|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| sharepoint/assets | ||
| src | ||
| teams | ||
| tools | ||
| types/vue | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
| yarn.lock | ||
README.md
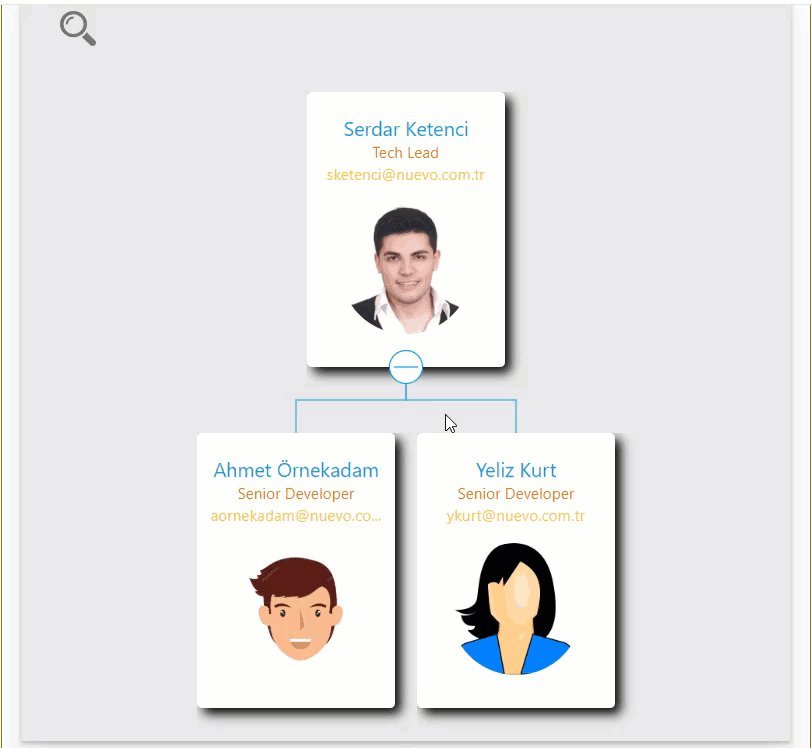
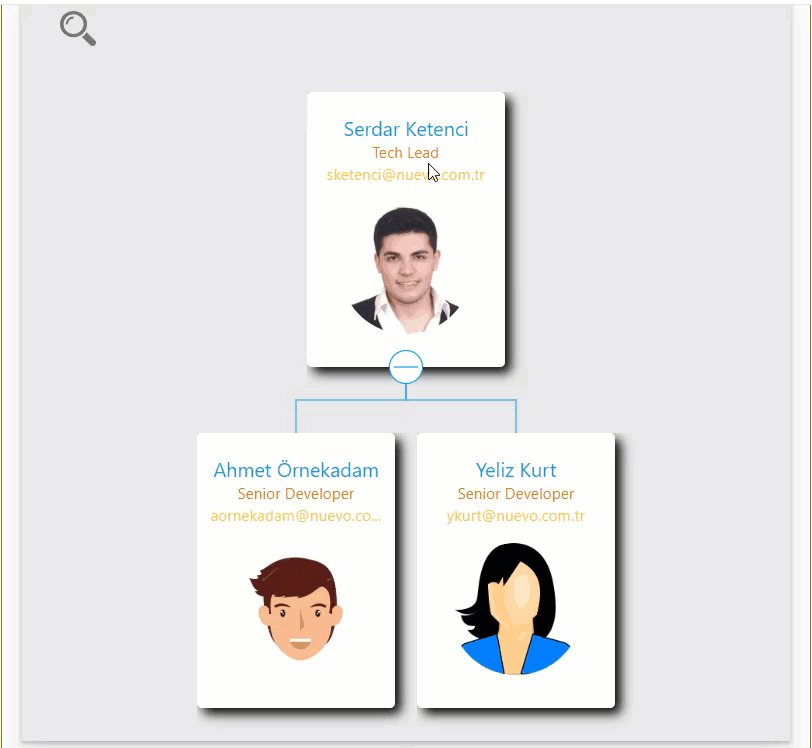
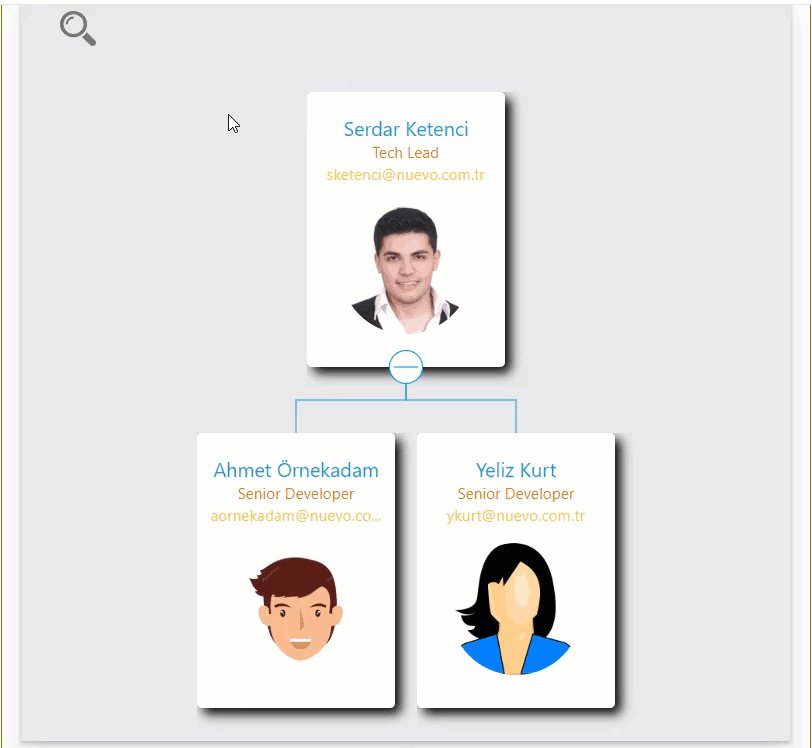
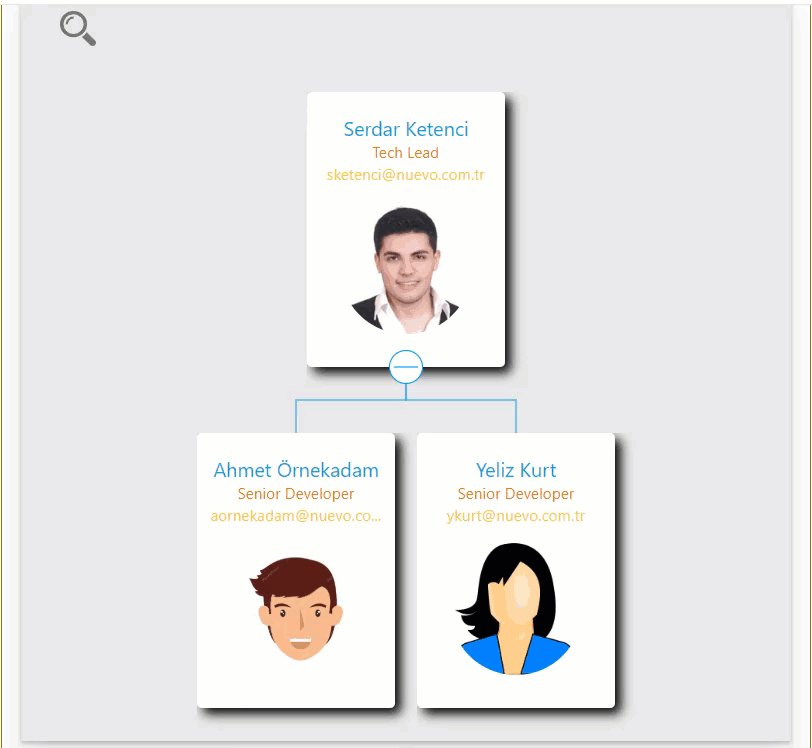
Organization Chart using VueJS
Summary
A simple Organisation Chart web part using Office UI Fabric, VueJS, REST API.
Used SharePoint Framework Version
Applies to
-
** The SPFx web part will work in local workbench, but not the assets. They can be provisioned only when the app is deployed since they are SharePoint specific.
Prerequisites
- Office 365 subscription with SharePoint Online.
- SharePoint Framework development environment already set up.
- Tenant admin access to the Office 365 subscription and App Catalog already setup.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository.
- Open the command line, navigate to the web part folder and execute:
npm igulp serve --nobrowsergulp package-solution- Deploy the package to the app catalog
- Add the app to a site
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- SPFx provisioning based on the following Elements.xml nodes:
- Custom List Instance with custom list schema.
- Content Types.
- Fields.
- Pre-populated List Data Rows in the Elements.xml.