|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| fast-serve | ||
| release | ||
| sppkg | ||
| src | ||
| teams | ||
| .gitignore | ||
| .npmignore | ||
| .publishrc | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
List Search
Summary
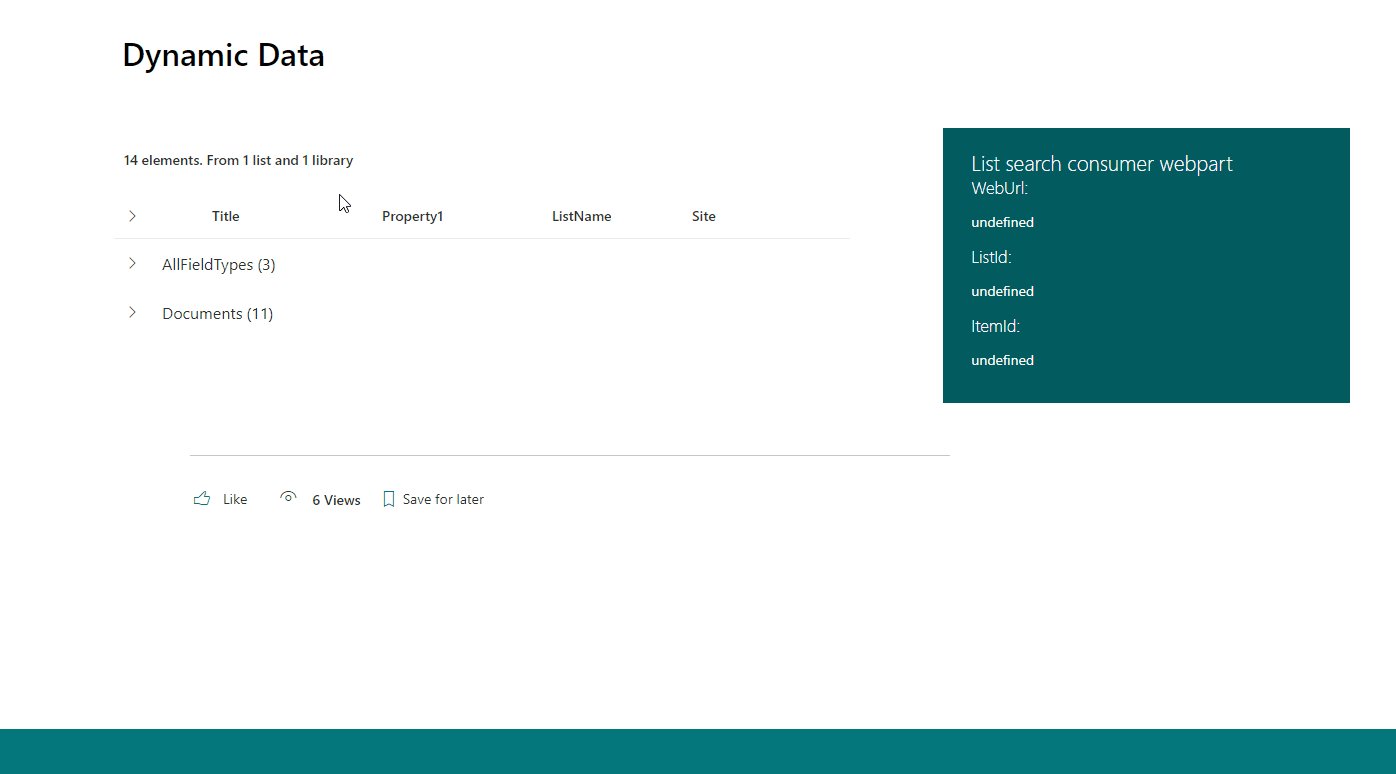
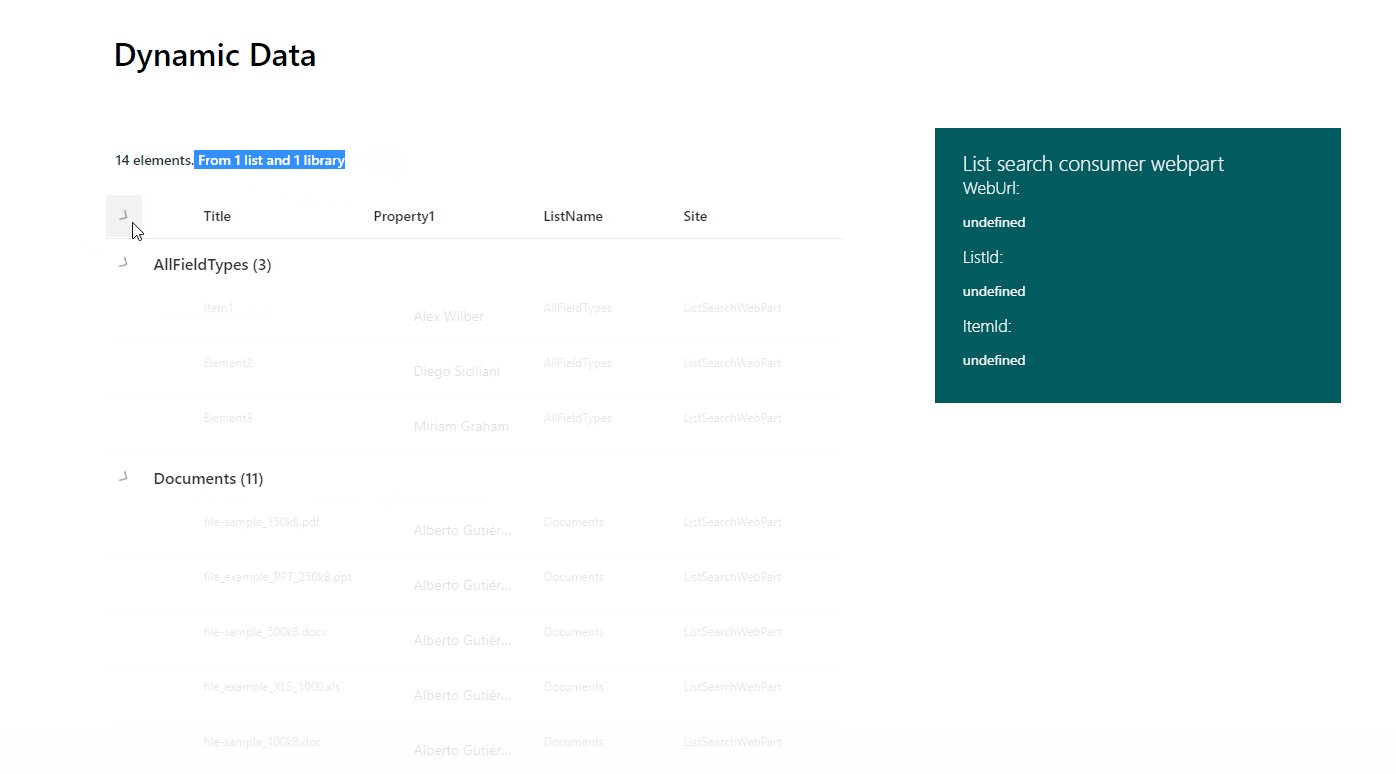
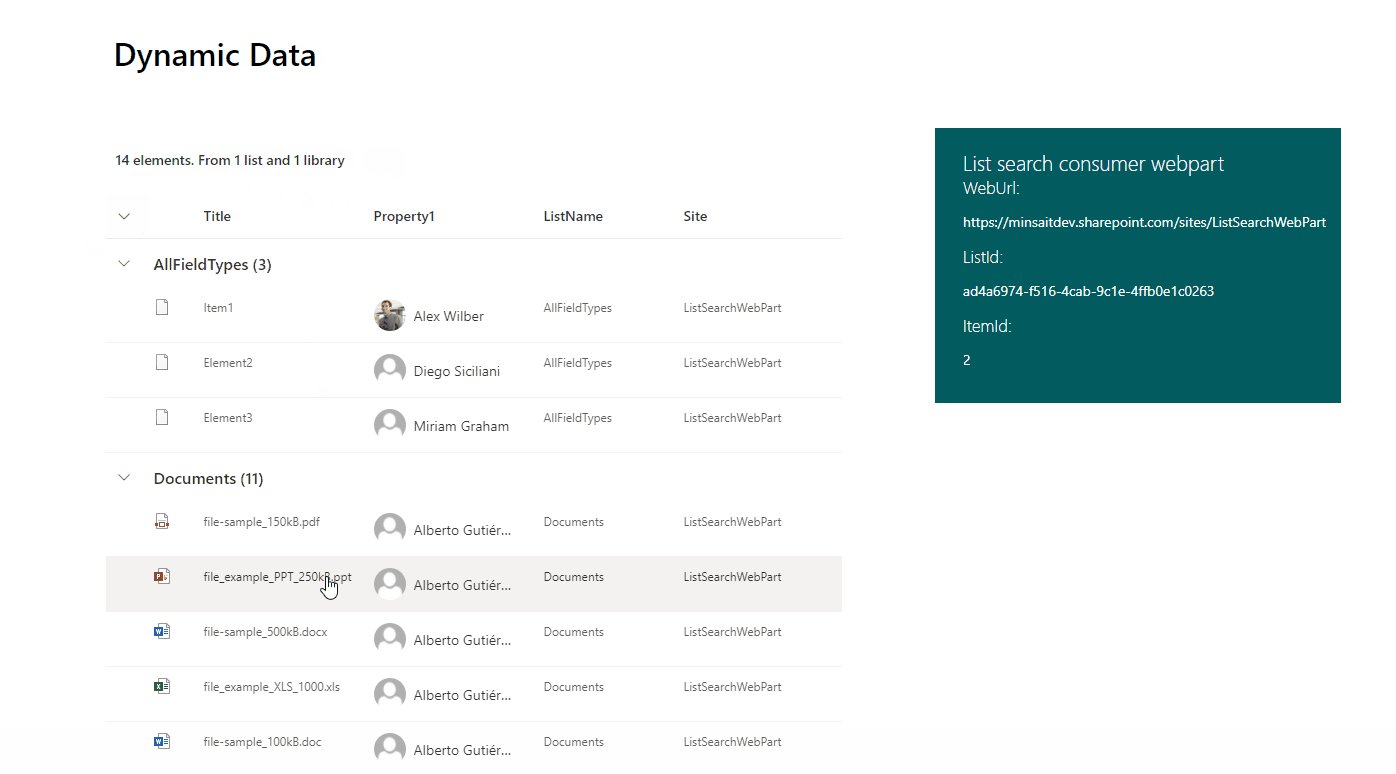
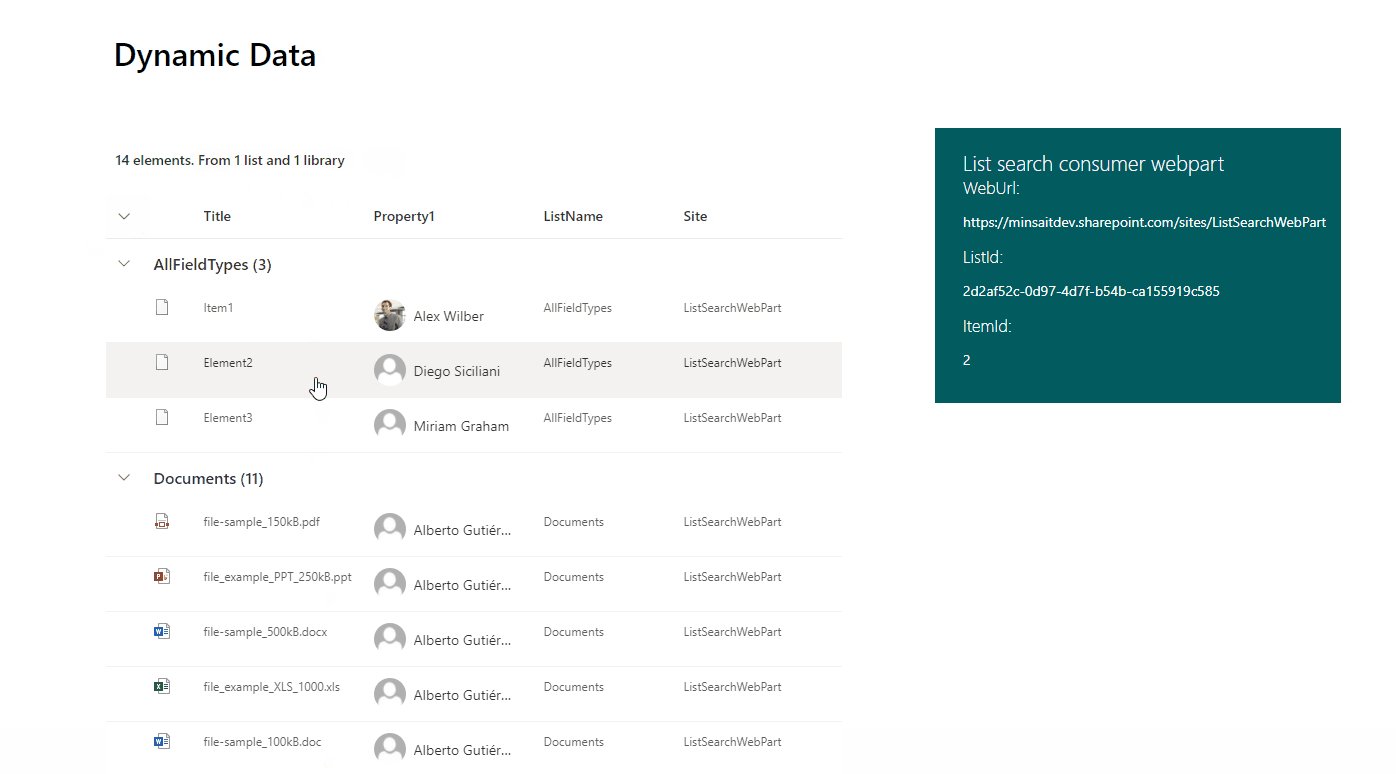
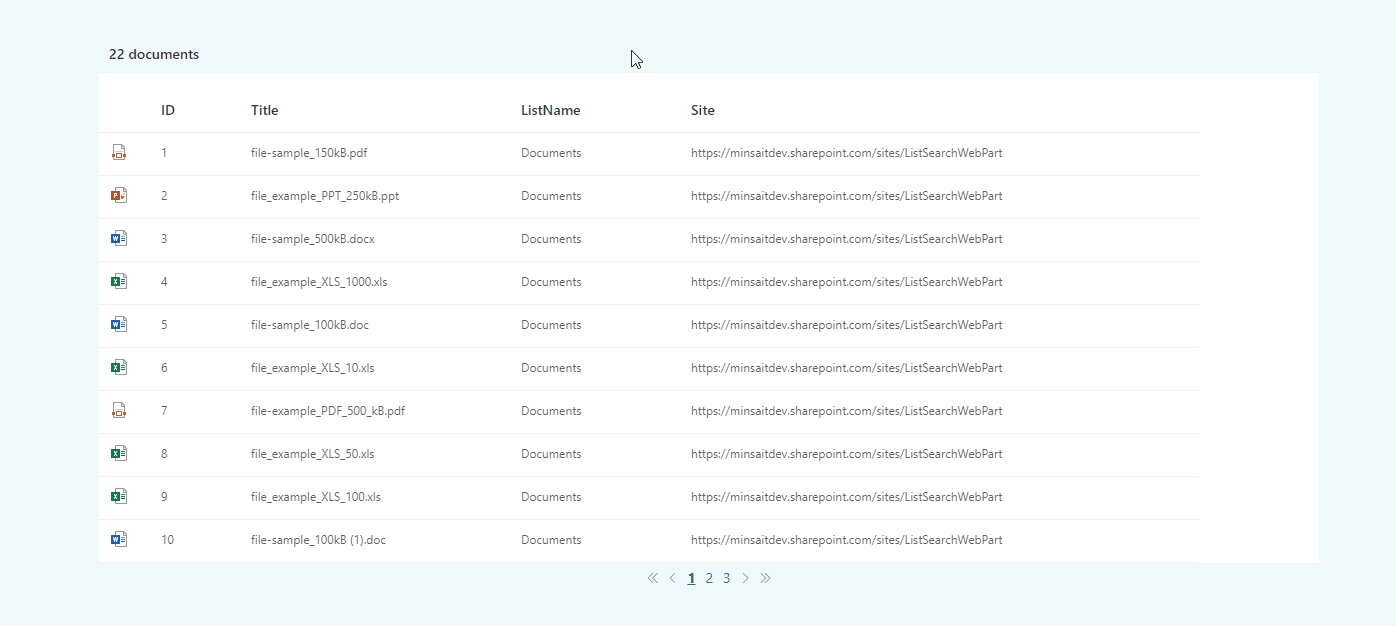
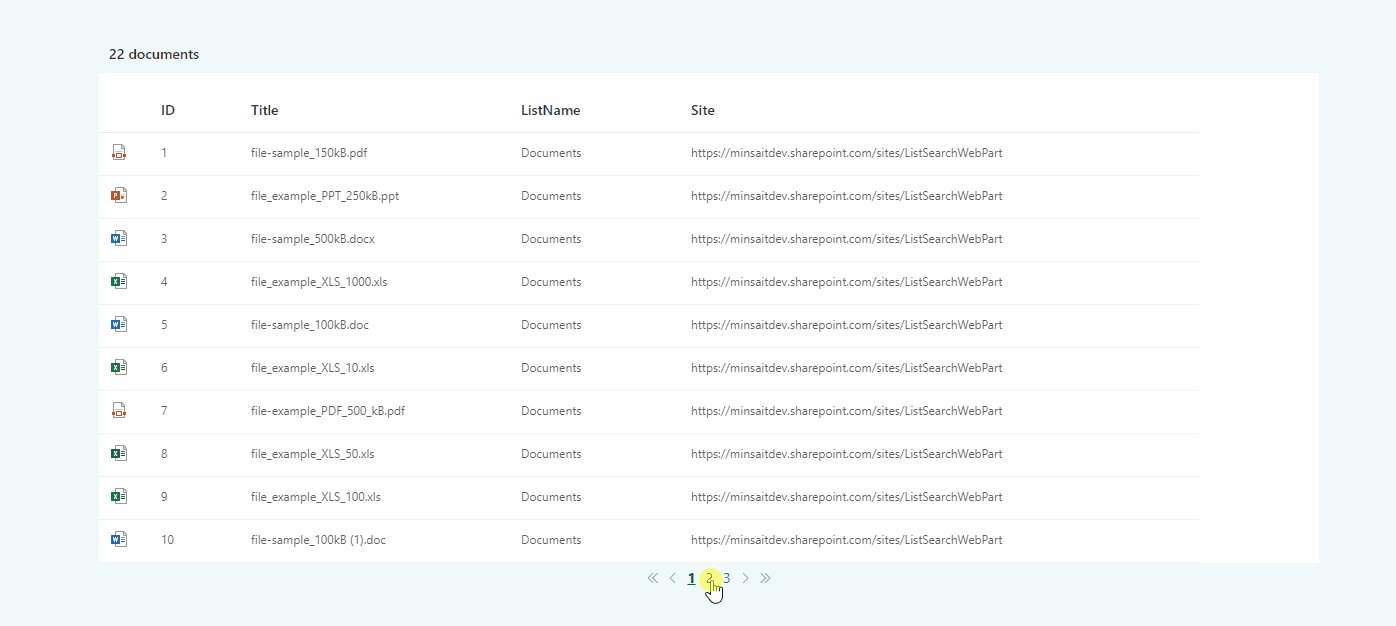
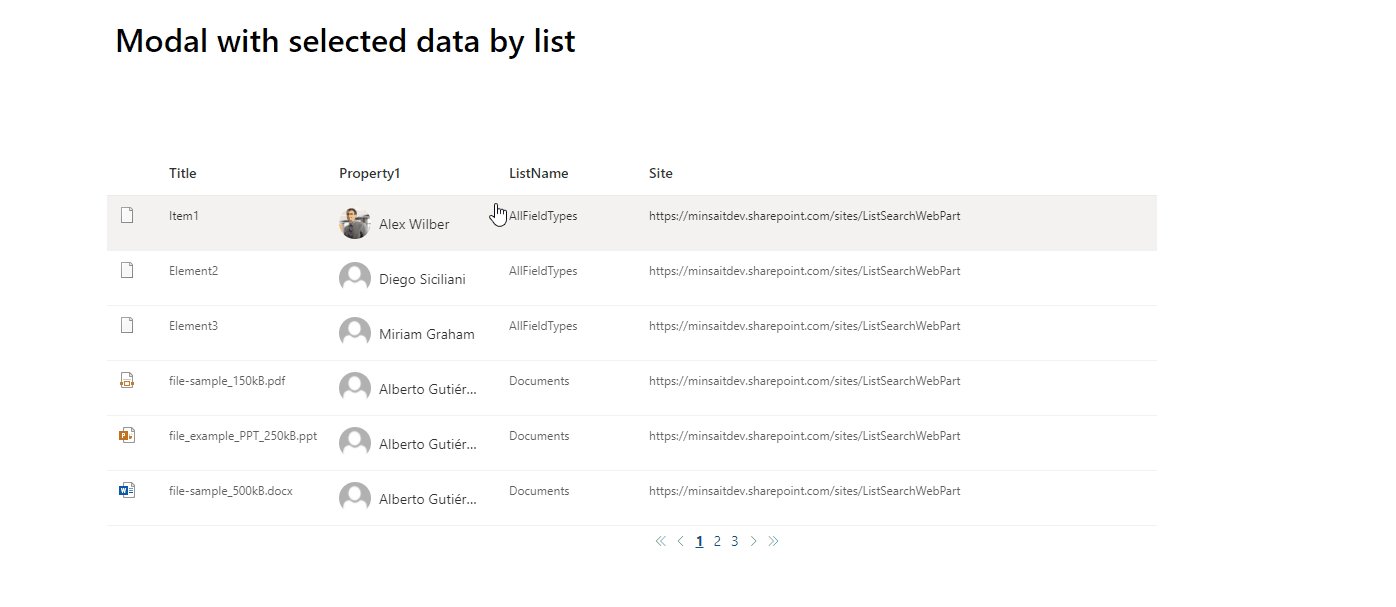
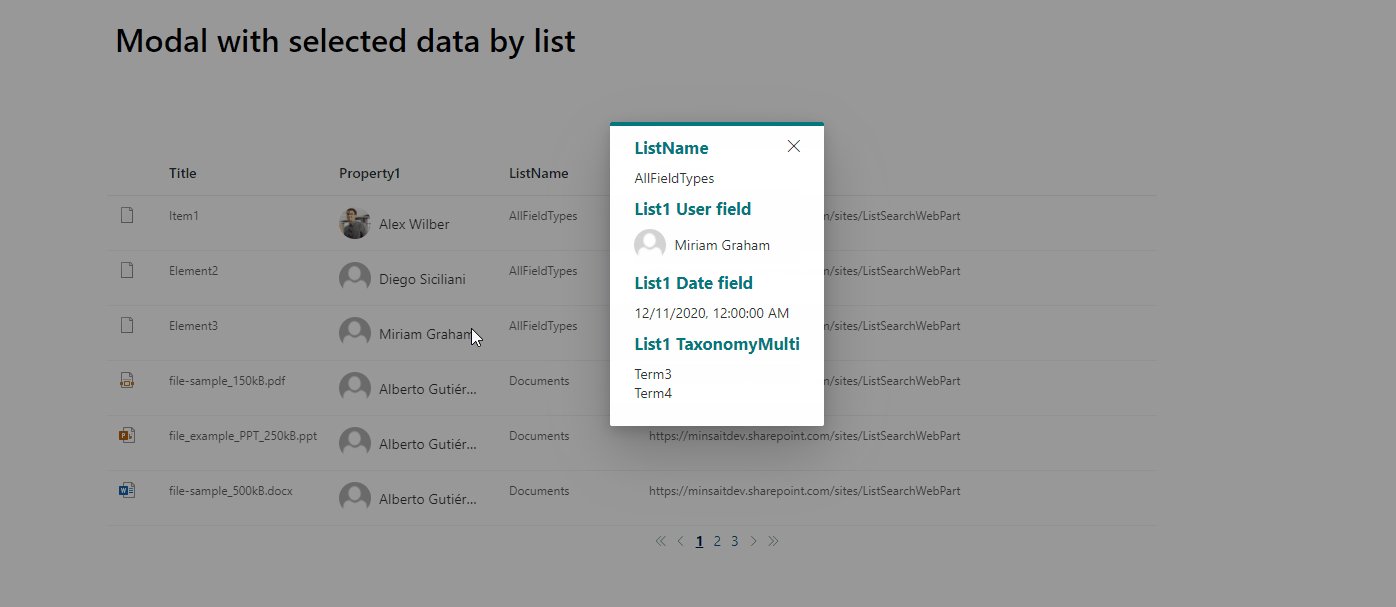
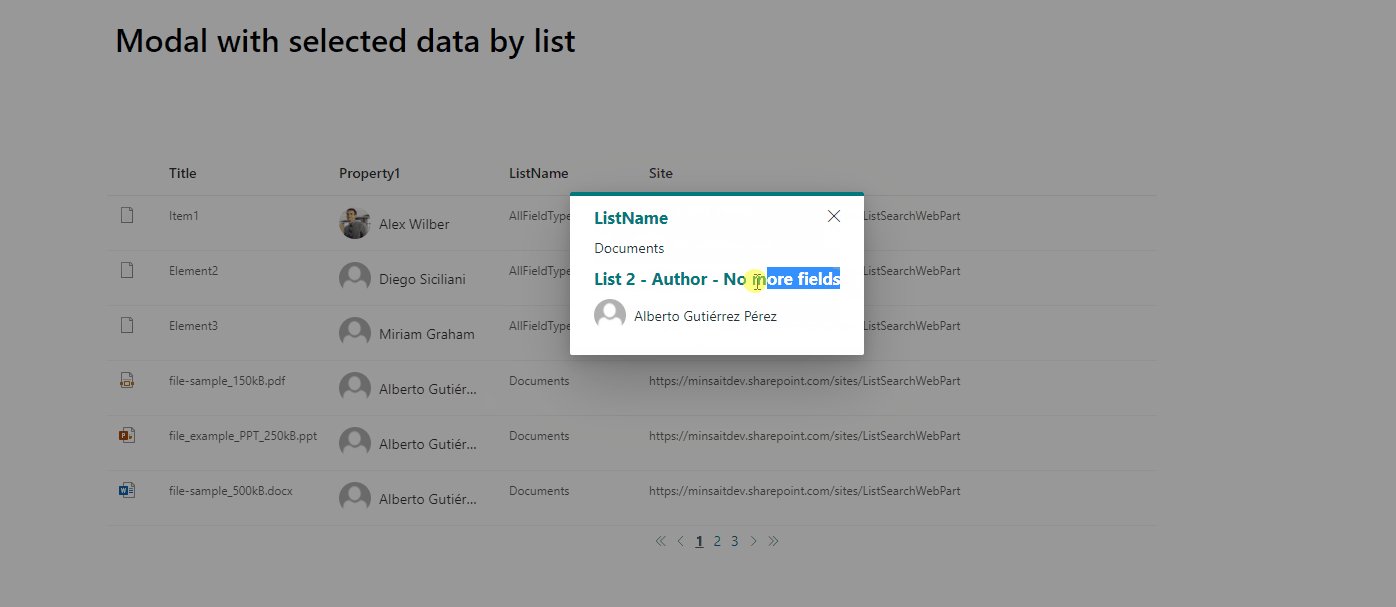
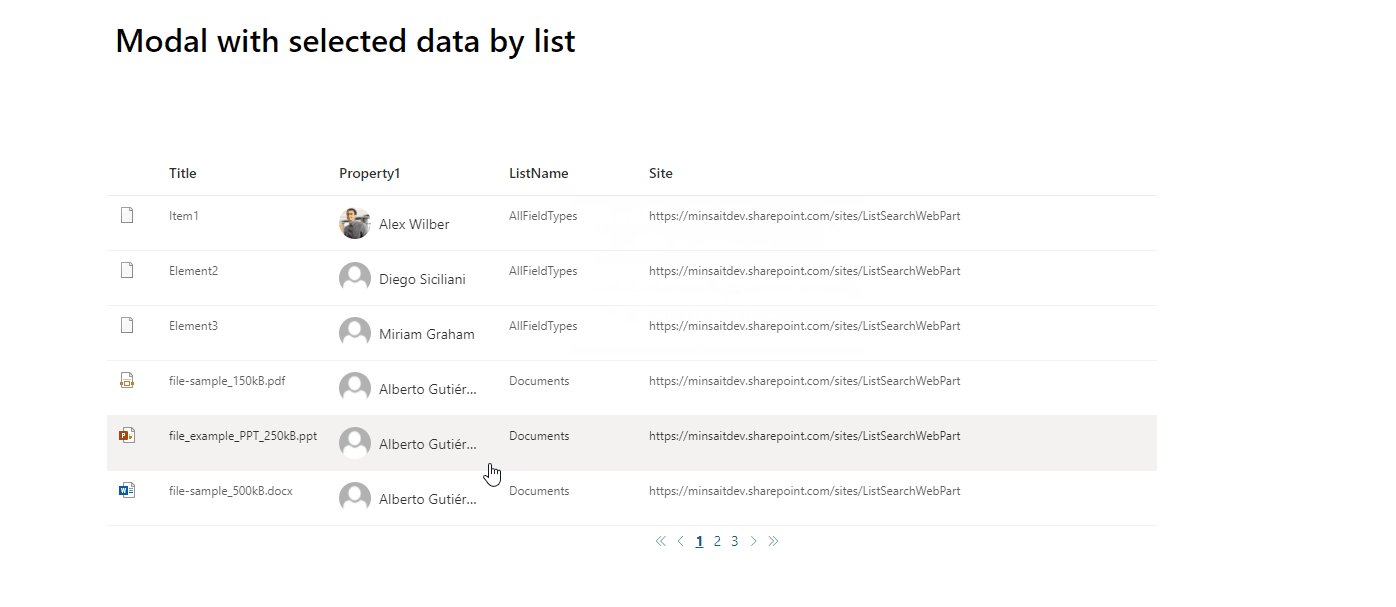
This list search web part allows the user to show data from lists or libraries. The web part can be used to (for more details see images below):
-
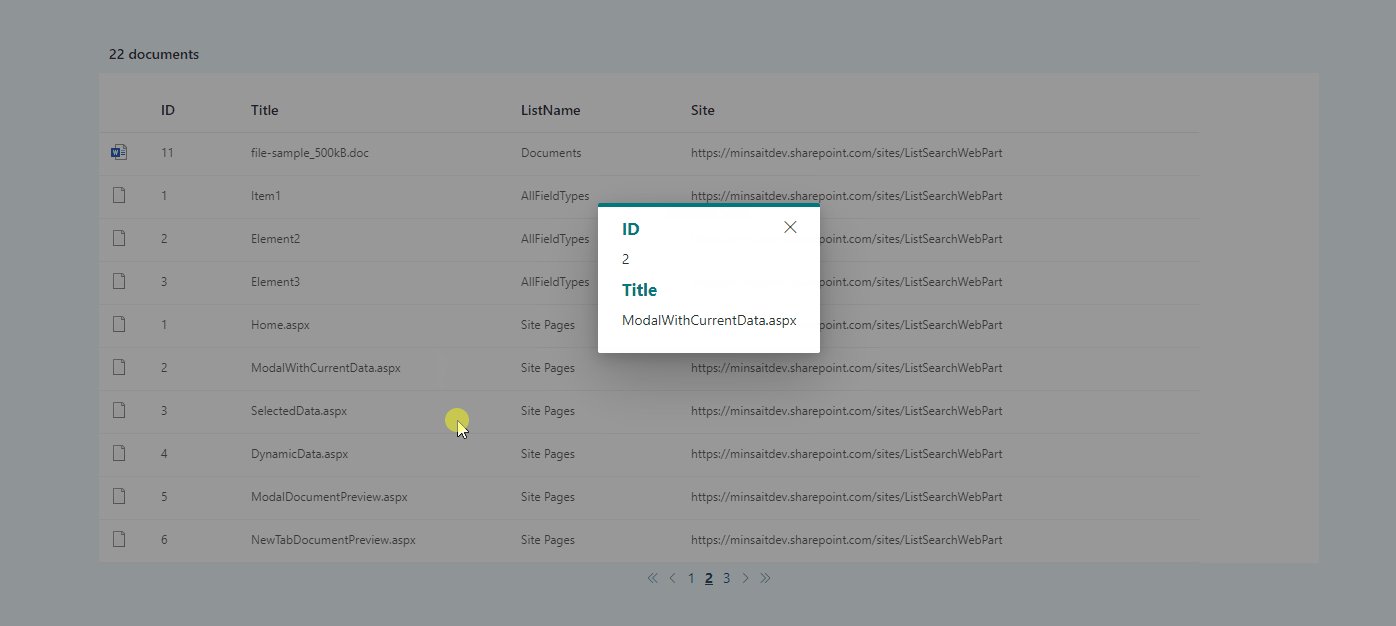
Open item data in modal window (same data shown in the table)
-
Open item detail in modal window (it allows to select the fields to show by list)
-
Other useful functionalities:
- List item modern audience support
- General filter - the user can select which columns are filtered and which not
- Column filter on each column
- Item limit to show
- Item pagination
- Group items by any field
- Cache to retrieve the items
- Get section color
- Show item count with custom message
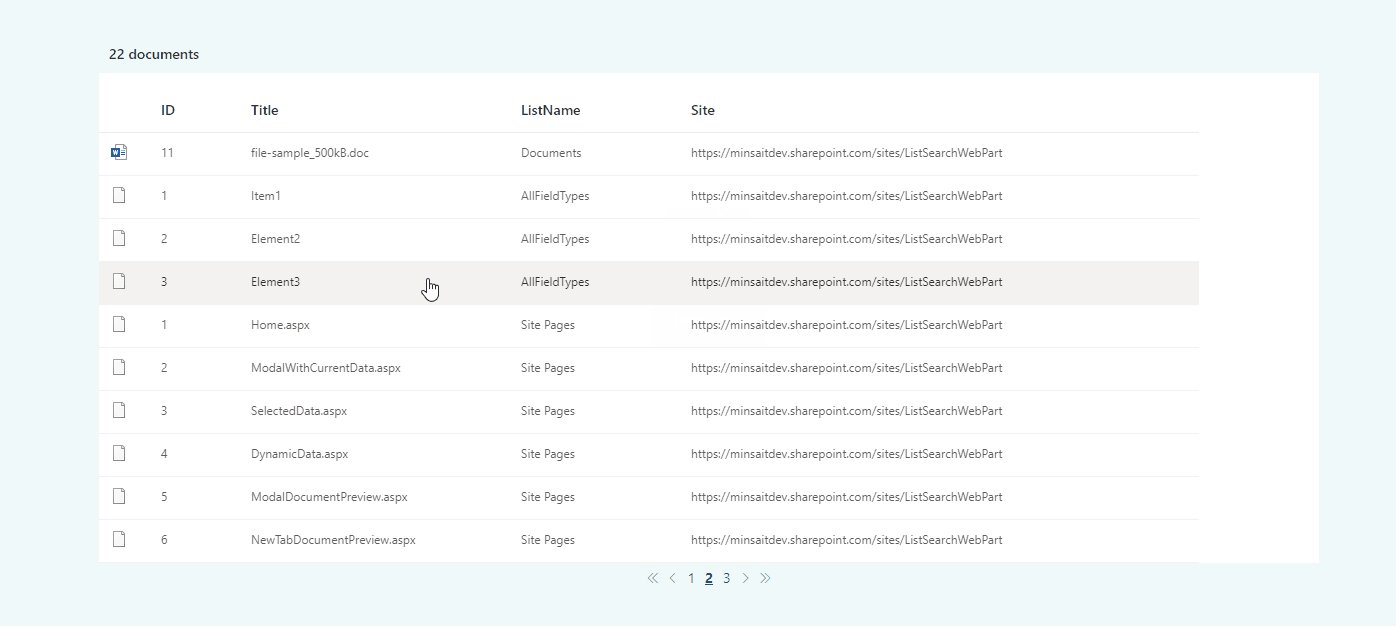
Merge items from different lists/libraries
Select render of the selected fields
Open documents in modal window
Open documents in new tab
Use of dynamic data
Open selected item with same data
Open selected item with selected properties
Redirect to url depends on selected item
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-list-search | Alberto Gutiérrez (@albertogperez) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | December 20, 2020 | Initial release |
| 1.1.0 | April 25, 2021 | List item modern audience support |
| 1.2.0 | January 01, 2022 | Upgraded for SPFx v1.13.1 |
| 1.3.0 | July 11, 2022 | Fixes CAML issues |
Minimal Path to Awesome
Dev Mode
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
- Clone this repository
- In the command line run:
- Navigate to
list-search-webpart npm installgulp serve- Open the workbench on your Office 365 Developer tenant
- Test out the web part
- Navigate to
Sppkg
- Download
.sppkgfiles fromsppkgfolder - Upload files to App Catalog
- Approve the API permissions in the new SP admin center (only needed if you are going to enable list item modern audience)
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using react for building SharePoint Framework client-side web parts
- Using PnP Js to retrieve SharePoint data
- Using PnP Js to cache SharePoint data
- Connection between SharePoint Framework components using dynamic data
- Support of section backgrounds color
- Custom property pane control
- Use react-js-pagination library
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.












-Incompatible-red.svg)




