|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| release | ||
| src | ||
| teams | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
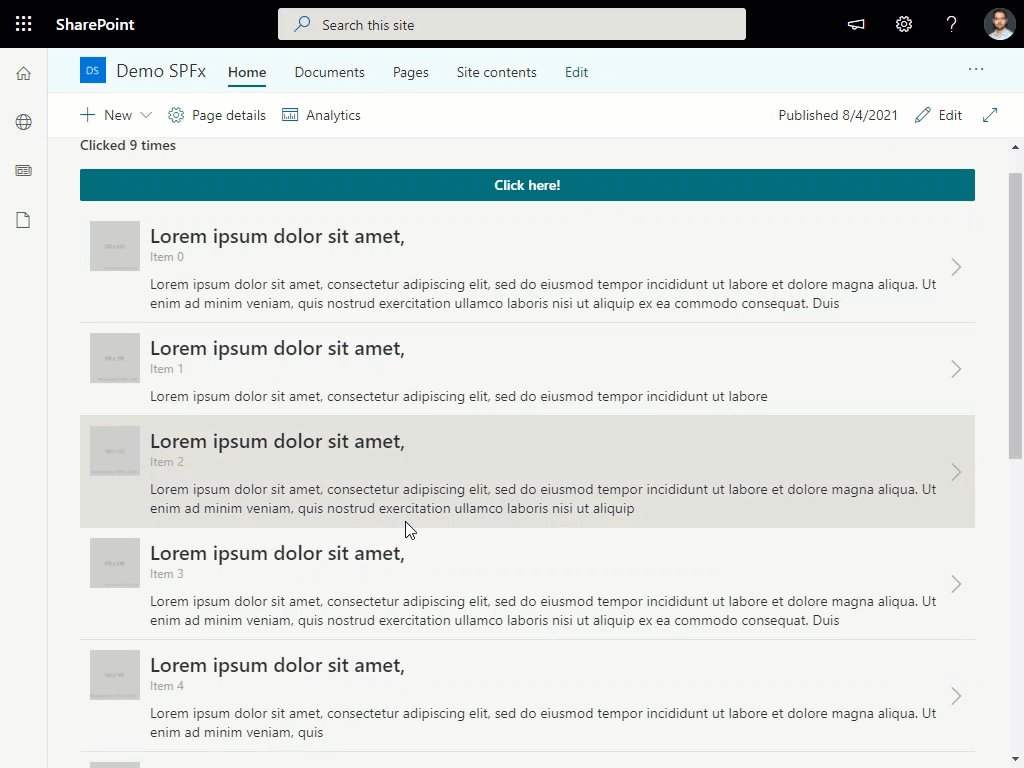
React HTM (Hyperscript Tagged Markup) Templating
Summary
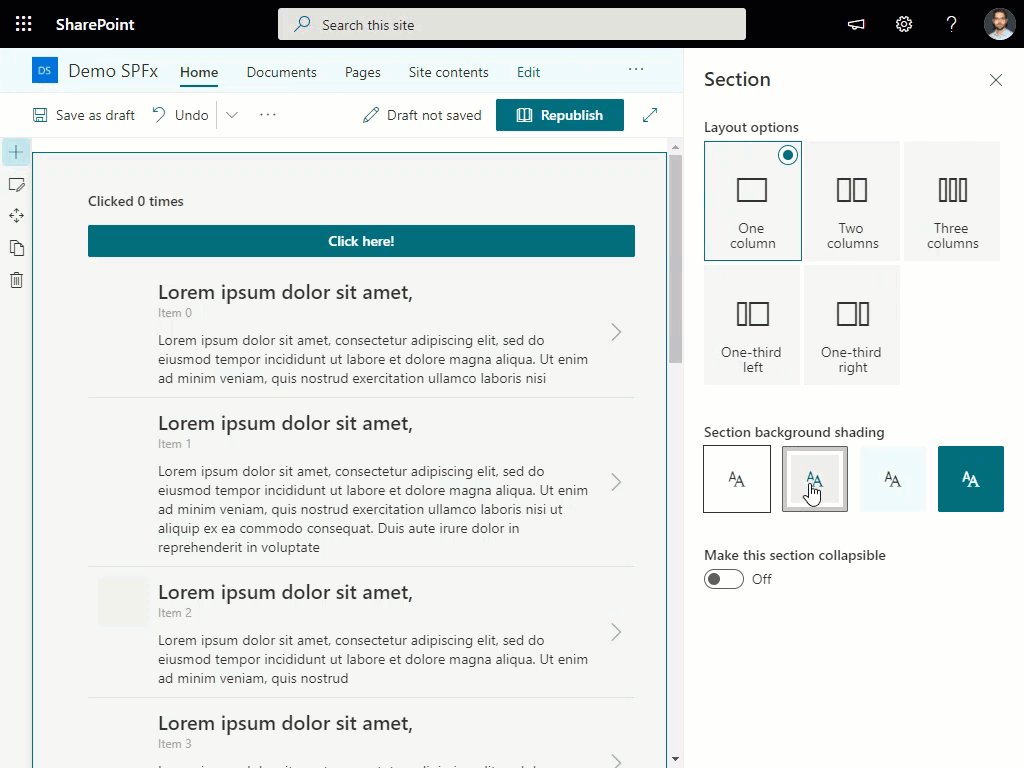
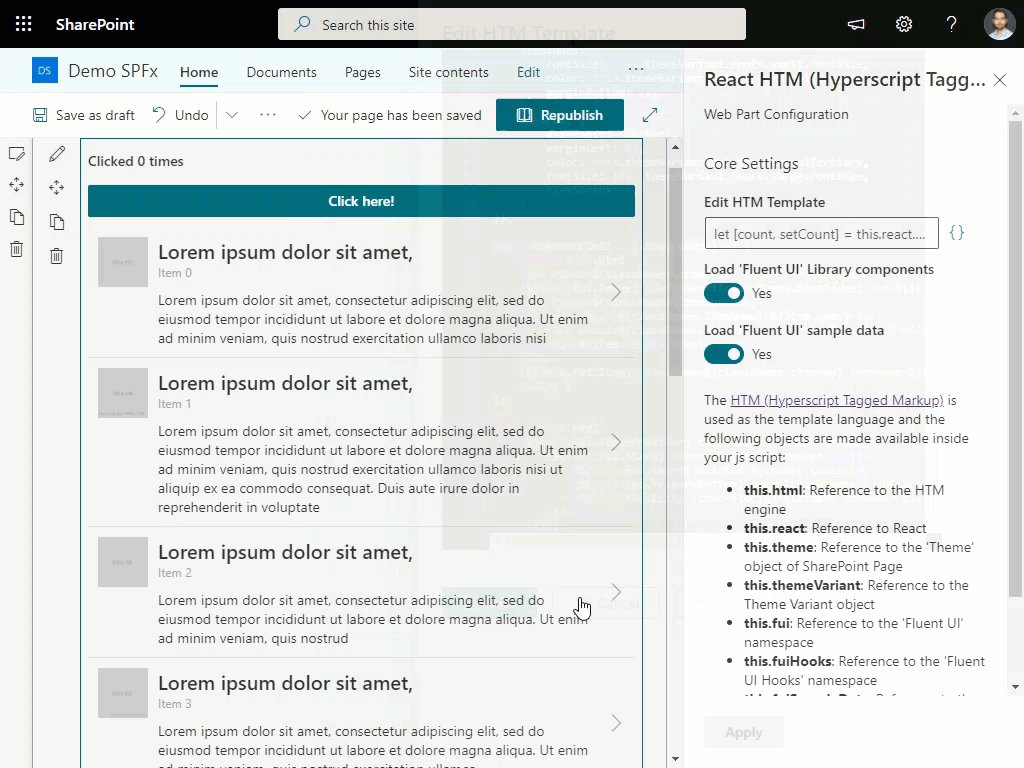
This Web Part provides an example of how to create a dynamic template system (configurable via Web Part properties) that can not only render HTML but also React controls, such as Fluent UI, without the need to use Handlebars.js + Web Components.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-htm-templating | Fabio Franzini (@franzinifabio), fabiofranzini.com |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | August 4, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This example born from the need to have a template system that can directly use the "Fluent UI" components (or other components) written in React, without the need to use any wrapper such as, for example, encapsulating the rendering of components via Web Components.
The web part uses a template system called HTM (Hyperscript Tagged Markup), whose meaning is: "htm is JSX-like syntax in plain JavaScript - no transpiler necessary".
Basically, the template is nothing more than the JS code, which is evaluated through the Function constructor.
...
const evalFunction = new Function(this.properties.template);
...
const executeEvalFunction = () => {
return evalFunction.call(evalFunctionContext);
};
...
let renderComponent = html`<${executeEvalFunction} />`;
ReactDom.render(renderComponent, this.domElement);
The template must return the object generated by htm which is the component instance that you will have to render.
For HTM syntax please refer to the official GitHub repo).
The Web Part is configured to pass a context object to the template, with the following objects:
this.html: Reference to the HTM engine.this.react: Reference to React.this.theme: Reference to the 'Theme' object of SharePoint Page.this.themeVariant: Reference to the Theme Variant object.this.fui: Reference to the 'Fluent UI' namespace.this.fuiHooks: Reference to the 'Fluent UI Hooks' namespace.this.fuiSampleData: Reference to the 'Fluent UI Sample Data' namespace.
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying. If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)