git-subtree-dir: samples/react-ppw-html git-subtree-mainline: |
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| Instructions.md | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
React-PPW-HTML
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Summary
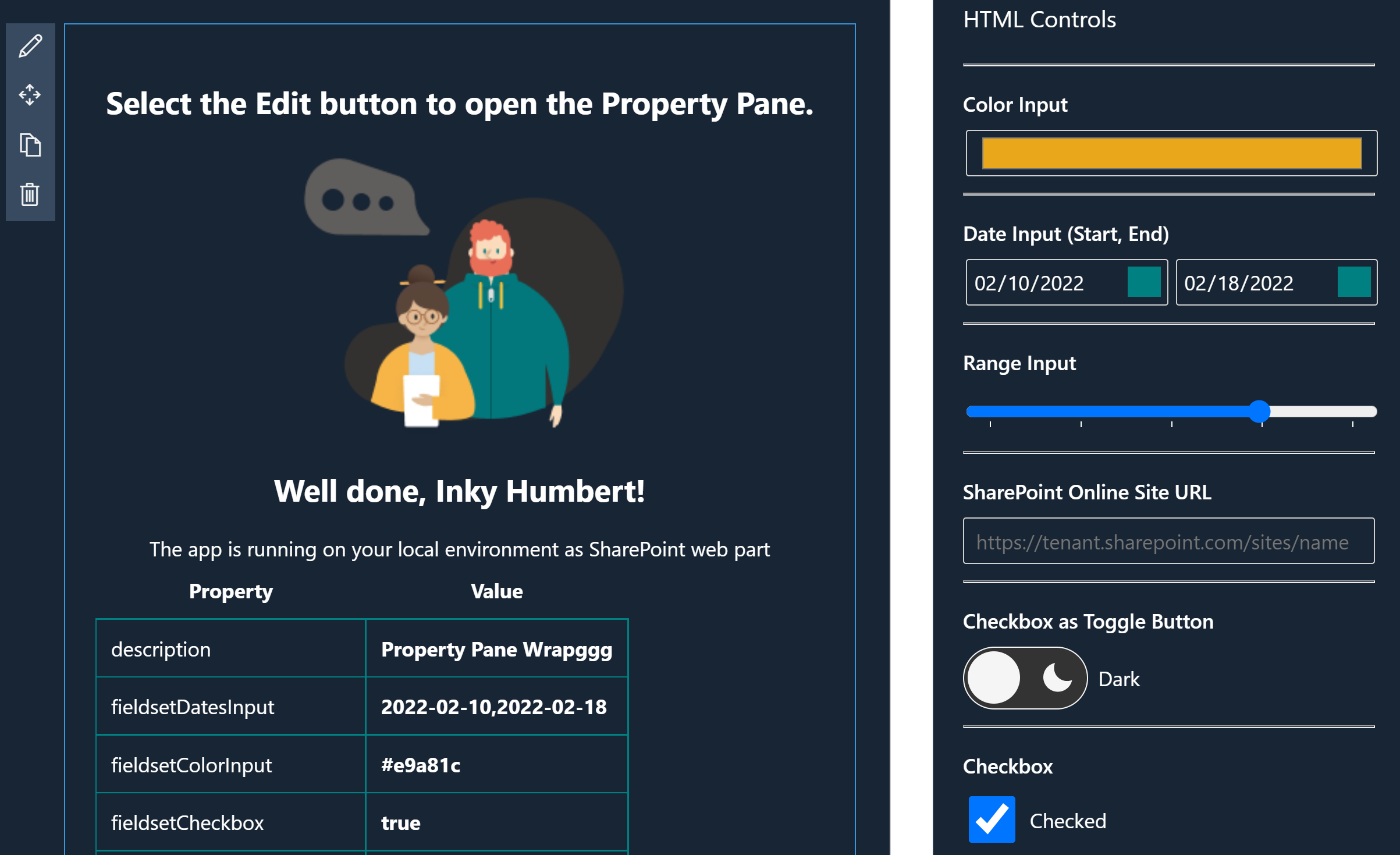
The React-PPW-HTML sample showcases the use of the Property Pane Wrap to embed HTML controls in the SPFx Property Pane.
Compatibility
Used SharePoint Framework Version
Solution
| Solution | Author(s) |
|---|---|
| React-PPW-HTML | Christophe Humbert |
Version history
| Version | Date | Comments |
|---|---|---|
| 0.1.0 | February 8, 2022 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Prerequisites
N/A
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
Features
The sample web part illustrates the following concepts on top of the SharePoint Framework:
- Property Pane Wrap for insertion of components in the Property Pane
- HTML controlled and uncontrolled components in the Property Pane
- HTML5 validity check
- Control interdependencies (End Date >= Start Date)
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development



-Incompatible-red.svg)

