2.3 KiB
2.3 KiB
Using Material UI
Summary
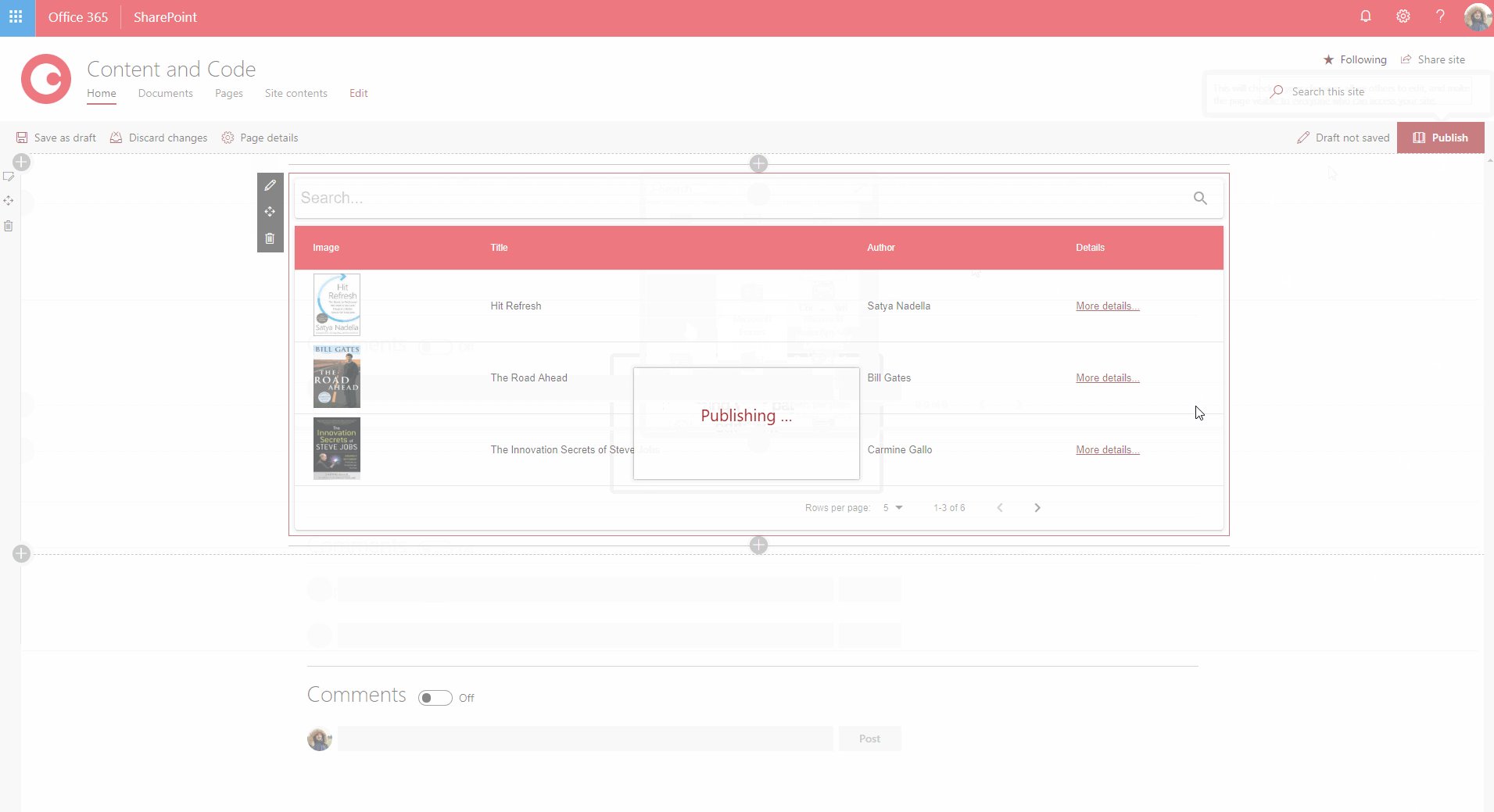
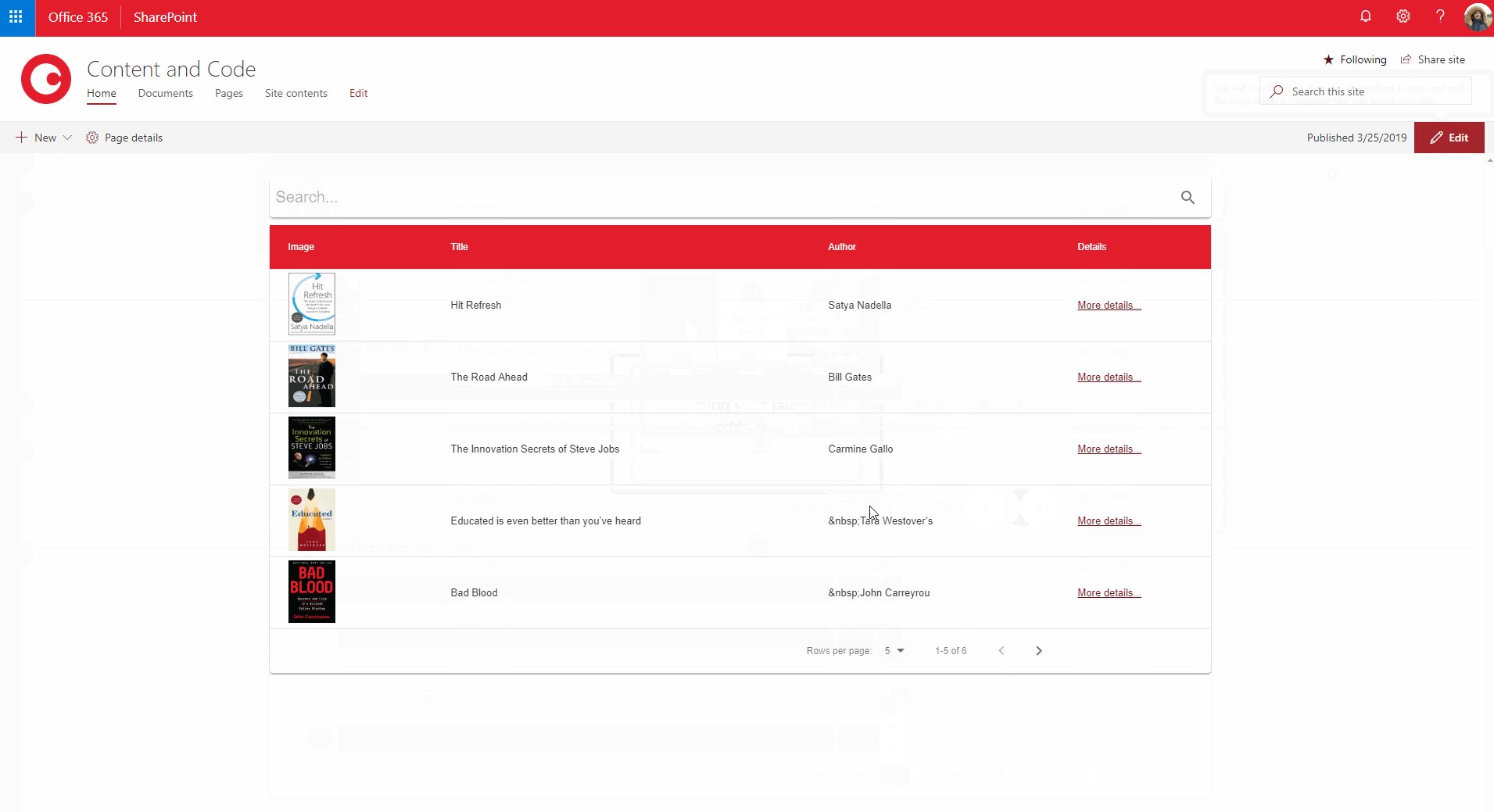
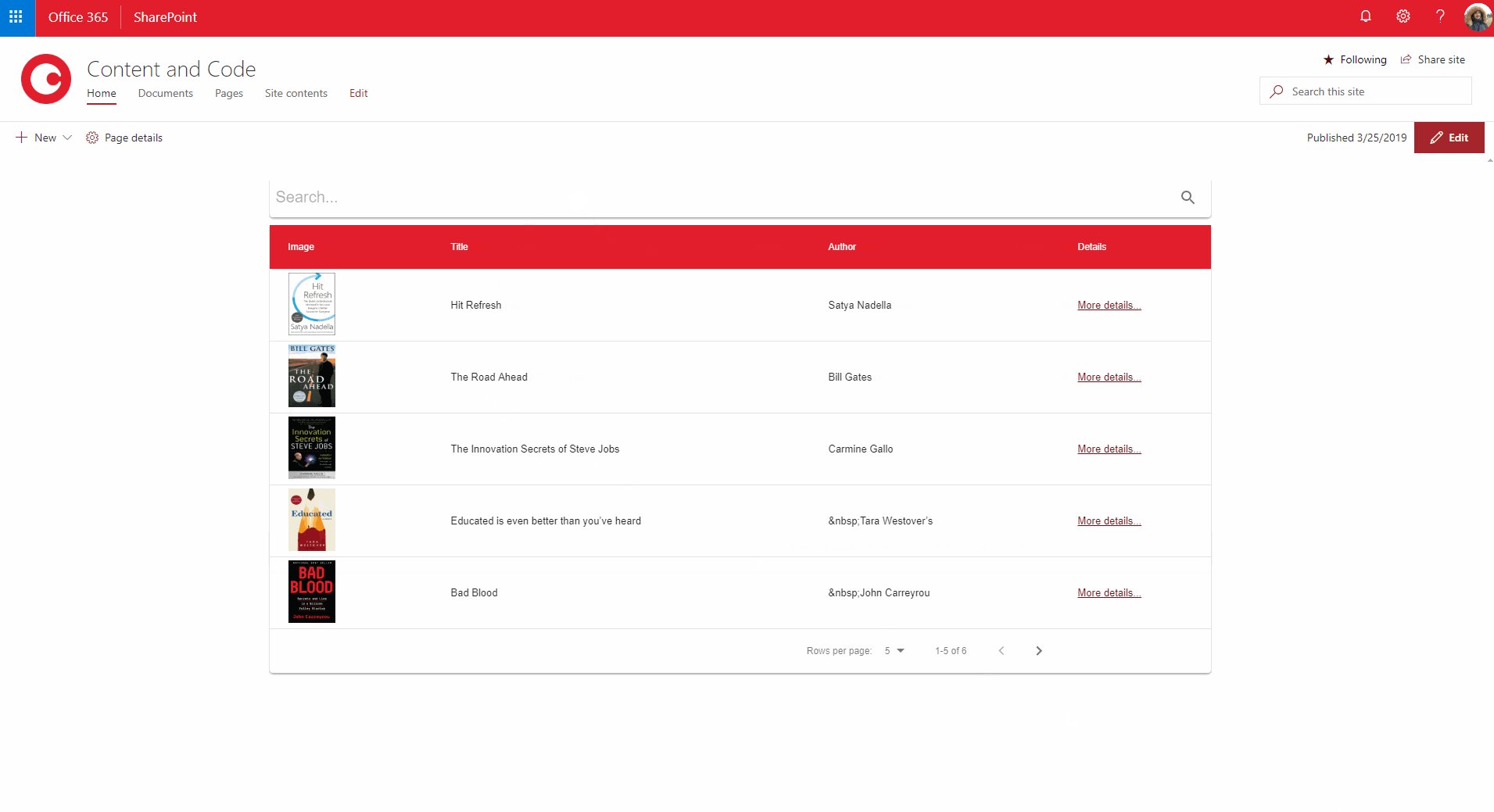
This sample shows how you can use Material UI components in your SharePoint Framework solution. In this sample you will find some of the Material UI components like Table, Dialog, Text Field and Icon. This sample also includes RXJS DebounceTime, this feature allows you to wait for a certain amount of time before make requests to the server while user is typing to prevent to make requests for each character.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-material-ui | Ramin Ahmadi |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 25, 2019 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Material UI components
- RXJS
- Provision SharePoint assets
- TypeScript 3.3
- @pnp/sp





-Incompatible-red.svg)

