5.6 KiB
http://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogram# Advanced Page Properties
Summary
Attempts to replicate the functionality of Page Properties with the following improvements:
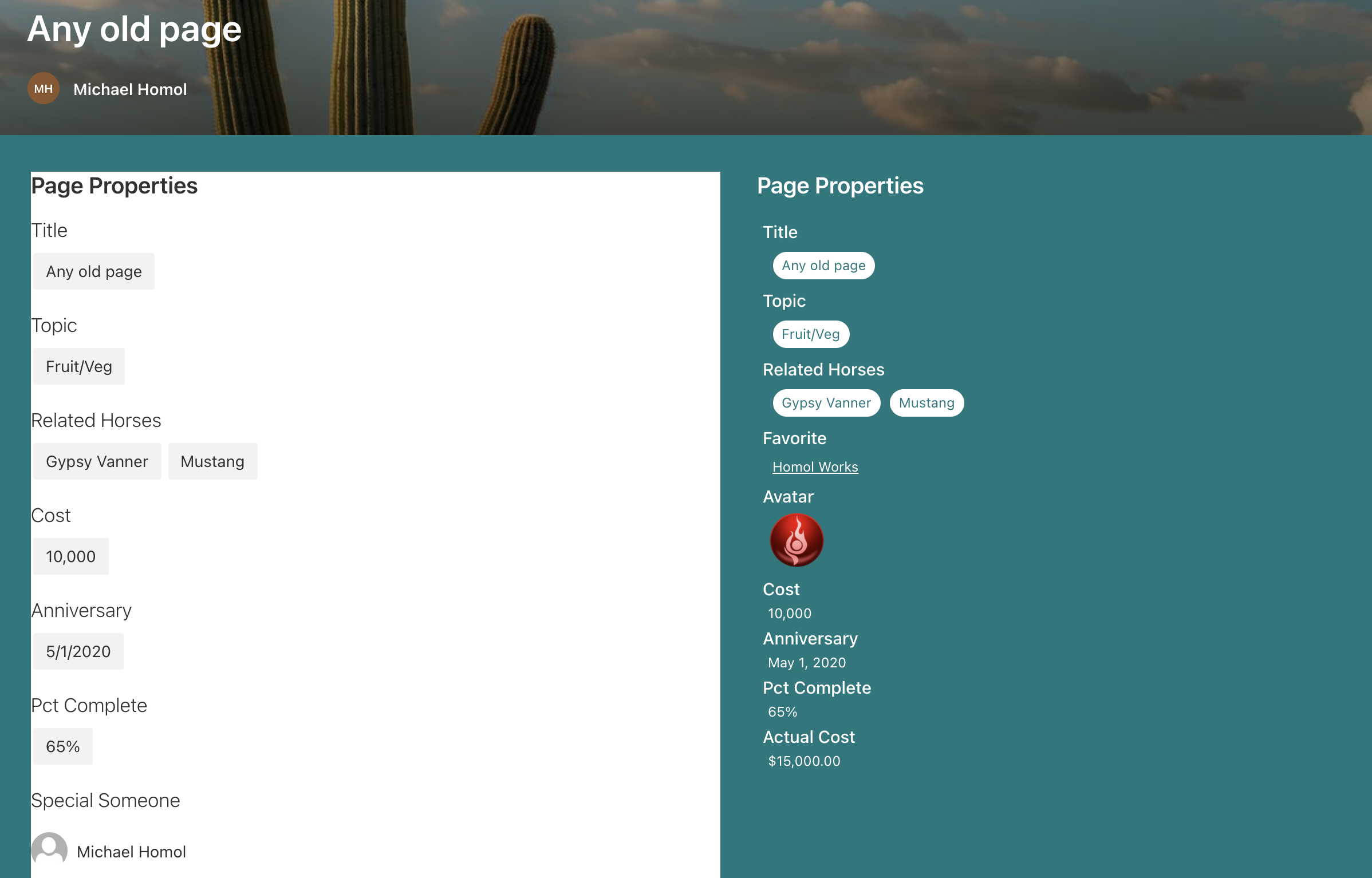
- Support for theme variants
- Updated to standard capsule look for list options
- Support for image fields
- Support for hyperlink fields
- Support for currency
- Improved support for dates
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
None
Solution
| Solution | Author(s) |
|---|---|
| src/react-advanced-page-properties | Mike Homol, Principal Consultant, ThreeWill |
| react-advanced-page-properties | Abderahman Moujahid |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | March 30, 2021 | Initial release |
| 1.0.1 | September 22, 2021 | Added support for multi-language sites |
| 1.0.2 | December 24, 2021 | Fix retrieving fields from SitePages |
| 1.0.3 | January 12, 2022 | Fix formatting of date, number and currency values |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
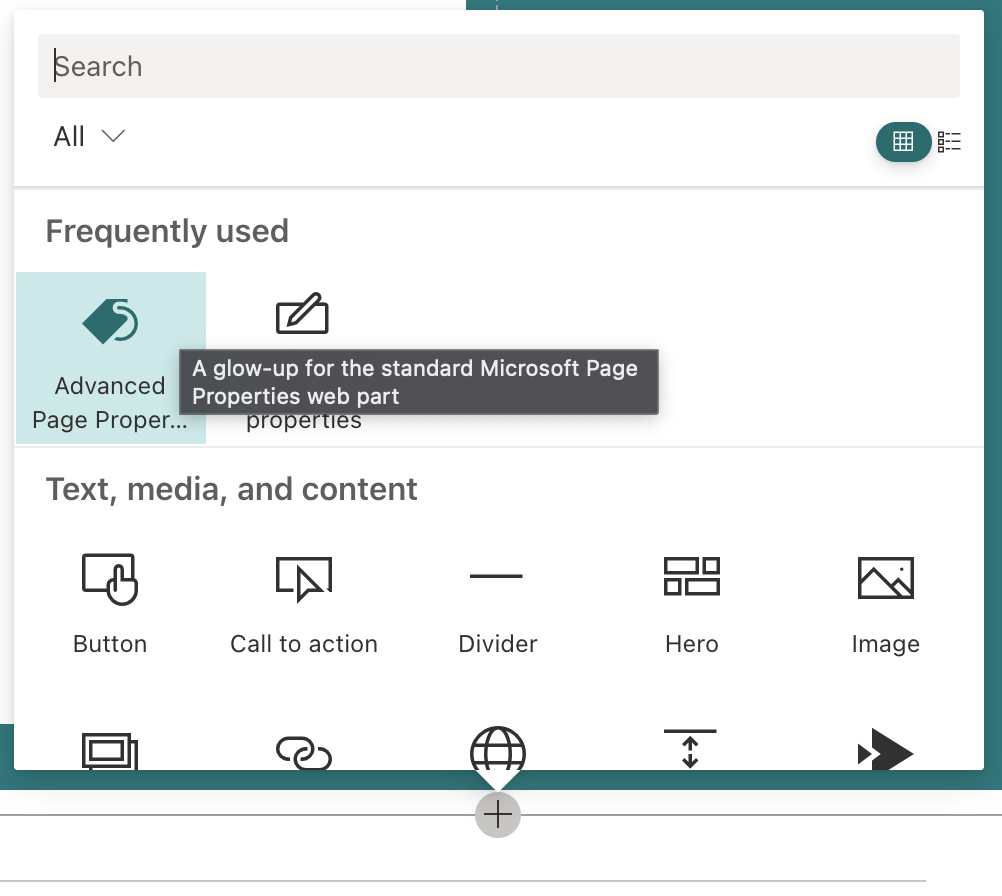
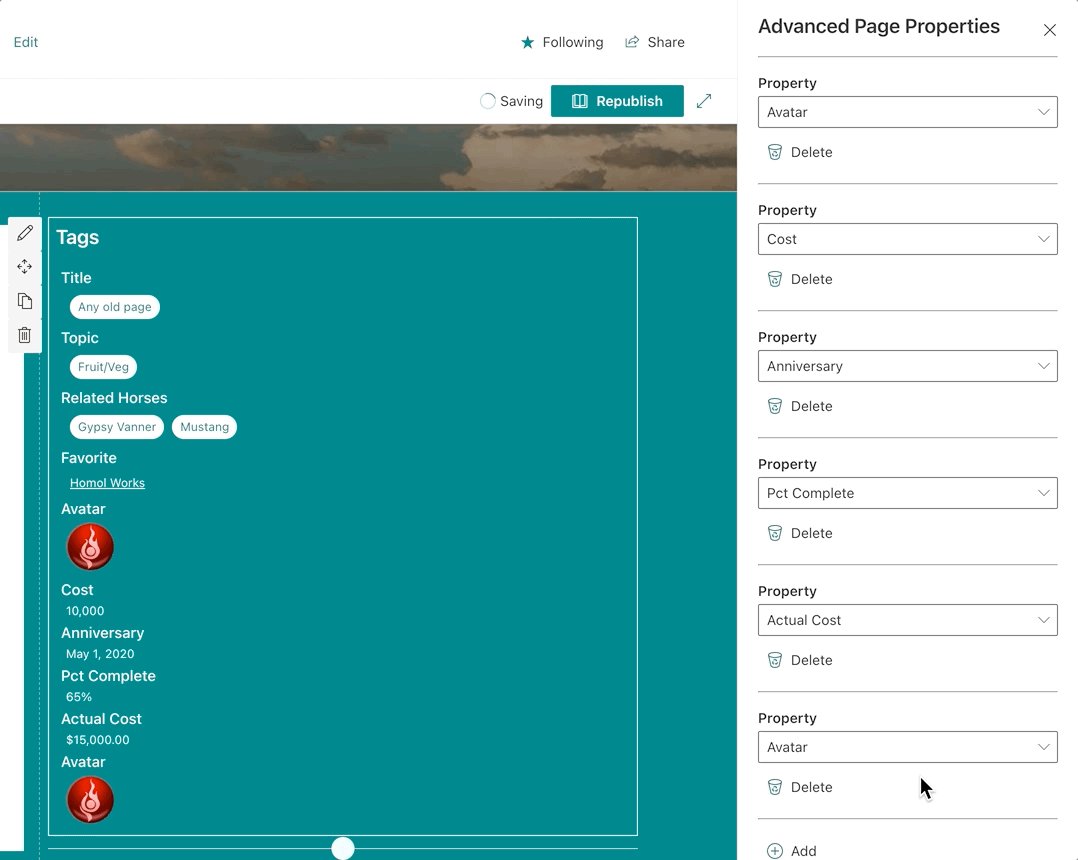
Add the part
Once the solution is installed in the app catalog and the app has been added to the site, you should see it available to a page.
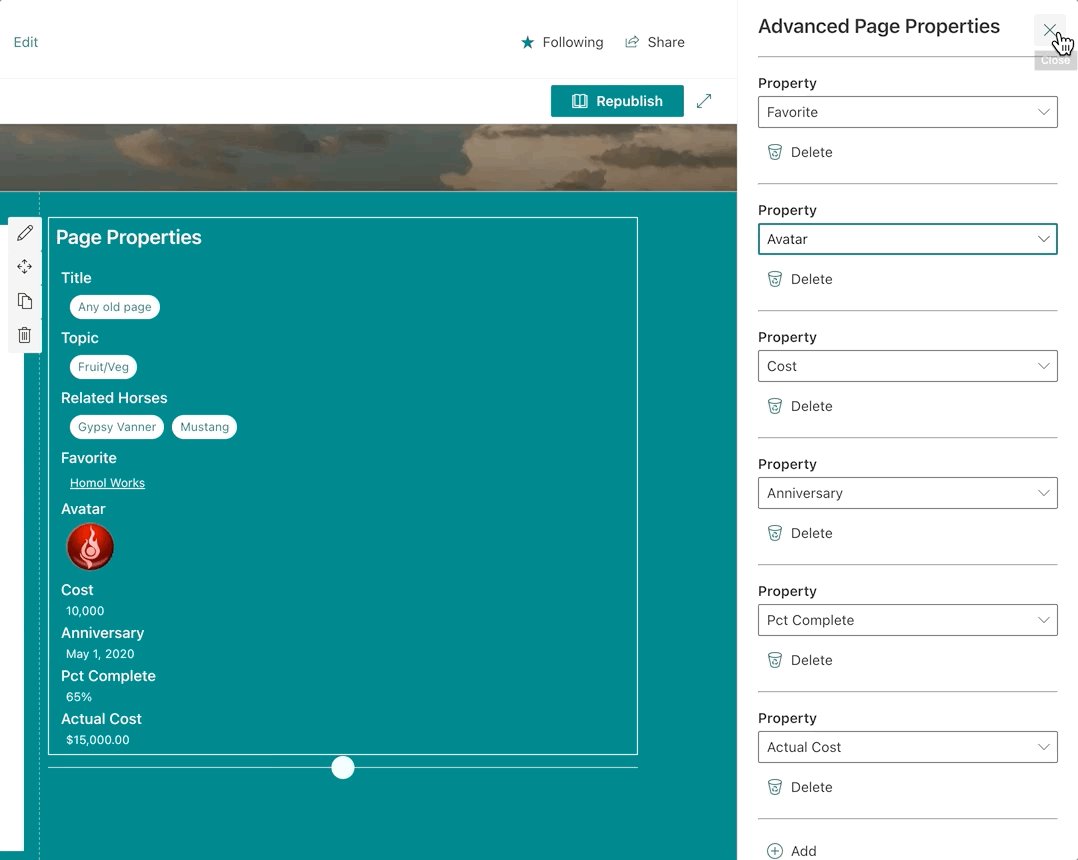
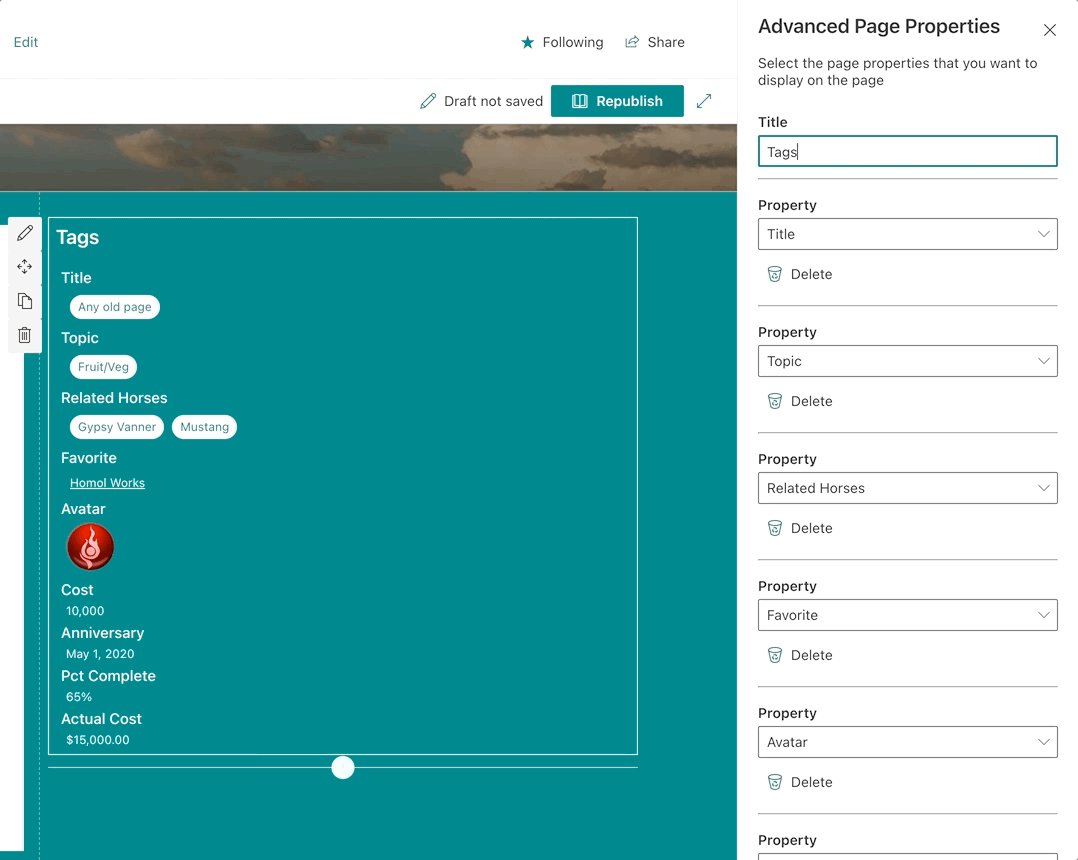
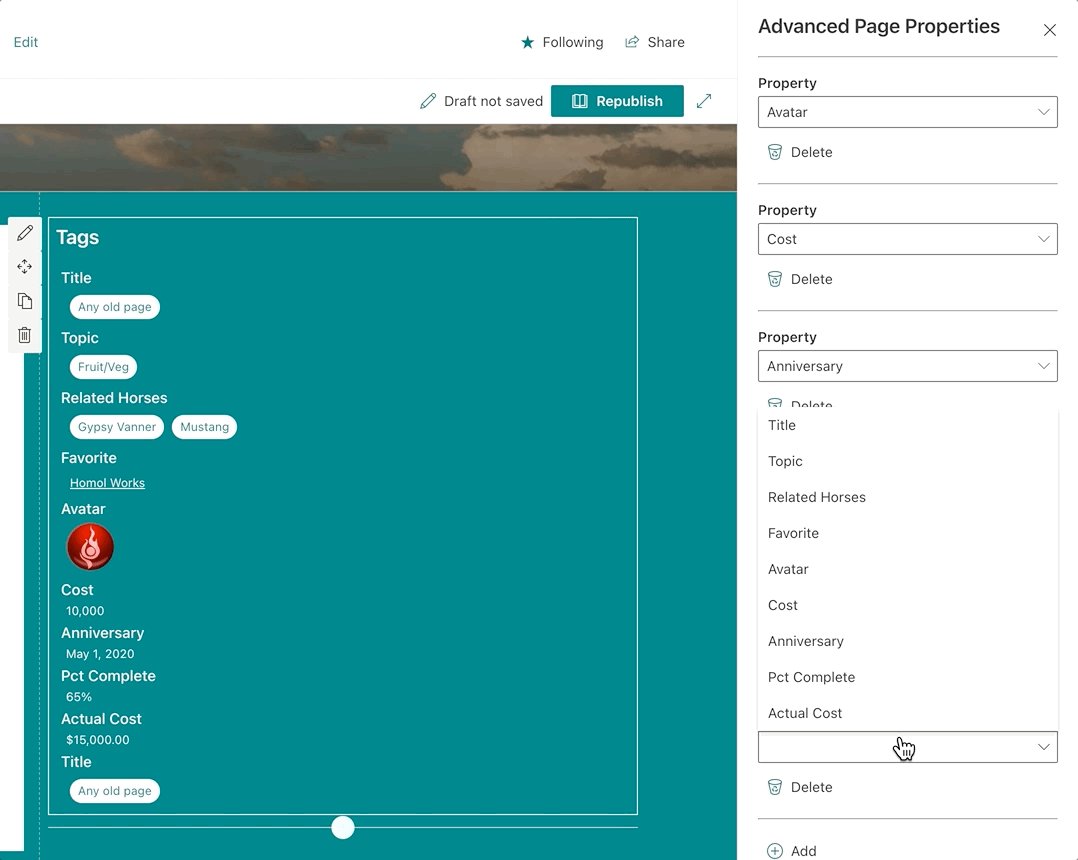
Familiarity is key
This web part tries to mimic the original Page Properties web part as much as possible. You should recognize the functionality of the property setup.
Basically add and remove properties until you are satisfied and you're good to go!
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)