8.1 KiB
| page_type | products | languages | extensions | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
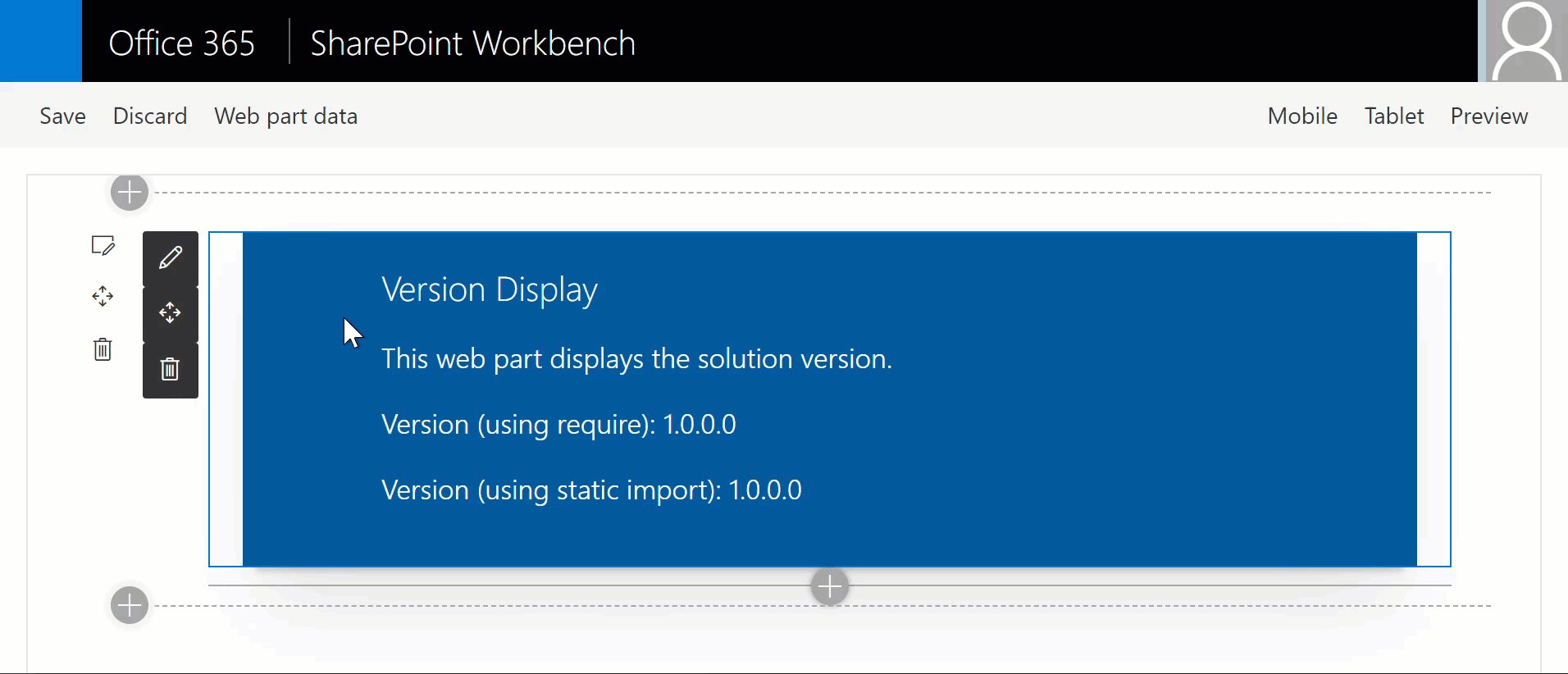
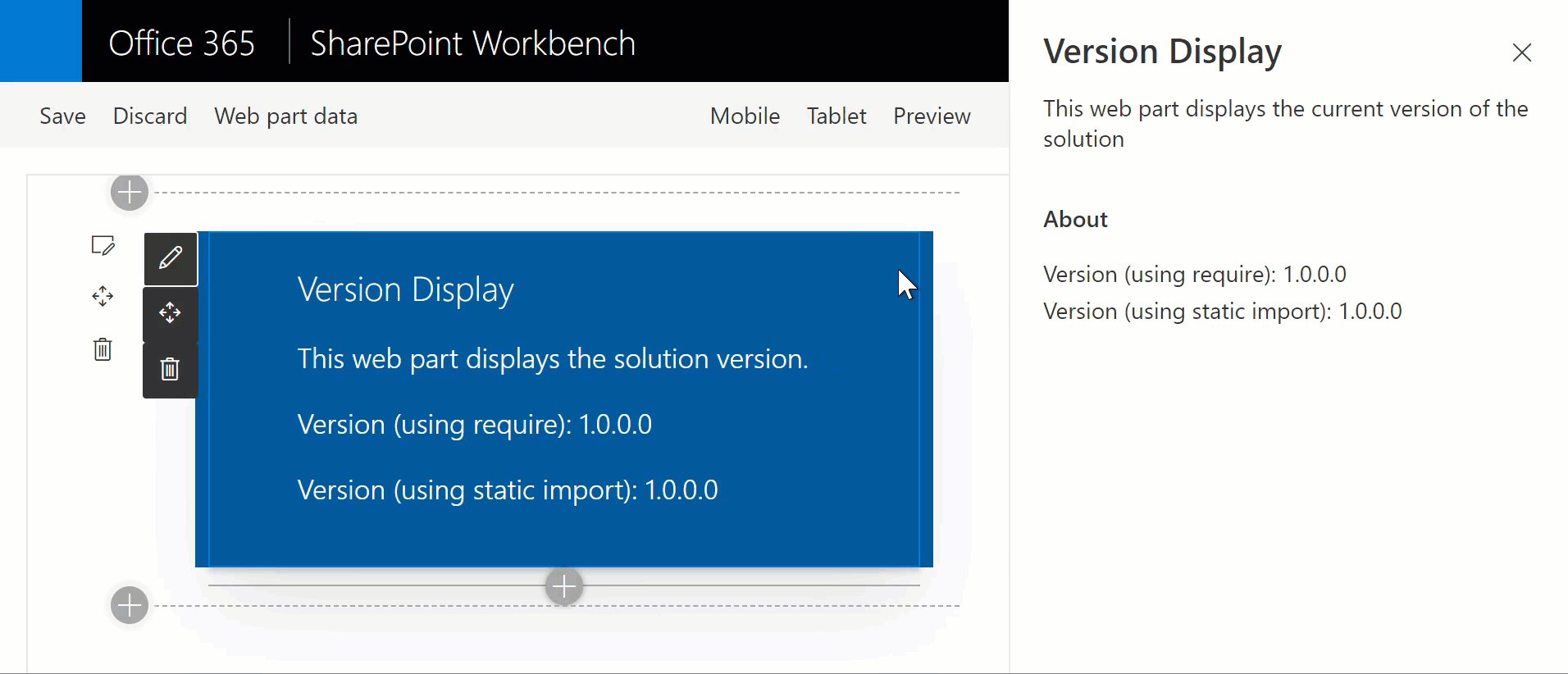
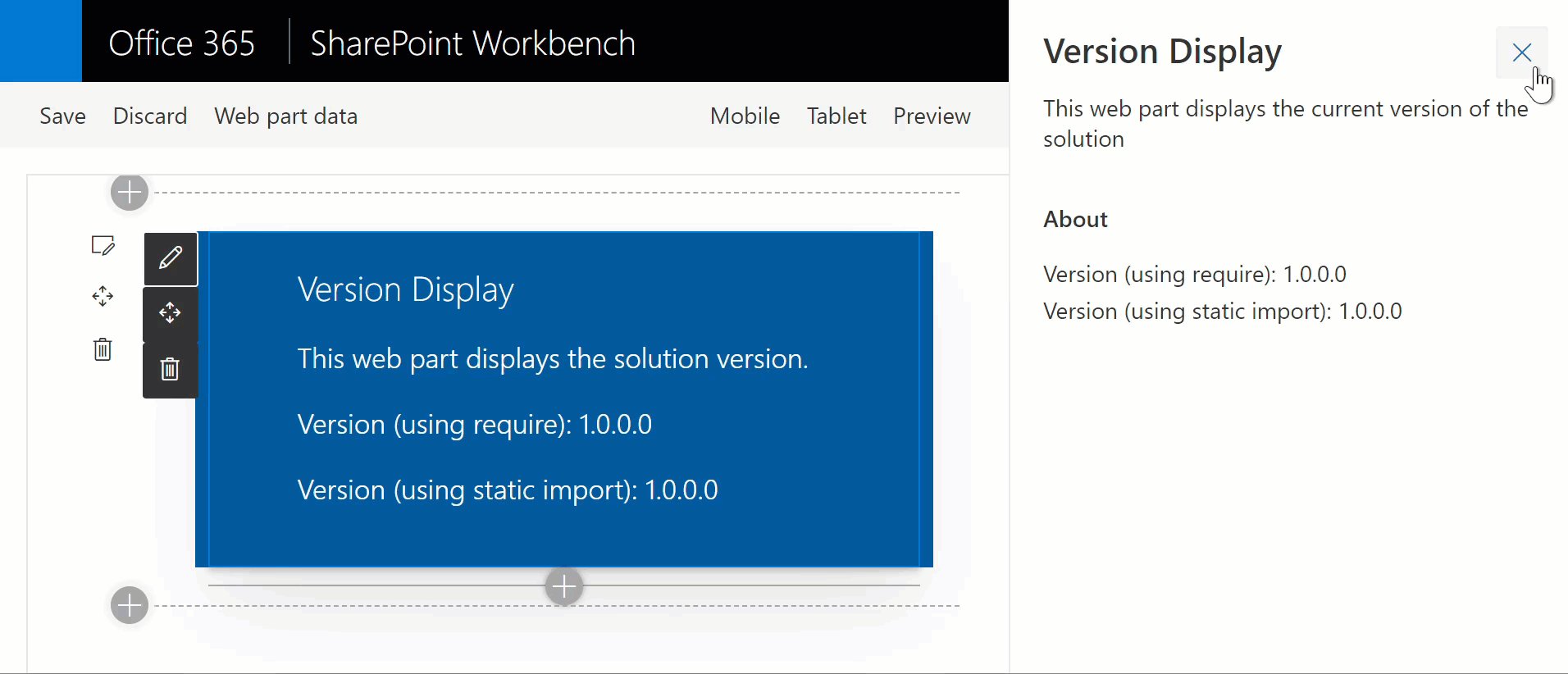
Version Display
Summary
Display your SharePoint solution version within your web parts.
Compatibility
Applies to
Prerequisites
There are no pre-requisites.
Solution
| Solution | Author(s) |
|---|---|
| react-versiondisplay | Hugo Bernier (Tahoe Ninjas, @bernier) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 31, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Set the
versionnode in thepackage.jsonfile, or by usingnpm version major,npm version minorornpm version patch - in the command line run:
npm installgulp serve
Features
The sample uses a custom gulp task to synchronize the version node from the NodeJS package.json to the SharePoint solution's package-solution.json.
The solution demonstrates how to import the package-solution.json into a web part using a static import and a require statement.
Using npm version to set the version
To change the package.json version (which will also change your SharePoint solution version), use npm version, using one of the following parameters:
npm version major
npm version minor
npm version patch
The following table shows when you should call which npm version command, depending on the types of changes you're making to your solution:
| Type of change | Stage | Versioning rule | Example version | NPM command |
|---|---|---|---|---|
| First release | New solution | Start with 1.0.0 | 1.0.0 | npm version major |
| Backward compatible bug fixes | Patch release | Increment the third digit | 1.0.1 | npm version patch |
| Backward compatible new features | Minor release | Increment the middle digit and reset last digit to zero | 1.1.0 | npm version minor |
| Changes that break backward compatibility | Major release | Increment the first digit and reset middle and last digits to zero | 2.0.0 | npm version major |
To use the custom gulp task in your solutions
NOTE: if you use the PnP SPFx Yeoman generator, there is already a built-in
gulpcommand that will synchronize your version number when you usenpm version. You only need to follow the steps below if you use the regular SPFx Yeoman generator.
If you'd like to use the custom gulp task in your solutions, copy the code from this solution's gulpfile.js between:
// BEGIN: Add custom version sync task
and
// END: Add custom version sync task
To your own gulpfile.js.
To use the version using the web part's manifest
The BaseClientSideWebPart class context property provides a manifest which contains a version property. To use it in your web part, simply use:
this.context.manifest.version
This approach provides a version number that follows the 1.0.0 format, instead of the usual 1.0.0.0 format. However, since the gulp tasks describe above append an additional .0 to the end of the package.json version number, you can choose to append .0 yourself when displaying the manifest version. For example:
this.context.manifest.version + '.0'
To use the version using a static import
- Copy the content of this solution's
src\typings.d.tsto your ownsrcfolder in your own project. - In the code where you want to insert the solution version, add the following
importstatement:
import * as packageSolution from '../../../config/package-solution.json';
Keep in mind that you may have to adjust the path to your package-solution.json depending on where you're adding the code within your solution.
To use the version using a require
In the code where you want to insert the solution version, add the following require statement:
const packageSolution: any = require("../../../config/package-solution.json");
Keep in mind that you may have to adjust the path to your package-solution.json depending on where you're adding the code within your solution.
For More Information
If you'd like to read more about the concepts illustrated in this sample, please refer to the following links:
- Semantic Versioning
- npm version
- PropertyPaneWebPartInformation
- Displaying the solution version in your web part
- How to version new SharePoint Framework projects
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)

