Currently this is how the navigation structure looks like on the messages page:
#### When personal inbox route is active
```
Inbox
sent
new
unread
archive
Group 1 Inbox
Group 2 Inbox
Tags
<Plugin Outlet>
```
#### When group inbox route is active
```
Inbox
Group 1 Inbox
sent
new
unread
archive
Group 2 Inbox
Tags
<Plugin Outlet>
```
With the existing structure, it is very easy for plugins to add additional navigation links by using the plugin outlet. In the redesigned user page navigation, the navigation structure on the messages page has been changed to look like this:
#### When personal inbox route is active
```
---dropdown-------
| Inbox | Latest | Sent | New | Unread | Archive
------------------
```
#### When group inbox route is active
```
---dropdown------
| Group 1 Inbox | Latest | New | Unread | Archive
-----------------
```
With the new navigation structure, we can no longer rely on a simple plugin outlet to extend the navigation structure. Instead, we will need to introduce a plugin API for plugins to extend the navigation structure. The API needs to allow two things to happen:
1. The plugin API needs to allow the plugin to register an item in the drop down and for the registered item to be "selected" whenever the plugin's routes are active.
1. The plugin API needs to allow the plugin to register items into the secondary horizontal navigation menu beside the drop down.
While trying to design the API, I struggle with trying to determine the "context" of the current route. In order words, it was hard to figure out if the current user is viewing the personal inbox, group inbox or tags. This is attributed to the fact that our current routing structure looks like this:
```
this.route(
"userPrivateMessages",
{ path: "/messages", resetNamespace: true },
function () {
this.route("new");
this.route("unread");
this.route("archive");
this.route("sent");
this.route("warnings");
this.route("group", { path: "group/:name" });
this.route("groupArchive", { path: "group/:name/archive" });
this.route("groupNew", { path: "group/:name/new" });
this.route("groupUnread", { path: "group/:name/unread" });
this.route("tags");
this.route("tagsShow", { path: "tags/:id" });
}
);
```
In order to provide context of the current route, we currently require all child routes under the `userPrivateMessages` route to set a `pmView` property on the `userPrivateMessages` controller. If the route requires additional context like the group currently active on the group inbox routes, the child routes would then have to set the `group` property on the `userPrivateMessages` controller. The problems with this approach is that we end up with many permutations of state on the `userPrivateMessages` controller and have to always clean up the state when navigating between the child routes. Basically, data is flowing upwards from the child routes into the parent controller which is not an ideal approach because we cannot easily determine where the "data" setup happens. Instead, we want to follow something similar to the "Data down, actions up" pattern where data flows downwards. In this commit, the `userPrivateMessages` routes have been changed to look like this:
```
this.route(
"userPrivateMessages",
{ path: "/messages", resetNamespace: true },
function () {
this.route("user", { path: "/" }, function () {
this.route("new");
this.route("unread");
this.route("archive");
this.route("sent");
this.route("warnings");
});
this.route("group", { path: "group/:name" }, function () {
this.route("archive");
this.route("new");
this.route("unread");
});
this.route("tags", { path: "/tags" }, function () {
this.route("show", { path: ":id" });
});
}
);
```
Basically, we group the child routes based on the purpose each route servers. User inbox routes are grouped together while group inbox routes are grouped together. A big benefit of this is that now have a different Ember router and controller for each grouping of child routes. The context of the current route is then tied directly to the route name instead of requiring each child route to set an attribute on the parent controller.
The second reason for why we needed to group the child routes together is because it allows us to pass the responsibility of rendering the secondary navigation links to the child routes. In this commit, we use the `{{in-element}}` modifier in the child route to render the secondary navigation links.
```
---dropdown--------
| Group 1 Inbox | Latest | New | Unread | Archive
------------------------
<parent template> <horizontal secondary navigation links element>
```
This means that each child route with its own model and context can then handle the responsibility of rendering the secondary navigation links without having to pass its context up to the `userPrivateMessages` controller. While this should have simplified by the `userPrivateMessages` controller, we can't do that in this commit because our current navigation structure requires all links for all message inboxes to remain on screen at all times. Once we fully transition to the redesigned user menu navigation, we will be able to greatly simplify things around the routes and controllers for `userPrivateMessages`.
In an ideal world, we would deprecate the old routes but I have done a quick search through all known plugins and no plugins are currently relying on those routes. There is a chance we could break plugins here but I'll like to see some smoke first before committing to the effort of deprecating client side routes.
|
||
|---|---|---|
| .devcontainer | ||
| .github | ||
| .vscode-sample | ||
| app | ||
| bin | ||
| config | ||
| db | ||
| docs | ||
| images | ||
| lib | ||
| log | ||
| plugins | ||
| public | ||
| script | ||
| spec | ||
| test | ||
| vendor | ||
| .editorconfig | ||
| .eslintignore | ||
| .eslintrc | ||
| .git-blame-ignore-revs | ||
| .gitattributes | ||
| .gitignore | ||
| .licensed.yml | ||
| .licensee.json | ||
| .npmrc | ||
| .prettierignore | ||
| .prettierrc | ||
| .rspec | ||
| .rspec_parallel | ||
| .rubocop.yml | ||
| .ruby-gemset.sample | ||
| .ruby-version.sample | ||
| .streerc | ||
| .template-lintrc.js | ||
| Brewfile | ||
| CONTRIBUTING.md | ||
| COPYRIGHT.md | ||
| Gemfile | ||
| Gemfile.lock | ||
| LICENSE.txt | ||
| README.md | ||
| Rakefile | ||
| config.ru | ||
| d | ||
| discourse.sublime-project | ||
| jsconfig.base.json | ||
| lefthook.yml | ||
| package.json | ||
| translator.yml | ||
| yarn.lock | ||
README.md

Discourse is the 100% open source discussion platform built for the next decade of the Internet. Use it as a:
- mailing list
- discussion forum
- long-form chat room
To learn more about the philosophy and goals of the project, visit discourse.org.
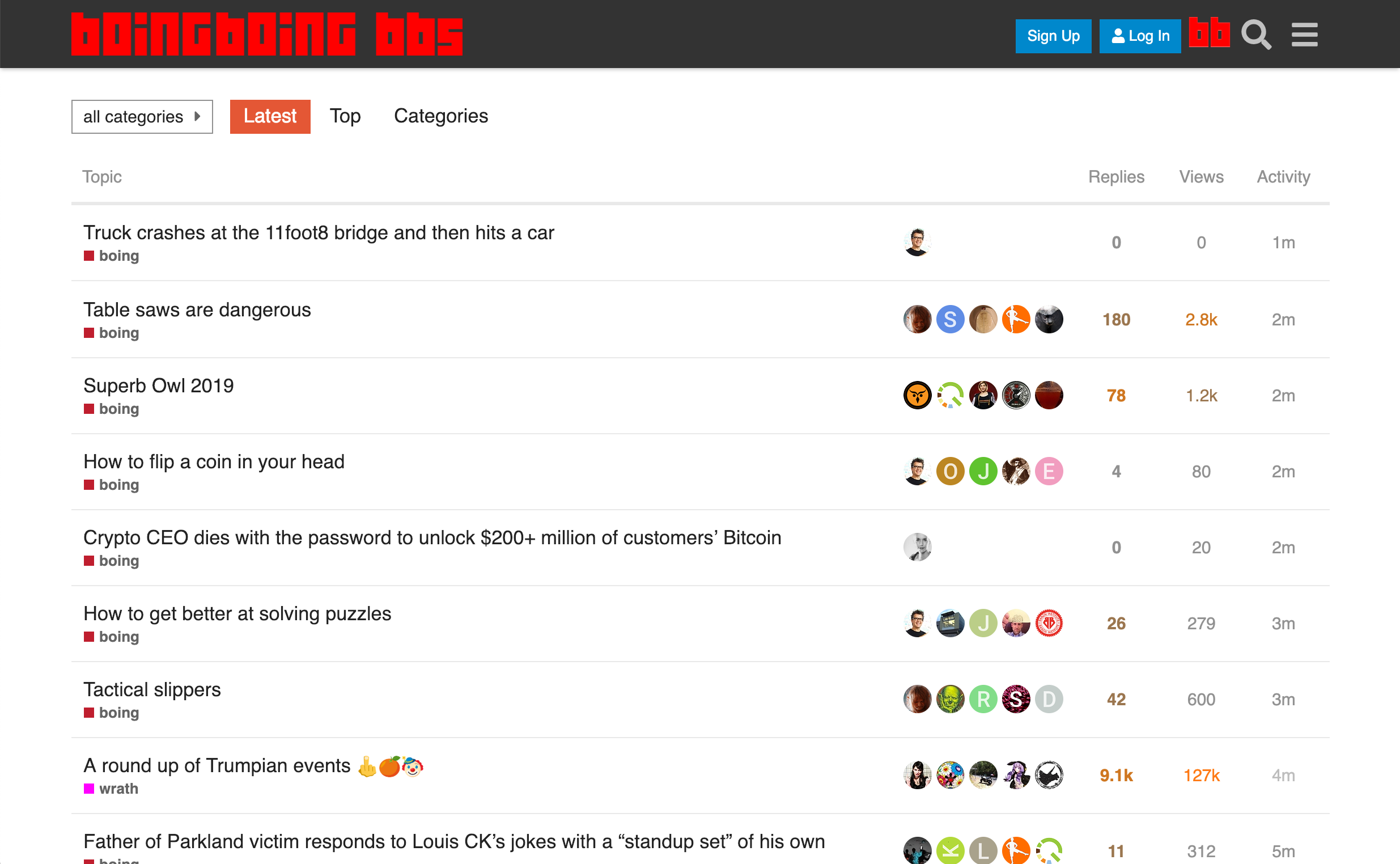
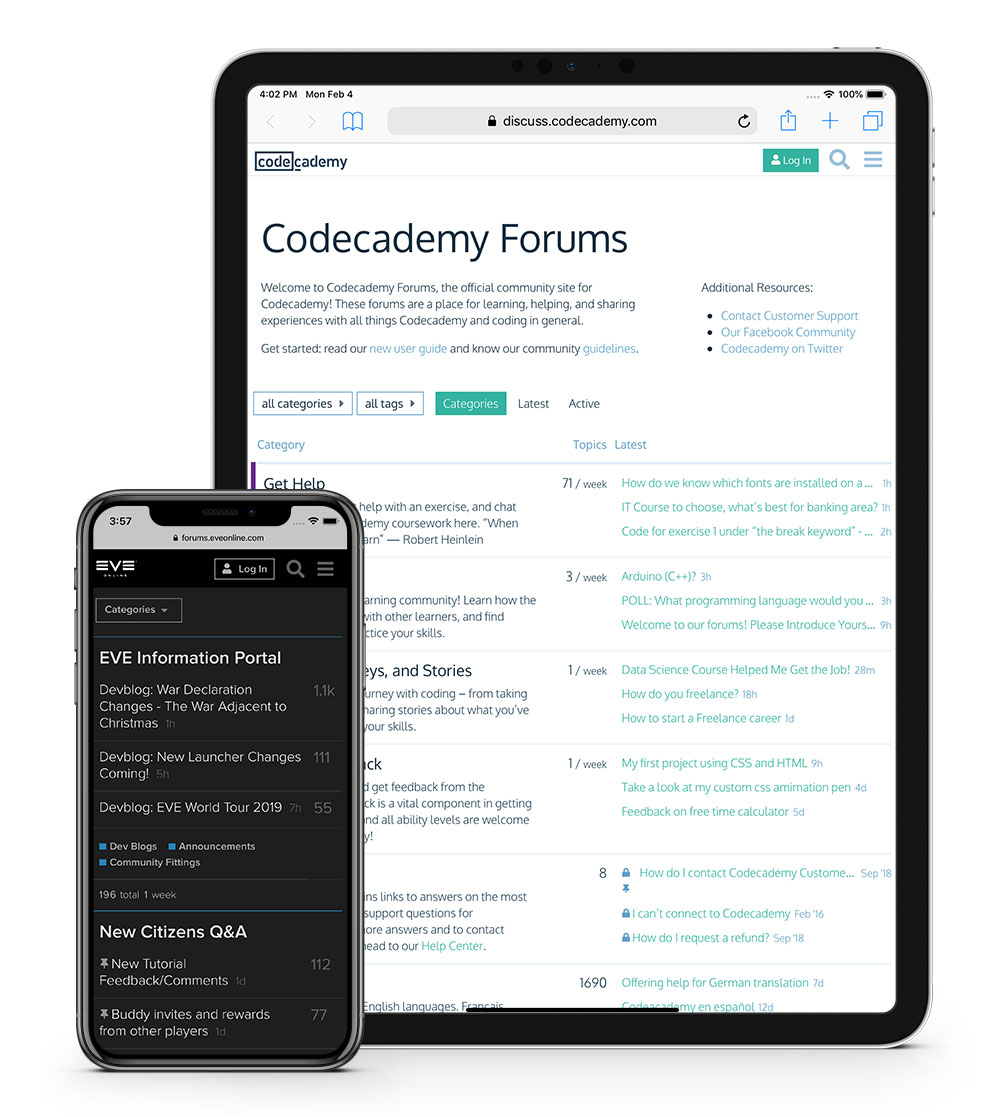
Screenshots

Browse lots more notable Discourse instances.
Development
To get your environment setup, follow the community setup guide for your operating system.
- If you're on macOS, try the macOS development guide.
- If you're on Ubuntu, try the Ubuntu development guide.
- If you're on Windows, try the Windows 10 development guide.
If you're familiar with how Rails works and are comfortable setting up your own environment, you can also try out the Discourse Advanced Developer Guide, which is aimed primarily at Ubuntu and macOS environments.
Before you get started, ensure you have the following minimum versions: Ruby 2.7+, PostgreSQL 13+, Redis 6.2+. If you're having trouble, please see our TROUBLESHOOTING GUIDE first!
Setting up Discourse
If you want to set up a Discourse forum for production use, see our Discourse Install Guide.
If you're looking for business class hosting, see discourse.org/buy.
Requirements
Discourse is built for the next 10 years of the Internet, so our requirements are high.
Discourse supports the latest, stable releases of all major browsers and platforms:
| Browsers | Tablets | Phones |
|---|---|---|
| Apple Safari | iPadOS | iOS |
| Google Chrome | Android | Android |
| Microsoft Edge | ||
| Mozilla Firefox |
Additionally, we aim to support Safari on iOS 12.5+ until January 2023 (Discourse 3.0).
Built With
- Ruby on Rails — Our back end API is a Rails app. It responds to requests RESTfully in JSON.
- Ember.js — Our front end is an Ember.js app that communicates with the Rails API.
- PostgreSQL — Our main data store is in Postgres.
- Redis — We use Redis as a cache and for transient data.
- BrowserStack — We use BrowserStack to test on real devices and browsers.
Plus lots of Ruby Gems, a complete list of which is at /main/Gemfile.
Contributing
Discourse is 100% free and open source. We encourage and support an active, healthy community that accepts contributions from the public – including you!
Before contributing to Discourse:
- Please read the complete mission statements on discourse.org. Yes we actually believe this stuff; you should too.
- Read and sign the Electronic Discourse Forums Contribution License Agreement.
- Dig into CONTRIBUTING.MD, which covers submitting bugs, requesting new features, preparing your code for a pull request, etc.
- Always strive to collaborate with mutual respect.
- Not sure what to work on? We've got some ideas.
We look forward to seeing your pull requests!
Security
We take security very seriously at Discourse; all our code is 100% open source and peer reviewed. Please read our security guide for an overview of security measures in Discourse, or if you wish to report a security issue.
The Discourse Team
The original Discourse code contributors can be found in AUTHORS.MD. For a complete list of the many individuals that contributed to the design and implementation of Discourse, please refer to the official Discourse blog and GitHub's list of contributors.
Copyright / License
Copyright 2014 - 2022 Civilized Discourse Construction Kit, Inc.
Licensed under the GNU General Public License Version 2.0 (or later); you may not use this work except in compliance with the License. You may obtain a copy of the License in the LICENSE file, or at:
https://www.gnu.org/licenses/old-licenses/gpl-2.0.txt
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
Discourse logo and “Discourse Forum” ®, Civilized Discourse Construction Kit, Inc.
Accessibility
To guide our ongoing effort to build accessible software we follow the W3C’s Web Content Accessibility Guidelines (WCAG). If you'd like to report an accessibility issue that makes it difficult for you to use Discourse, email accessibility@discourse.org. For more information visit discourse.org/accessibility.
Dedication
Discourse is built with love, Internet style.