1.5 KiB
1.5 KiB
react-quotes
Summary
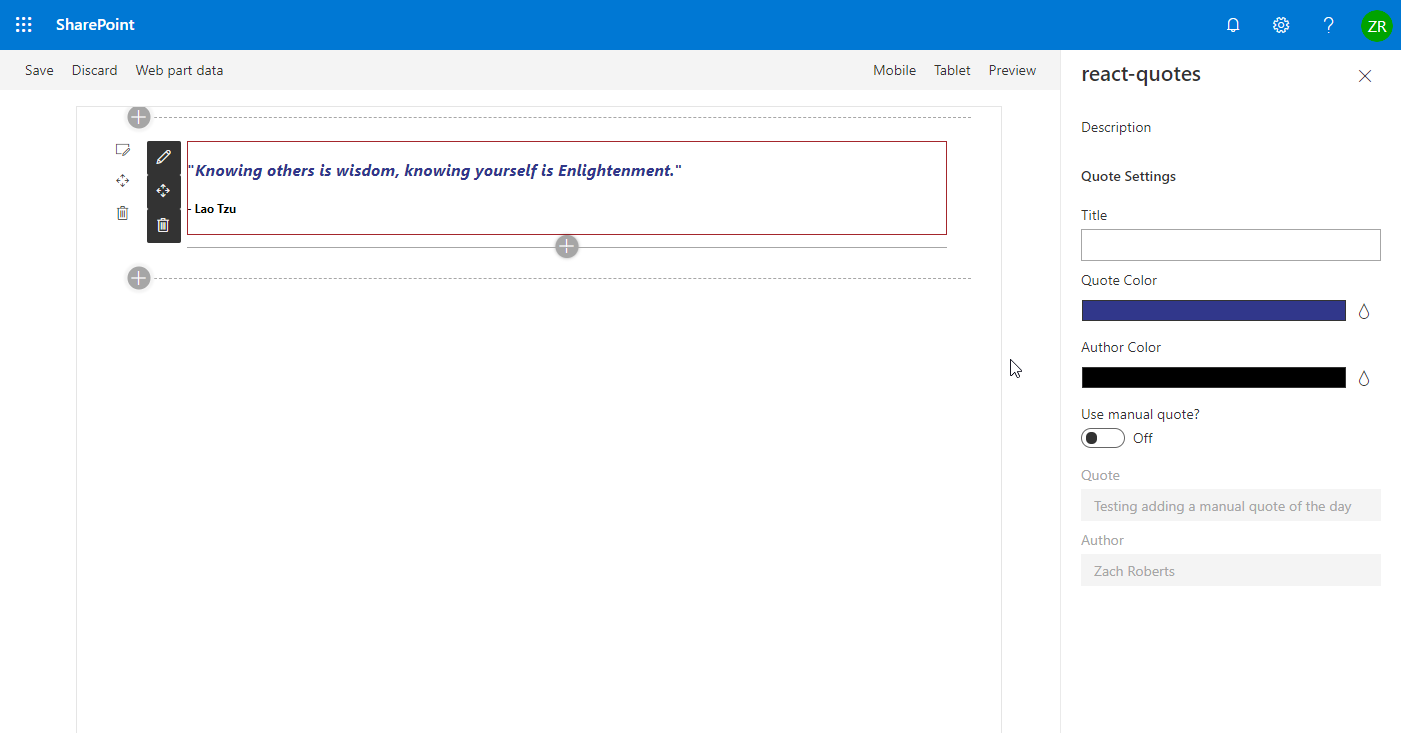
This webpart displays a quote of the day by querying a third-party api or can display a quote entered manually into the webpart property pane.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-quotes | Zach Roberts |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 11, 2019 | Initial Release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
- In the browser that opens add the webpart to your page.
- After the webpart has loaded it will load the quote automatically or you can edit the webparts properties to display a manual quote.
Features
This webpart loads a random quote from a third-party api (https://favqs.com/api). Additionally a quote can be entered manually and the text color of the quote and author can be adjusted through the webpart properties.