|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Microsoft Graph Open Extensions
Summary
This sample shows how to managed Microsoft Graph Open Extension in SPFx. This application uses User Resource to create Open Extension.
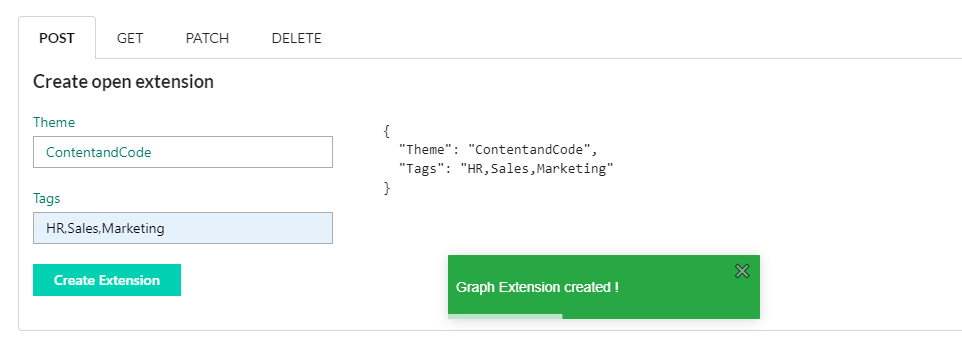
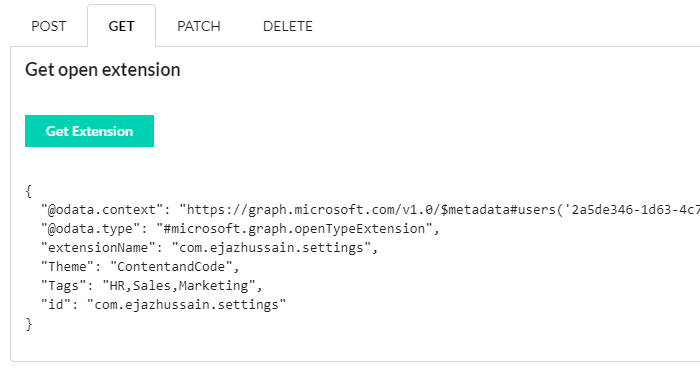
ScreenShots
Create a new Microsoft Graph Open Extension
Get an existing Microsoft Graph Open Extension
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Prerequisites
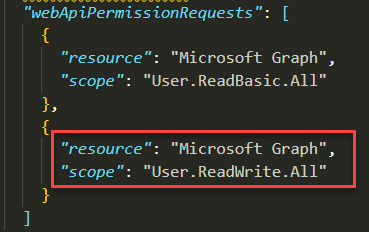
You need following set of permissions in order to manage Microsoft Open Graph Extension.Find out more about consuming the Microsoft Graph API in the SharePoint Framework
Solution
| Solution | Author(s) |
|---|---|
| react-msgraph-extension | Ejaz Hussain |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 20, 2019 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
If you have not previously granted the required Microsoft Graph permissions, you need to:
- Run
gulp bundle --ship - Run
gulp package-solution --ship - Install the
.sppkgfile (under.\sharepoint\solution) to the SP app catalog - Approve the API permissions in the new SP admin center
Features
Here are main features for this application
- Create a new Open Graph Extension
- Get an existing Graph Open Extension
- Update an existing Open Graph Extension
- Remove an existing Open Graph Extension
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)