4.7 KiB
Minesweeper
Summary
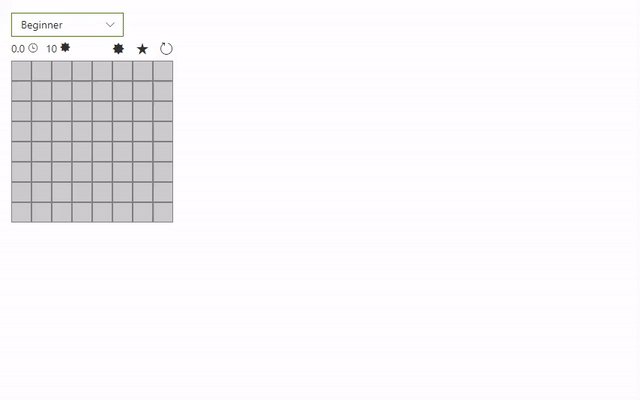
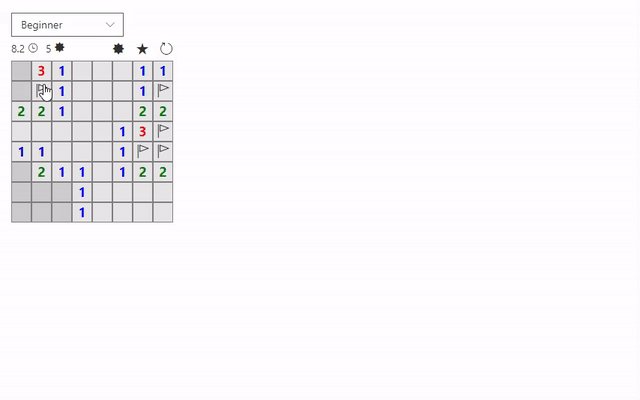
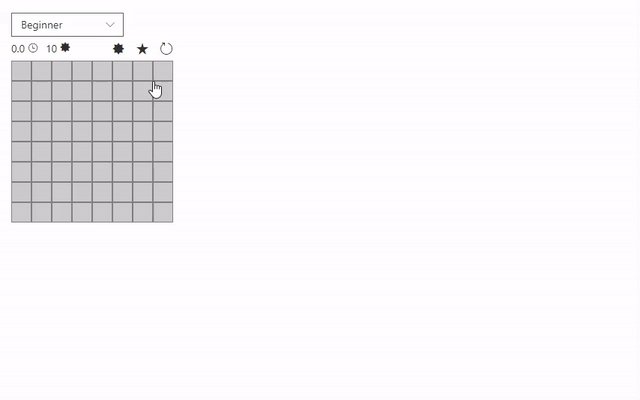
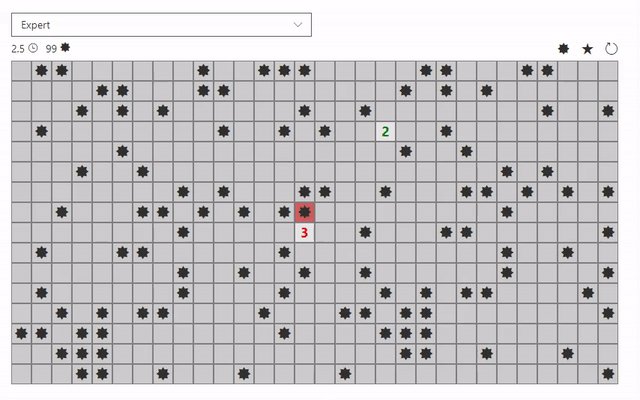
This web part is the classic game Minesweeper, put in a Fluent UI powered SPFx web part!
Compatibility
Applies to
Prerequisites
None.
Solution
| Solution | Author(s) |
|---|---|
| react-minesweeper | Pieter Heemeryck (@heemeryckpieter) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | July, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
react-minesweeper, located undersamples) - in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
- Difficulties: Beginner, Intermediate, Expert
- High scores are stored in localStorage
- Mine mode / flag mode (swap left & right click), useful on mobile
- Chording
This Web Part illustrates the following concepts on top of the SharePoint Framework:
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)