|
|
||
|---|---|---|
| .. | ||
| .vscode | ||
| assets | ||
| config | ||
| src | ||
| teams | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
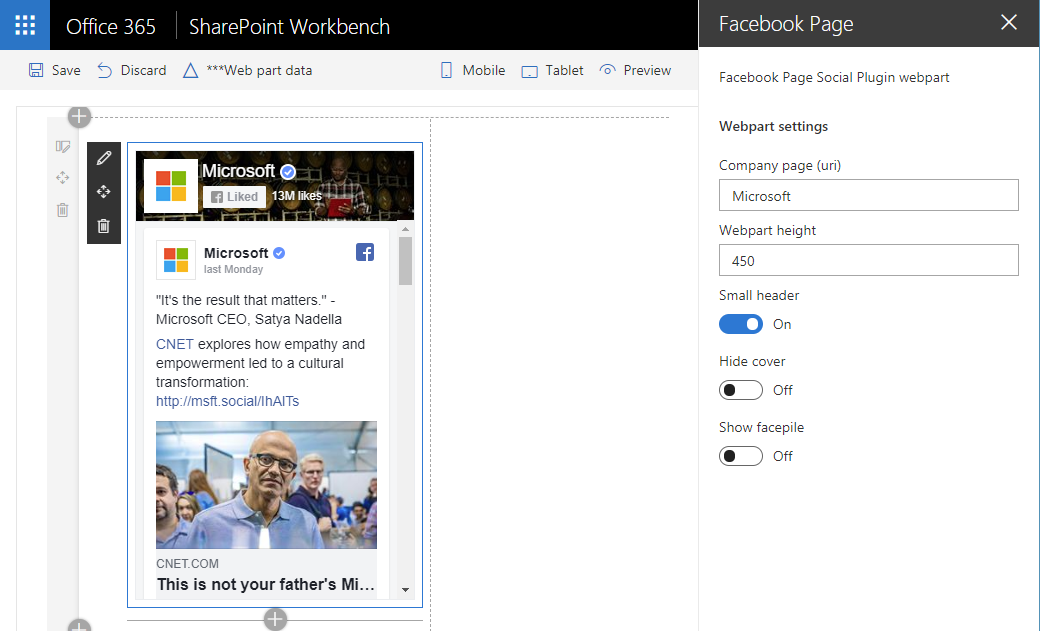
Facebook Page Social Plugin
Summary
This sample shows how to implement iFrame-based web parts with a dynamic responsive behavior on the example of Facebook Page Social Plugin.
The key differences between using Embed web part and current example are the strong parametrization of web part properties and responsive behavior of the iFrame depending on parent container width changes.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-facebook-plugin | Andrew Koltyakov (@AndrewKoltyakov) |
| react-facebook-plugin | Ari Gunawan (@AriGunawan3023) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | August 26, 2018 | Initial release |
| 1.1 | July 9, 2021 | Upgrade to SPFx 1.12.1 |
Minimal Path to Awesome
- Clone the repository
cdto web part's project folder- In the command line run:
npm installgulp serve
Features
This web part illustrates the following concepts on top of the SharePoint Framework:
- Observe parent container width and dynamic adaptation of absolute-width'ed HTML elements
- React
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.