|
|
||
|---|---|---|
| .. | ||
| assets | ||
| config | ||
| release | ||
| src | ||
| teams | ||
| .gitignore | ||
| .yo-rc.json | ||
| README.md | ||
| gulpfile.js | ||
| package-lock.json | ||
| package.json | ||
| tsconfig.json | ||
| tslint.json | ||
README.md
Questionnaire Teams Meeting App
Summary
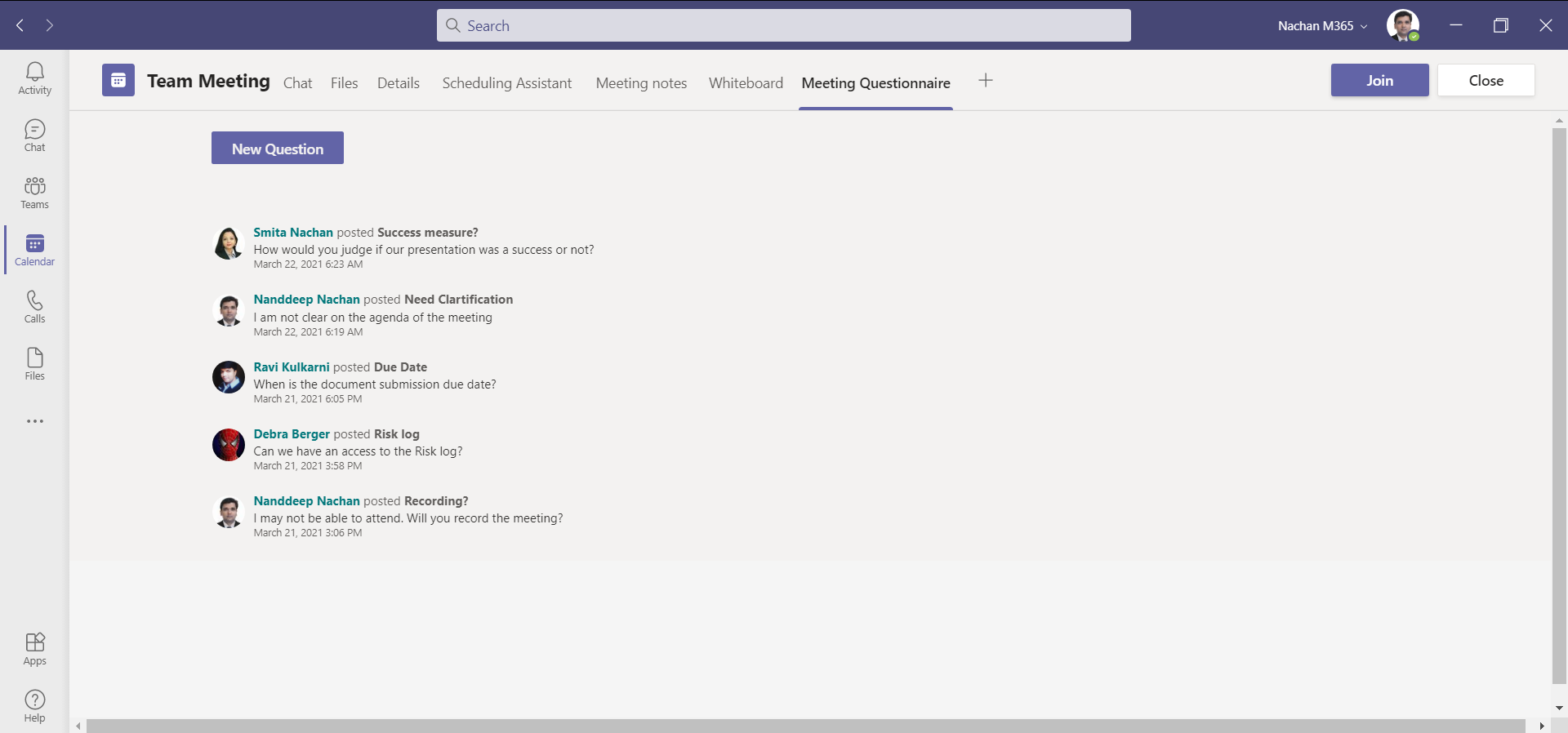
SPFx v1.12 support for Microsoft Teams meeting apps development. Questionnaire meeting app provides Pre-meeting app experience for MS Teams meeting attendees to ask the questions related to meeting before the meeting starts.
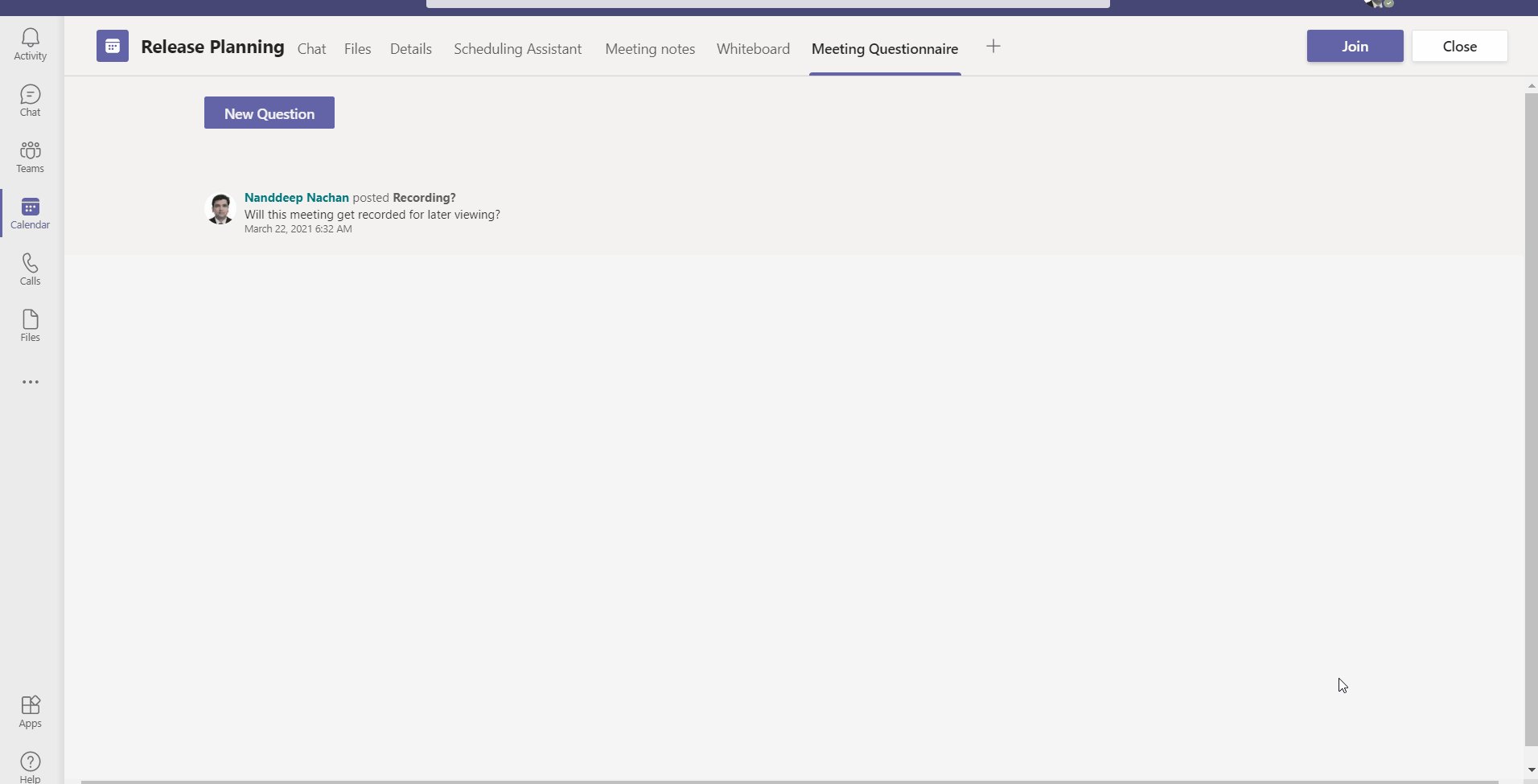
The Questionnaire meeting app displays the questions from attendees as pre-meeting app experience.

NPM Packages Used
Below NPM package(s) are used to develop this sample:
- @pnp/sp (https://pnp.github.io/pnpjs/sp/)
- moment (https://www.npmjs.com/package/moment)
Project setup and important files
spfx-react-teams-meeting-app-questionnaire
├── teams <-- MS Teams manifest
│ └── manifest.json
└── src
└── models
├── IQuestionnaireItem.ts
└── services
├── SPOService.ts <-- Extensible Service
└── webparts
└── questionnaireMeetingApp
├── QuestionnaireMeetingAppWebPart.manifest.json <-- Configurable web part properties
├── QuestionnaireMeetingAppWebPart.ts
├── components
│ └── QuestionnaireMeetingApp
│ │ ├── QuestionnaireMeetingApp.tsx <-- Questionnaire Component
│ │ ├── QuestionnaireMeetingApp.module.scss
│ │ ├── IQuestionnaireMeetingAppProps.ts
│ │ ├── IQuestionnaireMeetingAppState.ts
│ └── Popup <-- New Question Creation Component
| │ ├── AskQuestion.tsx
| │ ├── IAskQuestionProps.ts
| │ ├── IAskQuestionState.ts
└── loc
├── en-us.js
└── mystrings.d.ts
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
- Administrative access to MS Teams to deploy the package
Web Part Properties
The properties should be pre-configured inside QuestionnaireMeetingAppWebPart.manifest.json as when the web part is added as MS Teams meeting experience, we do not get any settings to configure.
| Property | Type | Required | Default value | Comments |
|---|---|---|---|---|
| siteUrl | Text | Yes | / | Provide the relative URL of the site where below list exists. |
| listName | Text | Yes | Teams Meeting Questionnaire | Title of the list storing meeting questionnaires. |
SharePoint Asset
A SharePoint list (named Teams Meeting Questionnaire) should be manually created to store the meeting questionnaires. The schema of the list is as below.
| Display Name | Internal Name | Type | Required | Comments |
|---|---|---|---|---|
| Title | Title | Single line of text | Y | OOB Title column |
| Description | Description | Multiple lines of text | N | |
| MeetingID | MeetingID | Single line of text | N |
Minimal Path to Awesome
SharePoint deployment
- Clone this repo
- Navigate to the folder with current sample
- Restore dependencies:
$ npm i - Bundle the solution:
$ gulp bundle --ship - Package the solution:
$ gulp package-solution --ship - Locate the solution at
./sharepoint/solution/spfx-ms-teams-questionnaire-meeting-app.sppkgand upload it to SharePoint tenant app catalog
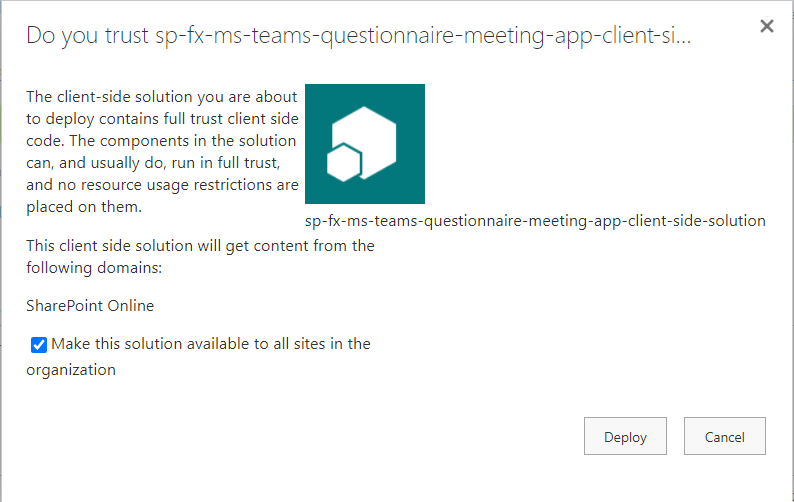
- Select
Make this solution available to all sites in the organization. - Click
Deploy.
MS Teams deployment
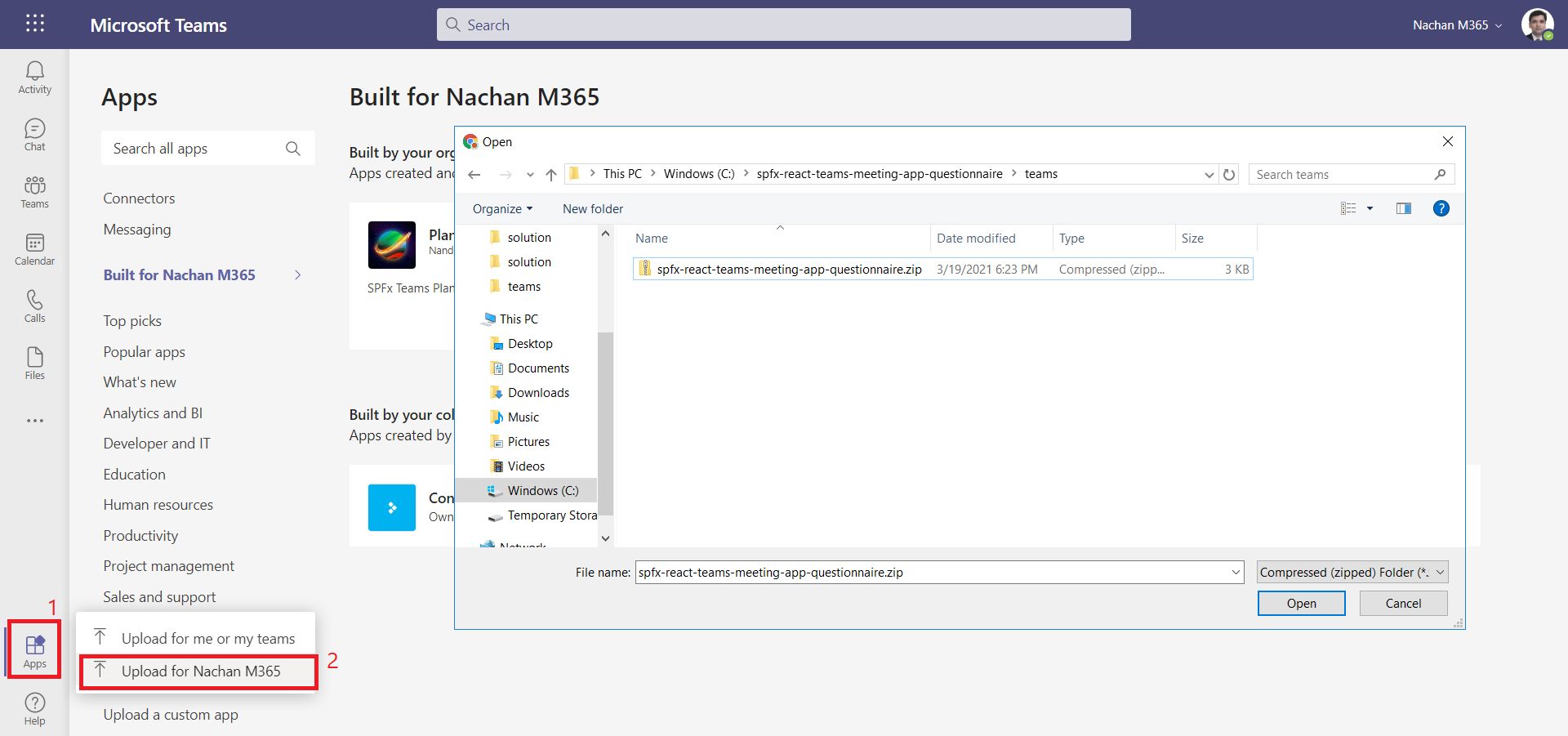
- Navigate to
teamsfolder and zip the content (2 png files and manifest.json). - Open MS Teams.
- Click
Apps. - Click
Upload a custom app>Upload for <tenant>.
Solution
| Solution | Author(s) |
|---|---|
| spfx-react-teams-meeting-app-questionnaire | Nanddeep Nachan (SharePoint Consultant, @NanddeepNachan) |
| spfx-react-teams-meeting-app-questionnaire | Ravi Kulkarni (SharePoint Consultant, @RaviKul16a87) |
| spfx-react-teams-meeting-app-questionnaire | Smita Nachan (SharePoint Consultant, @SmitaNachan) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | March 22, 2021 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Features
This project contains sample client-side web part built on the SharePoint Framework illustrating possibilities to surface SPFx web part as Microsoft Teams meeting app.
This sample illustrates the following concepts on top of the SharePoint Framework:
- Surface SPFx web part as Microsoft Teams meeting app
- Using PnP/PnPjs
- Creating extensible services
- Using Office UI Fabric controls for building SharePoint Framework client-side web parts
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Apps in Teams meetings
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
- PnPjs Configuration
- Support Microsoft Teams Themes in SharePoint Framework Solutions by Alex Terentiev, @alexaterentiev