|
|
||
|---|---|---|
| .. | ||
| .devcontainer | ||
| .vscode | ||
| assets | ||
| config | ||
| src/webparts/reactYammerApi | ||
| typings | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .npmignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
Yammer REST API SPFx web part
Summary
This sample shows how Yammer REST APIs can be consumed by using SharePoint Framework React web part and the Yammer JavaScript SDK. The SPFx web part contains wrapper around the Yammer JavaScript SDK that can be extended for fluent typescript api experience.
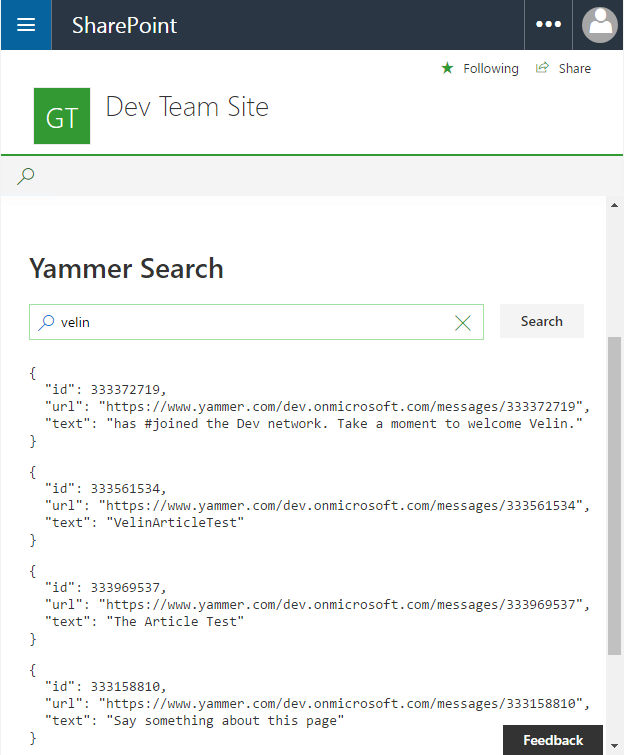
Yammer search
Sample SharePoint Framework client-side web part built using React that consumes the Yammer search REST API.
Smart Authentication, if Yammer Enforce Office 365 identity is enabled
If Yammer Office 365 Identity Enforcement is enabled, the web part will 'smart' authenticate Office 365 user when in SharePoint Online environment i.e. a user should allow the app (consent popup) once in a lifetime. After, the user will be logged in all the time. Smart because if you do not have the yammer auth cookies, you would not have to re-authenticate with login button and popups.
To enable Office 365 Identity Enforcement on Office 365 Enterprise E3 Trial tenant, go to the Office 365 admin -> Admin centers -> Yammer -> Security Settings -> Enforce Office 365 identity.
Compatibility
Applies to
-
** Office 365 Enterprise E3 Trial instead of
Office 365 Enterprise E3 Developer Trialis required to test the web part with Yammer.
Prerequisites
- Office 365 subscription with SharePoint Online and Yammer.
- SharePoint Framework development environment already set up.
- Yammer app already registered. Here is a how to register an app with Yammer guide.
Solution
| Solution | Author(s) |
|---|---|
| react-yammer-api | Velin Georgiev (@VelinGeorgiev), Joseph King (@7kingjoe3) |
Version history
| Version | Date | Comments |
|---|---|---|
| 0.0.1 | April 19, 2017 | Initial commit |
Minimal Path to Awesome
- Clone this repository.
- In the Yammer corresponding to your Office 365 tenant, register a new Yammer App. Here is a how to register an app with Yammer guide.
- Do not forget to paste your Office 365 tenant url in the
Javascript Originsupon Yammer app registration e.gJavascript Origins: https://<your_tenant>.sharepoint.com. - Add Yammer app redirect URI e.g.
https://<your_tenant>.sharepoint.com/SitePages/Home.aspx. - Make sure the Yammer app is enabled
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
- Copy the Yammer app client Id and redirect uri.
- Go to the SPFx web part folder and find src/webparts/reactYammerApi/yammer/ProdConfiguration.ts.
- Replace the config client id and redirect uri with the copied from the yammer registered app values.
import { IConfiguration } from './IConfiguration';
/**
* Web part production configuration.
*/
export class ProdConfiguration implements IConfiguration {
public readonly clientId: string = "<YOUR_YAMMER_APP_CLIENT_ID>";
public readonly redirectUri: string = "<YOUR_YAMMER_APP_REDIRECT_URI>";
}
- Open the command line, navigate to the web part folder and execute:
npm igulp test(optional)gulp serve --nobrowser
- Navigate to the hosted version of the SharePoint workbench. (
https://<your_tenant>.sharepoint.com/sites/<your_site>/_layouts/15/workbench.aspx). - Add the React Yammer API web part.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using React for building SharePoint Framework client-side web parts.
- Using Office UI Fabric React styles for building user experience consistent with SharePoint and Office.
- On-demand authentication with Yammer using the Yammer JavaScript SDK.
- Communicating with Yammer using its REST APIs.
- Passing web part properties to React components.
- Passing localized strings to React components.
- Unit tests including spies, mocks and faking class methods and properties with stubs.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Compatible-green.svg)