4.3 KiB
AngularJS Greeting
Summary
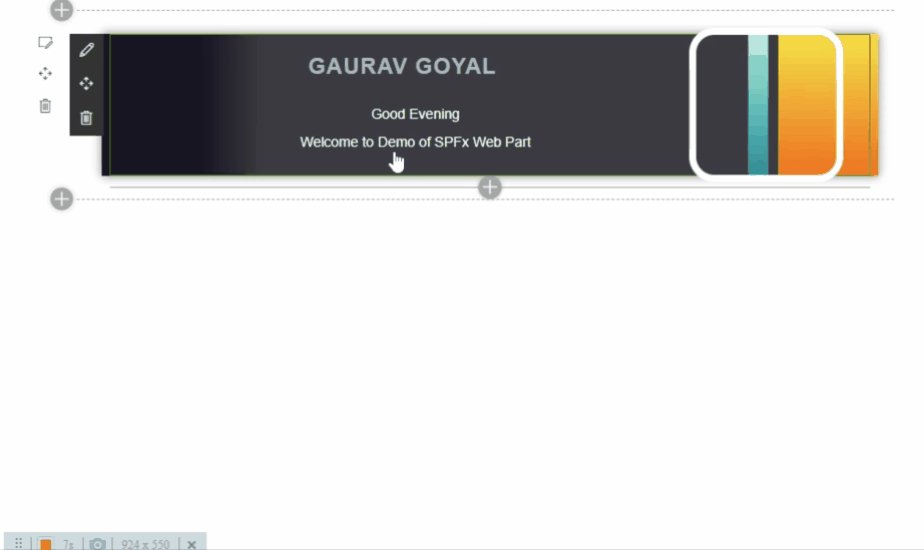
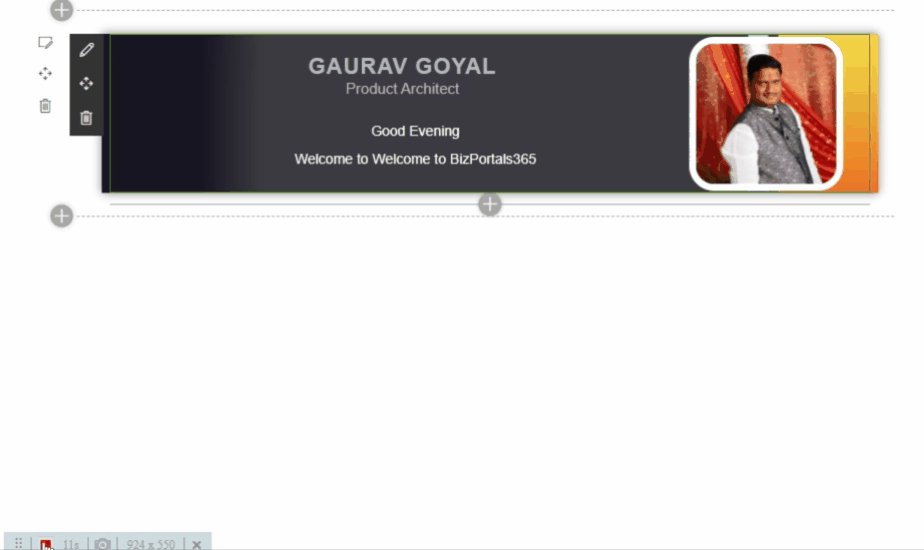
This sample Web Part illustrating using AngularJS with the SharePoint Framework. This is Greeting web part which shows greeting to the current logged in user.
Compatibility
Applies to
Solution
We use this section to recognize and promote your contributions. Please provide one author per line -- even if you worked together on it. We'll only use the info you provided here. Make sure to include your full name, not just your GitHub username. Provide a link to your GitHub profile to help others find more cool things you have done. If you provide a link to your Twitter profile, we'll promote your contribution on social media.
DELETE THE TEXT ABOVE BEFORE SUBMITTING
| Solution | Author(s) |
|---|---|
| AngularJS Greeting | Gaurav Goyal (@gauravgoyal_5), BizPortals 365 |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.1 | June 29, 2021 | Upgraded to 1.12.1 |
| 1.0 | Feb 15, 2020 | Initial release submission |
Prerequisites
No pre-requisites
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Features
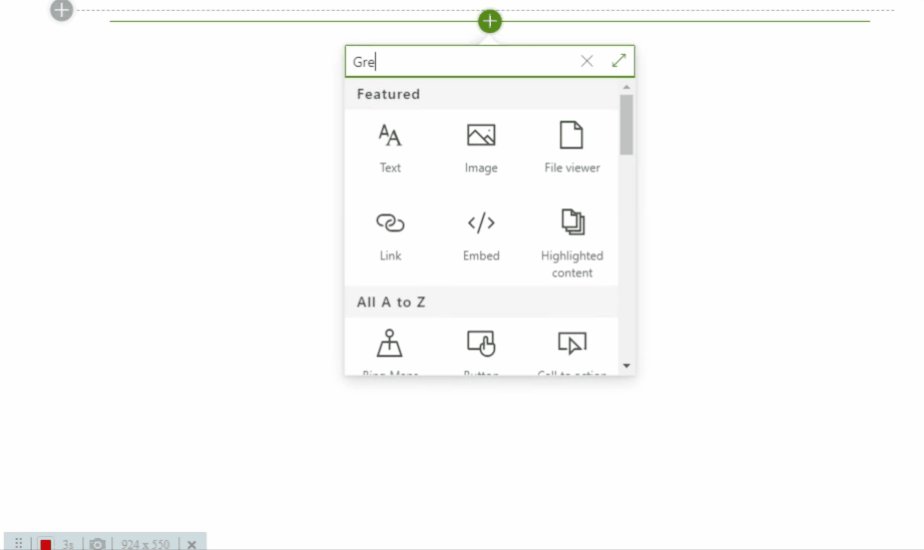
The Greetings web part is a sample client-side web part built on the SharePoint Framework built using AngularJS.
This web part illustrates the following concepts on top of the SharePoint Framework:
- using Angular v1.x with TypeScript for building SharePoint Framework client-side web parts
- loading AngularJS from CDN
- using Bootstrap CSS styles in a SharePoint Framework client-side web part
- using non-reactive web part property pane
- using conditional rendering for one-time web part setup
- passing web part configuration to AngularJS and reacting to configuration changes
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.