5.3 KiB
react-teams-tabs-pnpjs - MS Teams Channels and Tabs from Modern Team site.
Summary
A SPFx WebPart using @pnp/graph/teams. It shows Channels and Tabs (with link) from a Modern Team Site connected to Microsoft Teams.
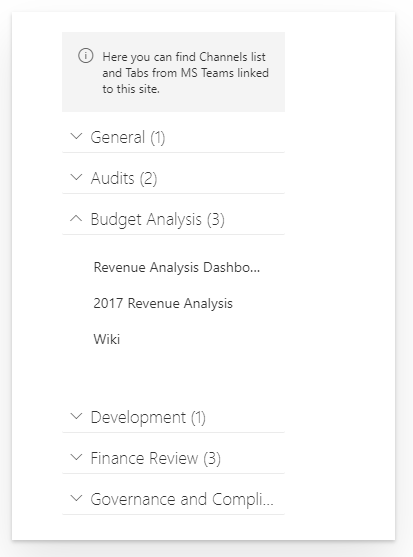
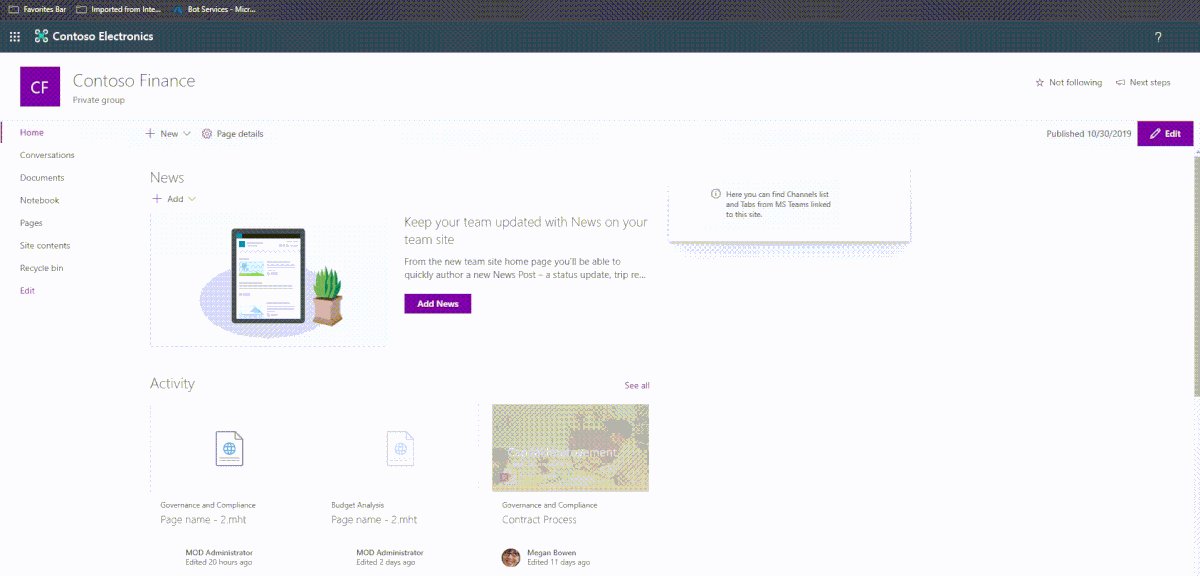
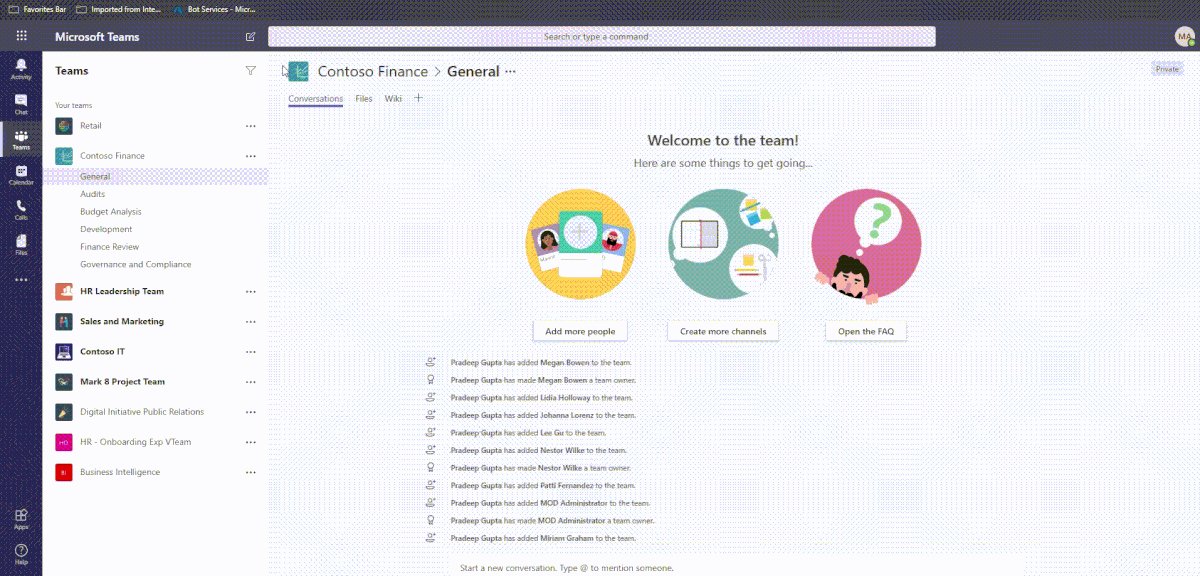
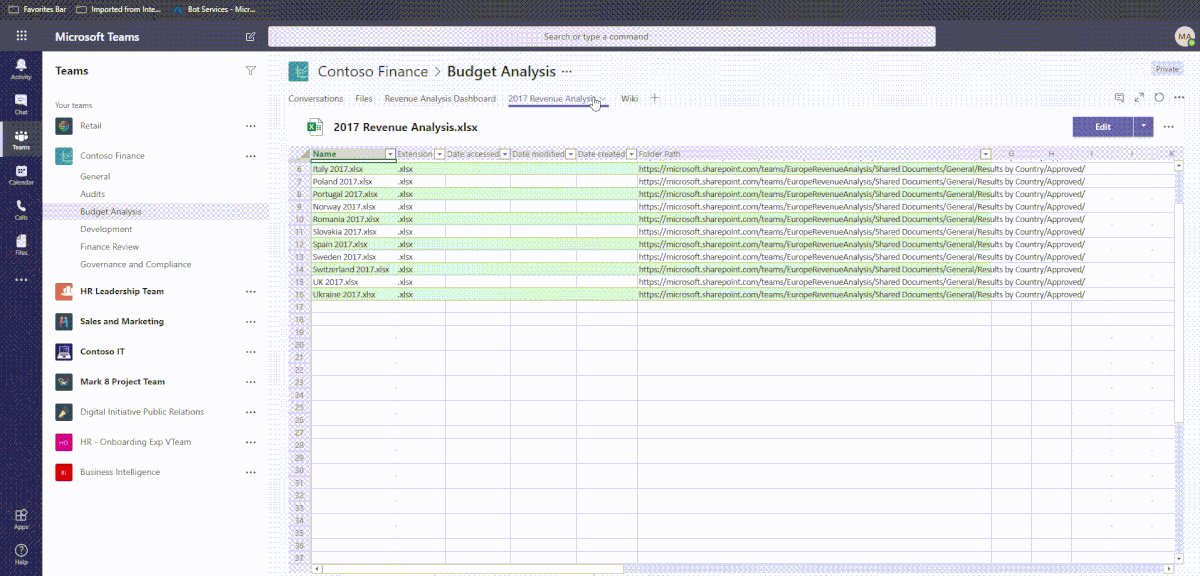
react-teams-tabs-pnpjs preview
react-teams-tabs-pnpjs in action
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-teams-tabs-pnpjs | Federico Porceddu https://www.federicoporceddu.com |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 30, 2019 | Initial release |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-teams-tabs-pnpjs, located undersamples) - in the command line run:
- restore dependencies:
npm install - build solution
gulp build --ship - bundle solution:
gulp bundle --ship - package solution:
gulp package-solution --ship - locate solution at
.\sharepoint\solution\react-teams-tabs-pnpjs.sppkg - upload it to your tenant app catalog
- approve permission requests into SharePoint Online Admin API Permission page
- add
react-teams-tabs-pnpjsapp to your site - add
react-teams-tabs-pnpjsweb part to your page to see it in action
- restore dependencies:
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- How to use Microsoft Graph with PnPJS
- How to use @pnp/graph/teams
- How to configure SharePoint Online Tenant and SPFx solution to allow Microsoft Graph calls.
- Microsoft Graph API for Microsoft Teams
- Fabric UI Nav component
Video
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)