| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
| SharePoint Framework |
| Fluent UI React Controls |
|
|
5/10/2020 12:00:00 AM |
|
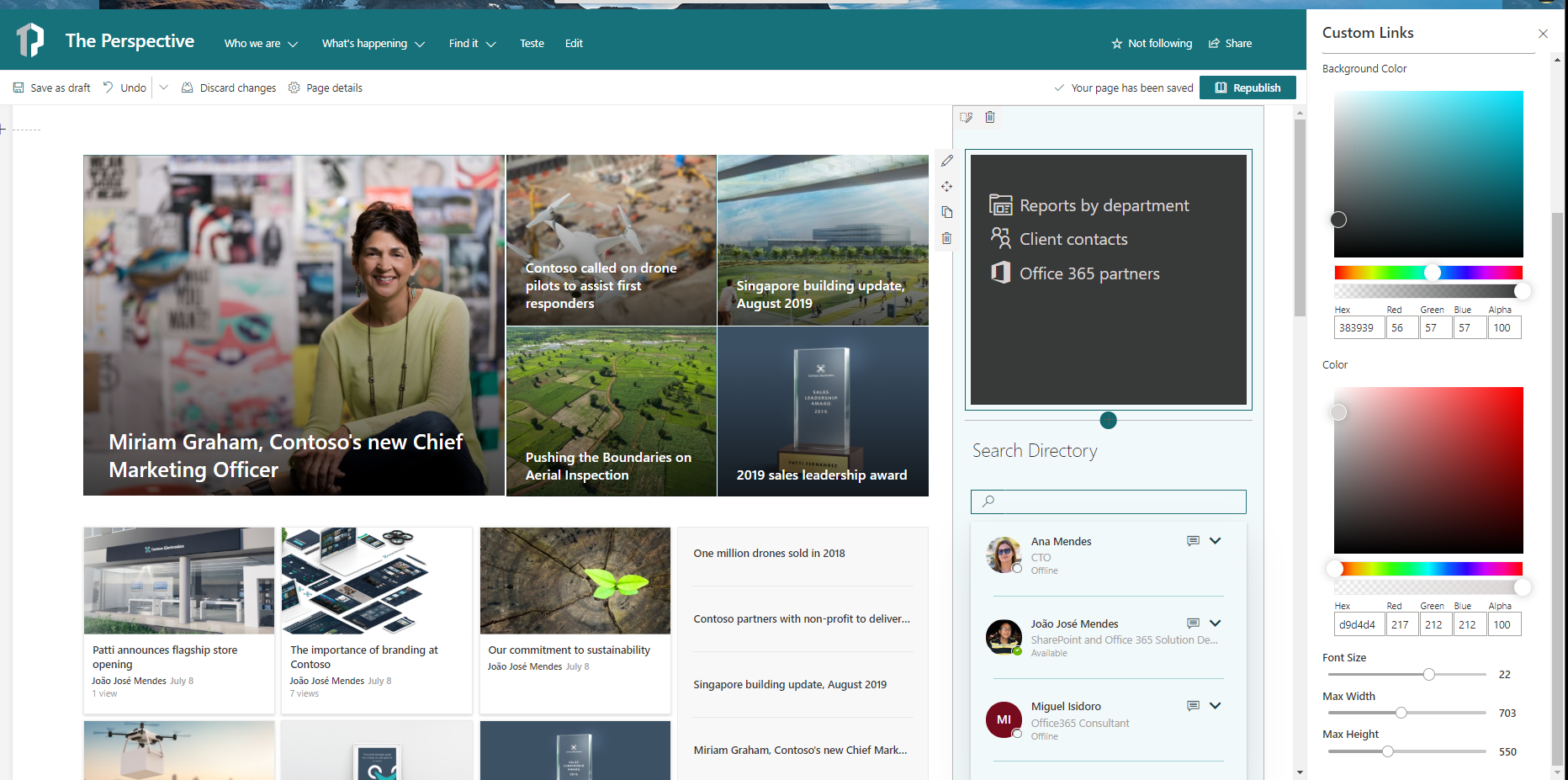
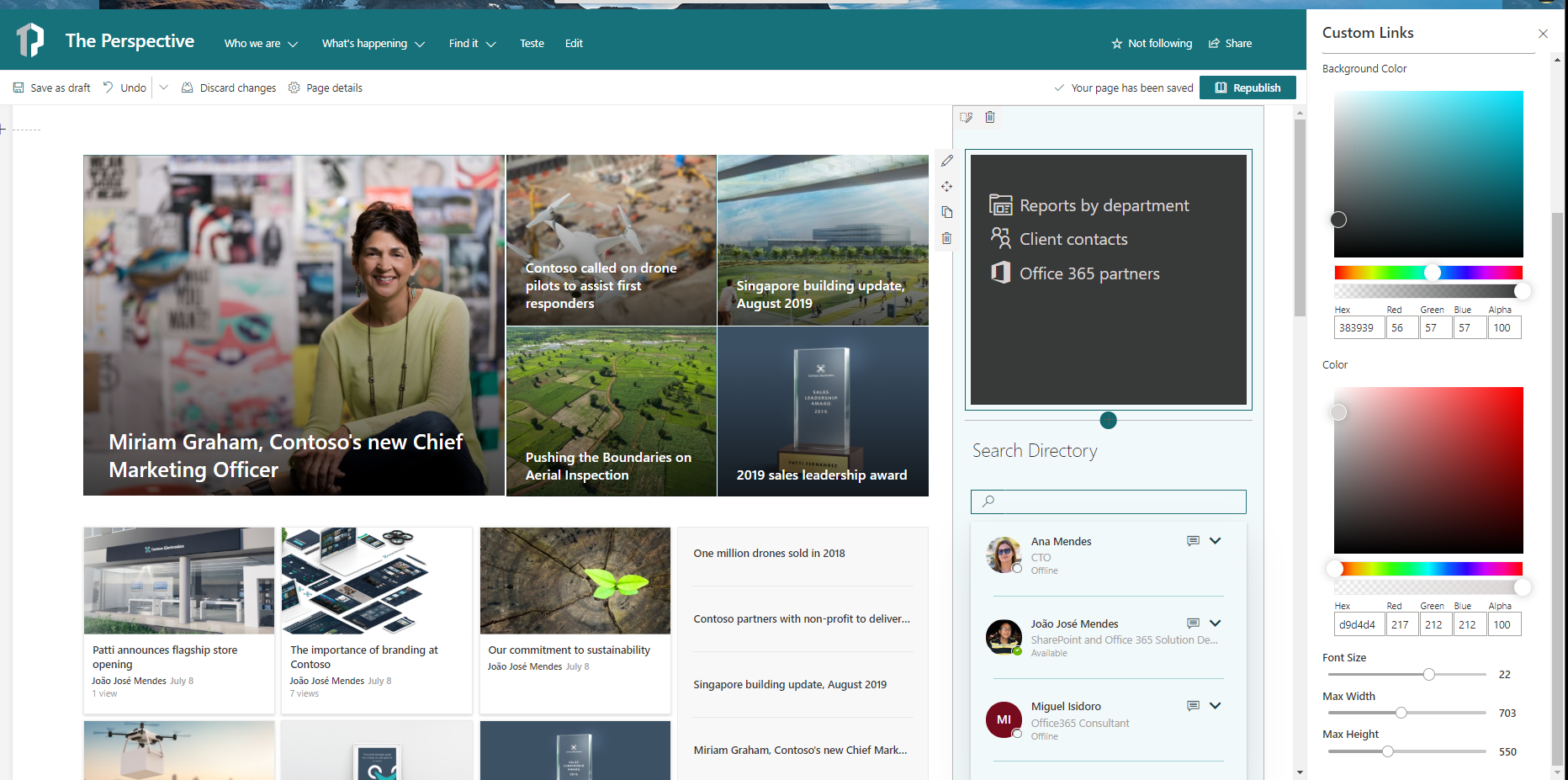
Custom Links
Summary
In this web part you can full customize the background and foreground color, font size, width and height of links




Used SharePoint Framework Version

Applies to
Solution
| Solution |
Author(s) |
| react-custom-links |
João Mendes |
Version history
| Version |
Date |
Comments |
| 1.0.0 |
October 5, 2020 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
Please follow all the steps:
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog