5.6 KiB
Birthdays Per Month
Summary
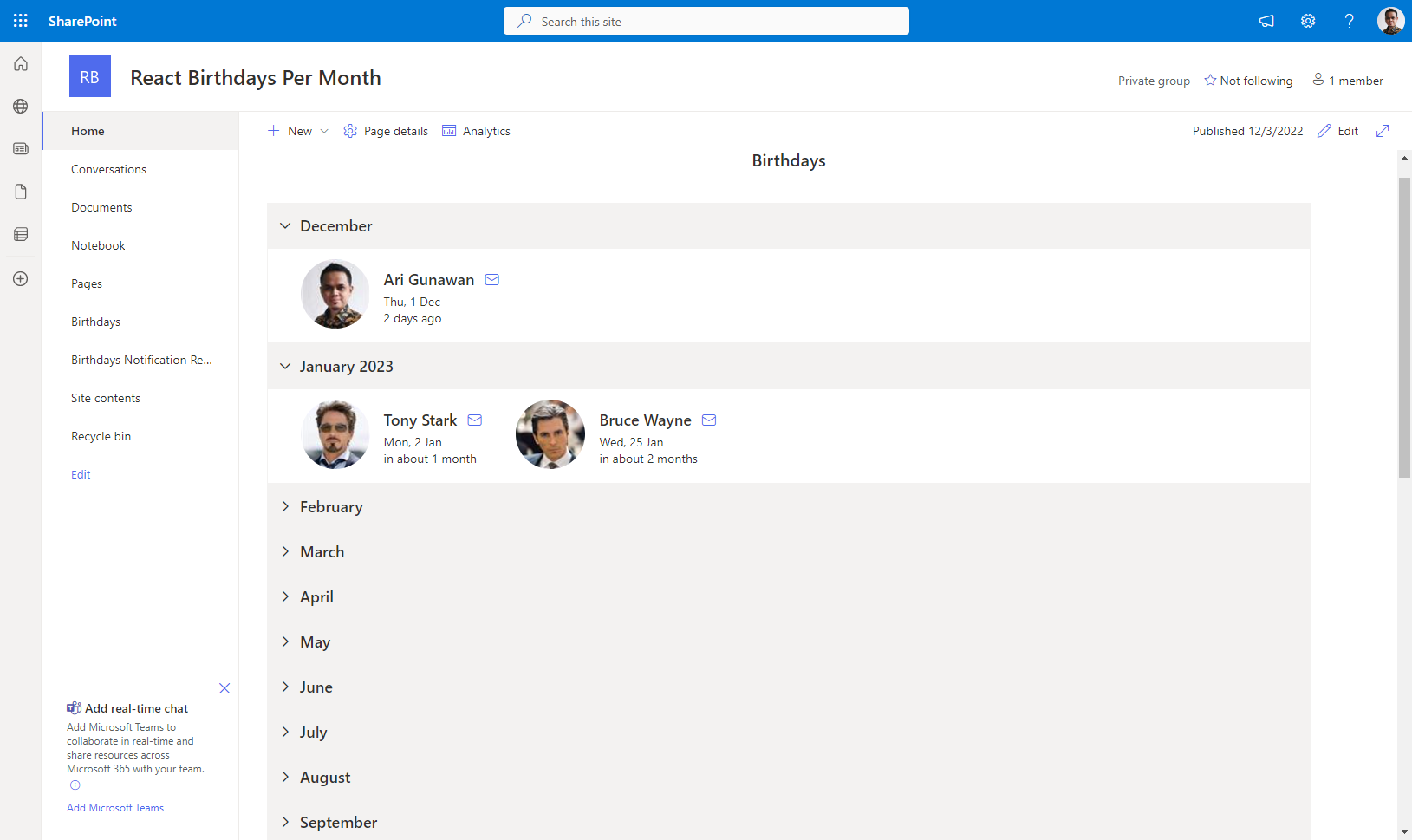
Display employees birthday per month in an accordion. The birthday data is stored in a SharePoint List.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.2 | December 3, 2022 | Initial version |
Prerequisites
Create Birthdays list with below columns:
| Name | Type |
|---|---|
| Employee | Person |
| Month | Choice with month options (January, February, March, and so on) |
| Date | Number (Minimum 1 and maximum 31) |
Insert employee birthday items into the list.
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-birthdays-per-month, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
Features of this web part:
- Show grouped employees based on their birthday's month.
- Show photo of the employee
- Button to send email to the selected employee
- Show remaining days until the employee's birthday
- Show month section started from current month
- Expand/Collapse month section
- Initially expand current and next month section
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Get data from a SharePoint List
- Create simple accordion component
- Show user's photo
- Use Tailwind CSS for styling component.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.