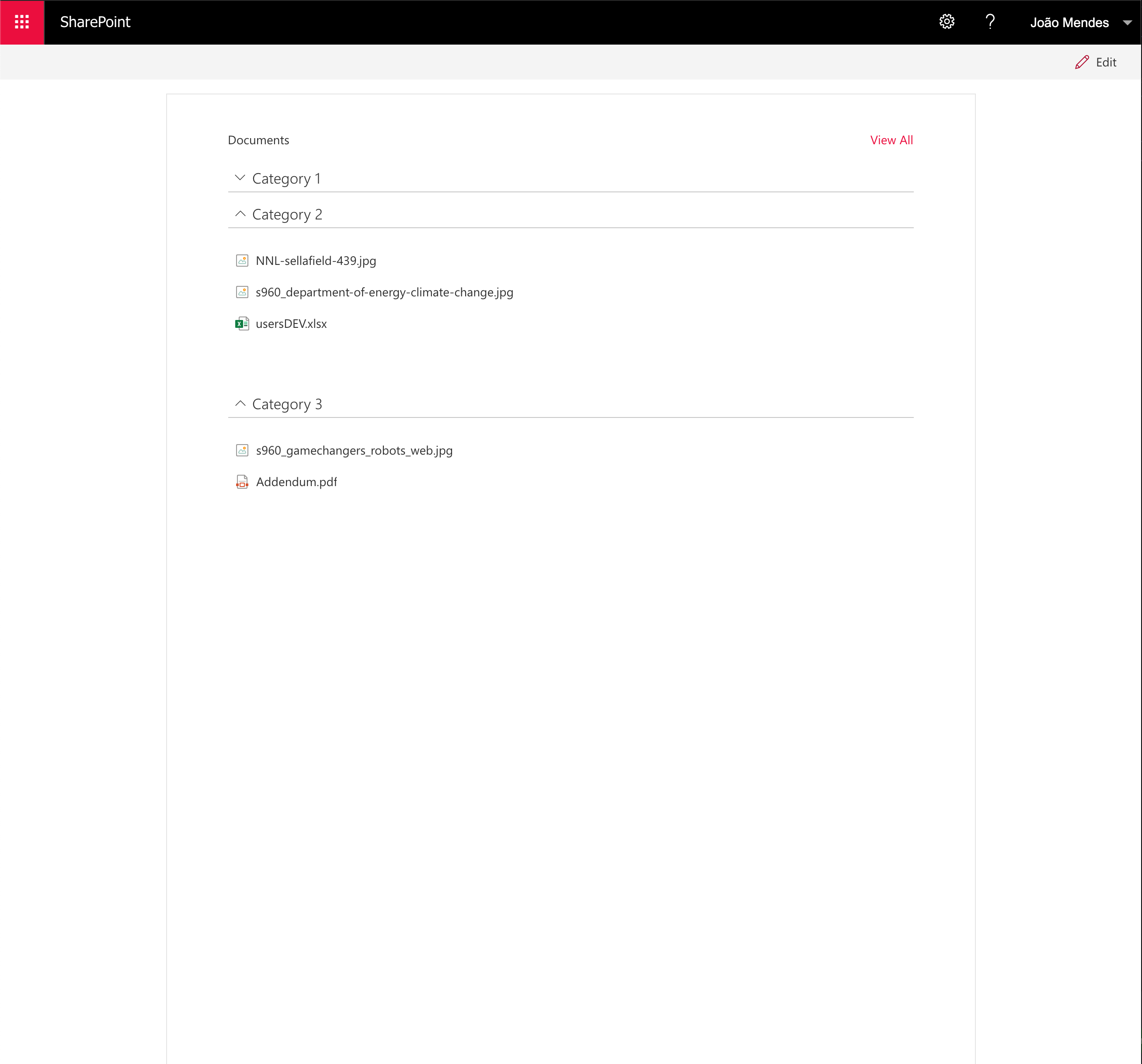
This web part allows user create a navigation menu , grouped by any column of document library. When the user clicks on the header it dynamically load documents.
Screenshots
Compatibility
Applies to
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| WebPart Title | Text | no | |
| Select Document Library | dropdown | yes | |
| Select Field to Group By | dropdown | yes |
Solution
The Web Part Use PnPjs library, Fluent-Ui-react components
| Solution | Author(s) |
|---|---|
| React List Items Menu | João Mendes (@joaojmendes) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | May 7, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Move to sample folder
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add to AppCatalog and deploy
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.