|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| src | ||
| .editorconfig | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
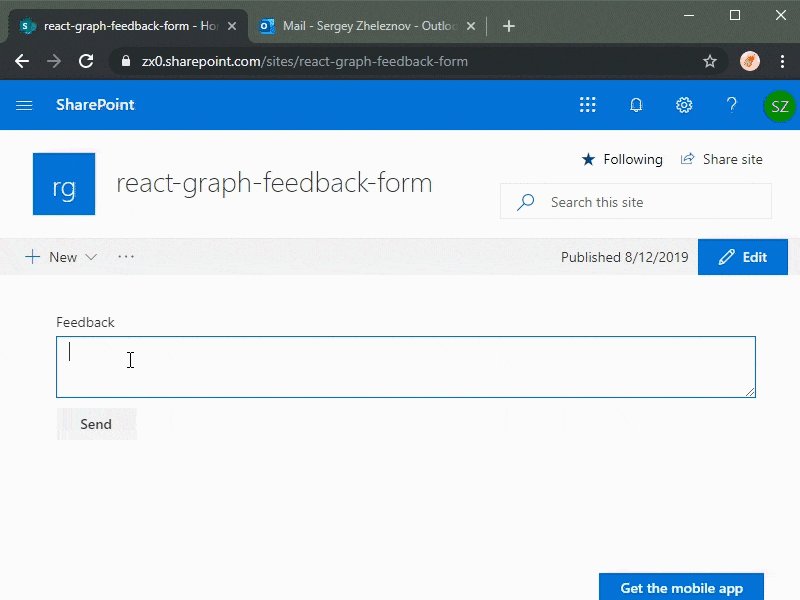
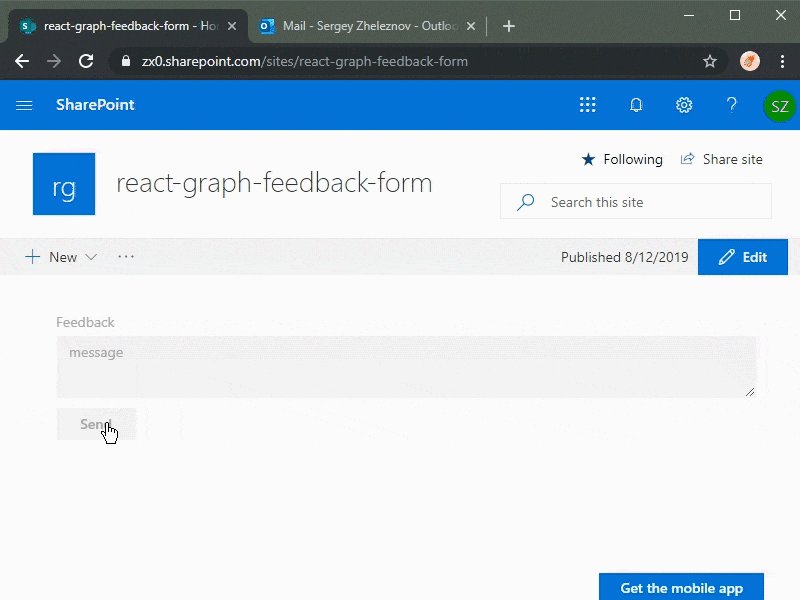
Feedback Form
Summary
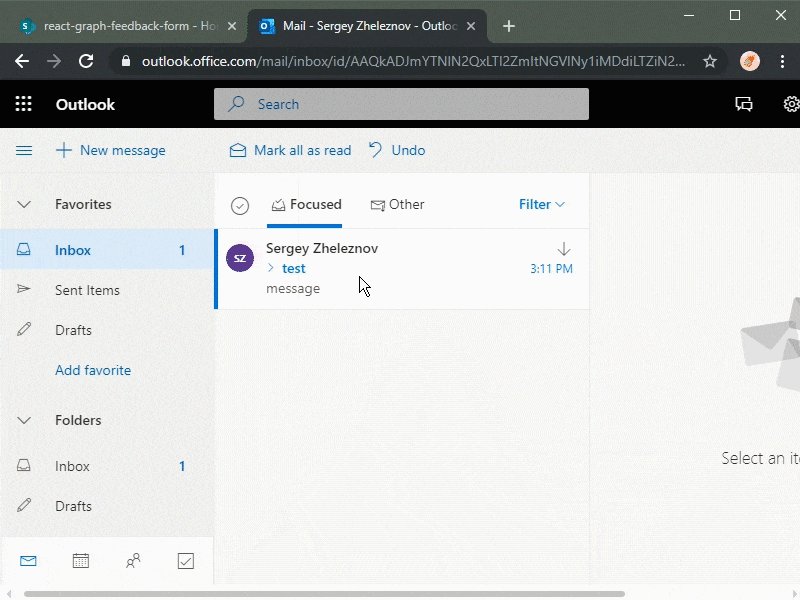
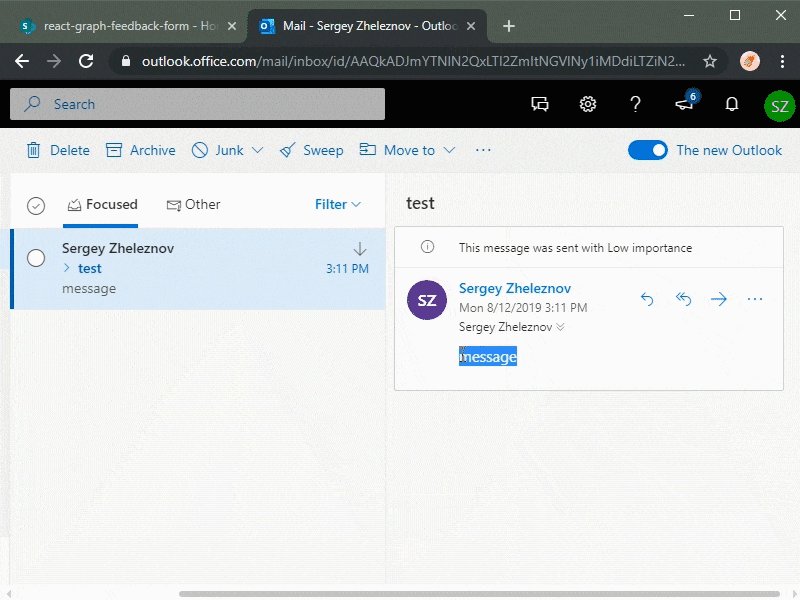
Sample SPFx React web part which allows sending emails using Microsoft Graph.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-graph-feedback-form | Sergei Zheleznov (CollabStack) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | August 12, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
- in the command line run:
npm igulp bundle --shipgulp package-solution --ship
- deploy the package to your app catalog
- approve the API permission request to access e-mails using Microsoft Graph
- add the web part to a page
Features
This sample illustrates the following concepts:
- using MSGraphClient to communicate with the Microsoft Graph in a SharePoint Framework solution
- requesting API permissions in a SharePoint Framework package
- sending e-mails using Microsoft Graph
- using MSGraphClient in a SharePoint Framework web part
- using @microsoft/microsoft-graph-types