|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| fast-serve | ||
| release/component-dependency-audit | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
SharePoint Framework DataTable web part sample
Summary
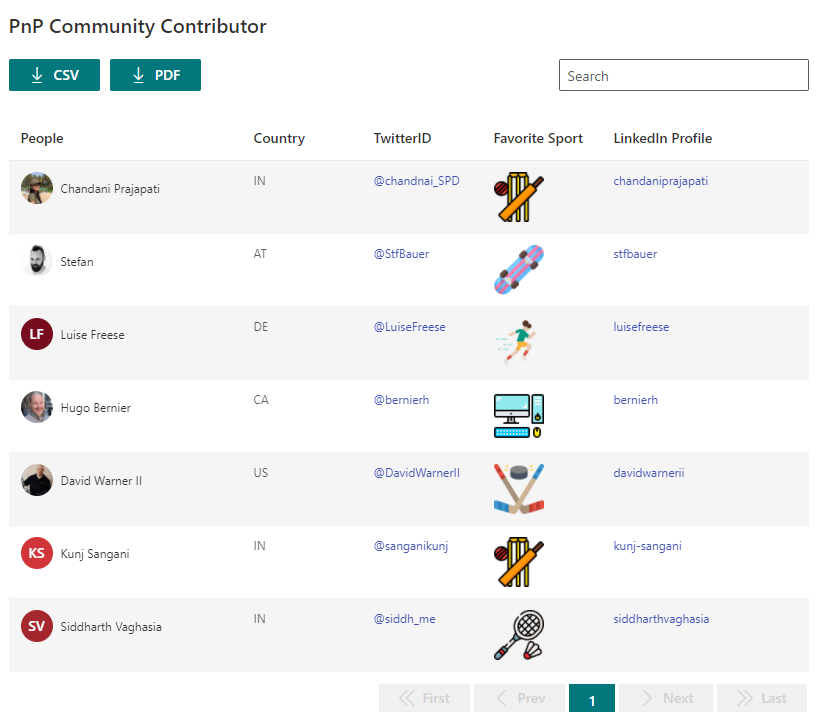
This web part provides easy way to render SharePoint custom list in datatable view with all the necessary features.
Features
- Searching (Configurable)
- Sorting (Configurable)
- Download as a CSV and PDF,
- Pagination,
- Column Ordering,
- Dynamic colors for odd and even rows.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-datatable | Chandani Prajapati (@Chandani_SPD) |
| react-datatable | Abderahman Moujahid |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | February 19, 2021 | Initial release |
| 1.1 | February 24, 2021 | Added support for large lists |
| 1.2 | March 01, 2021 | Fixed search issue for number field |
| 1.3 | March 31,2021 | Changed UI as per SharePoint list, Set themeing as per current SharePoint site theme, Created custom pagination by using reusable controls, Added features to export CSV based on the filter if the filter is available, Added hyperlink feature for image and link column in export to pdf and also set alternative row formatting in generated pdf as per property pane configuration odd/even row color, fixed object issue (for people/hyperlink, etc) in export to CSV. |
| 1.4 | April 10, 2021 | Added feature to show profile picture in user column and shows display name of user field in export to CSV and PDF. |
| 1.5 | June 2, 2021 | Added feature to show image in dataTable and upgraded to the SPFx version 1.12.1. |
| 1.6 | July 16, 2021 | Changed library export-to-csv with react-csv |
| 1.7 | Feb 22, 2022 | Upgrade to SPFx v1.14.0 |
| 1.8 | November 01, 2022 | Added support for list attachments |
Minimal Path to Awesome
Local testing
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
- Clone the repository
cdto web part's project folder- In the command line run:
npm installgulp serve
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)