|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React PnPjs Project Online
Summary
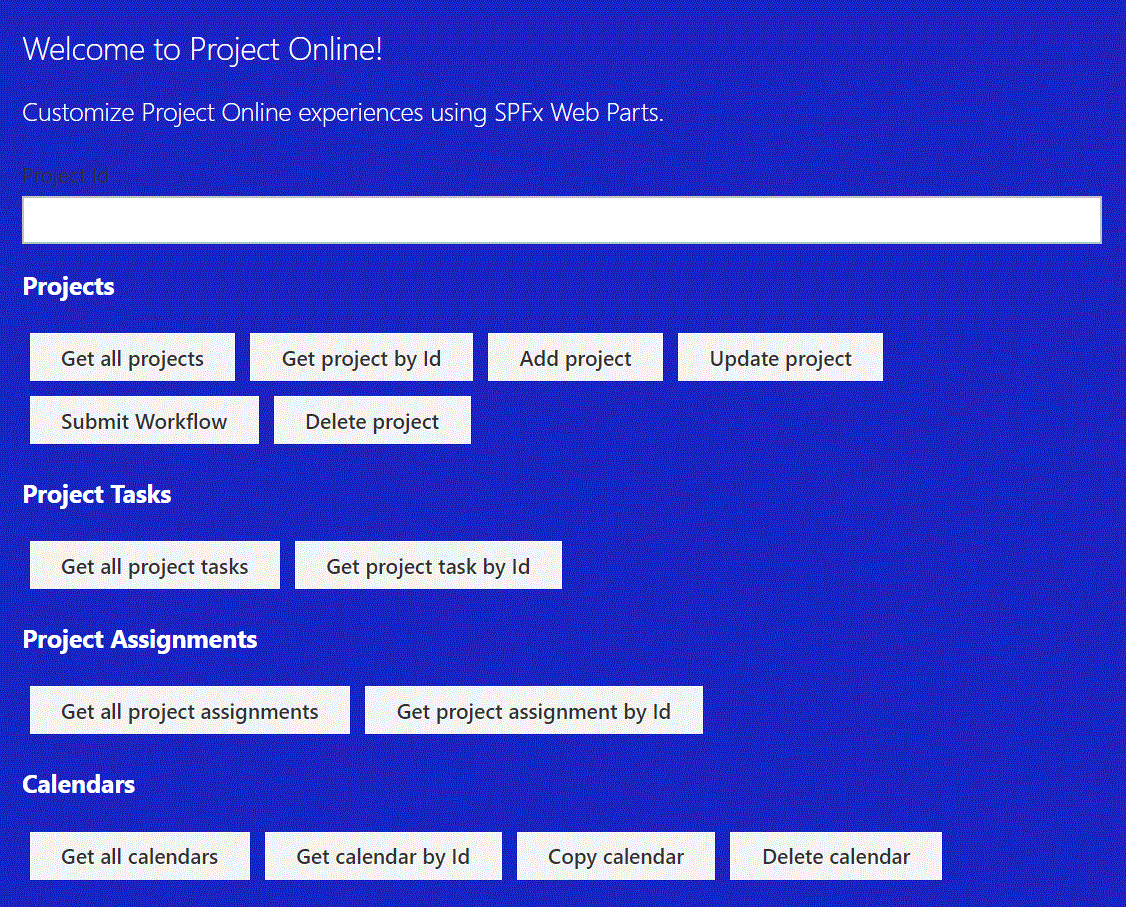
This sample shows how to use SPFx to consume data from the Project Online REST API using a custom module for PnPjs. The web part is currently logging the data returned from the API to the browser console as a simple proof of concept.
Custom PnPjs module: pnpjs-project-online-package
Used SharePoint Framework Version
Applies to
Prerequisites
- Office 365 subscription with SharePoint Online and Project Online licence
- SharePoint Framework development environment already set up.
- Project site with sample data available.
Solution
| Solution | Author(s) |
|---|---|
| react-pnpjs-project-online | Joel Rodrigues |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 4, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
-Using PnPjs with a custom package to interact with Project Online REST API