4.8 KiB
My Approvals
Summary
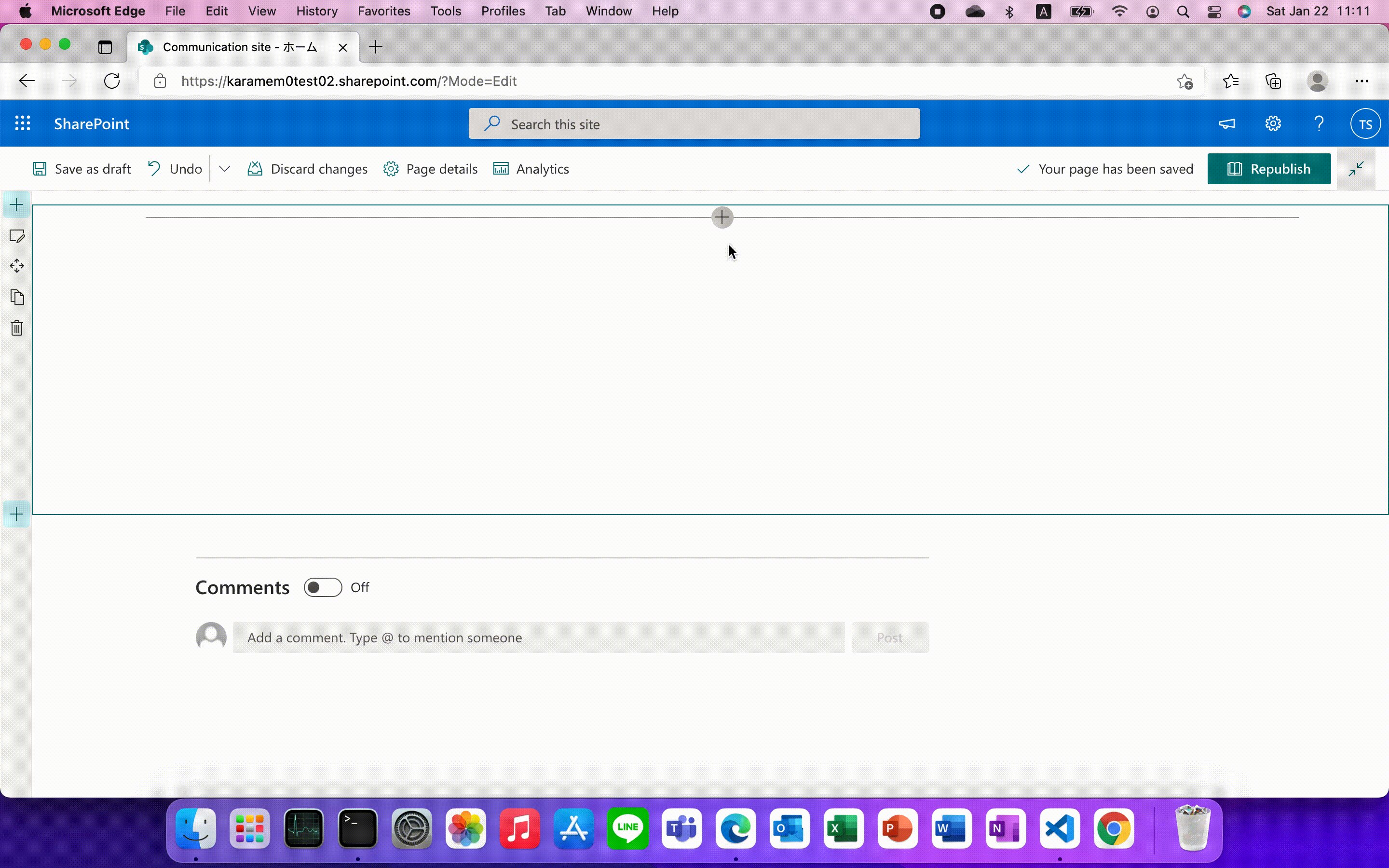
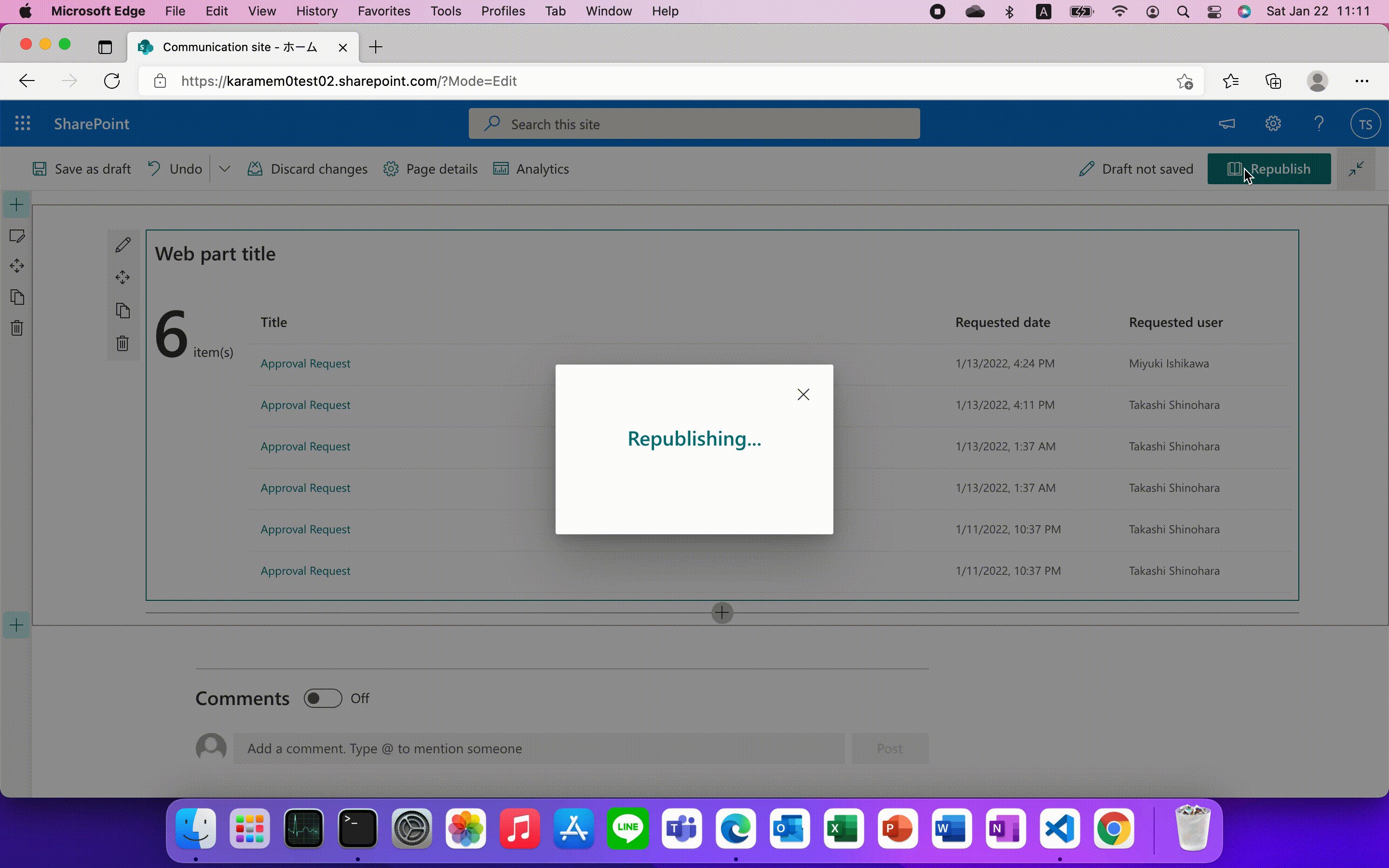
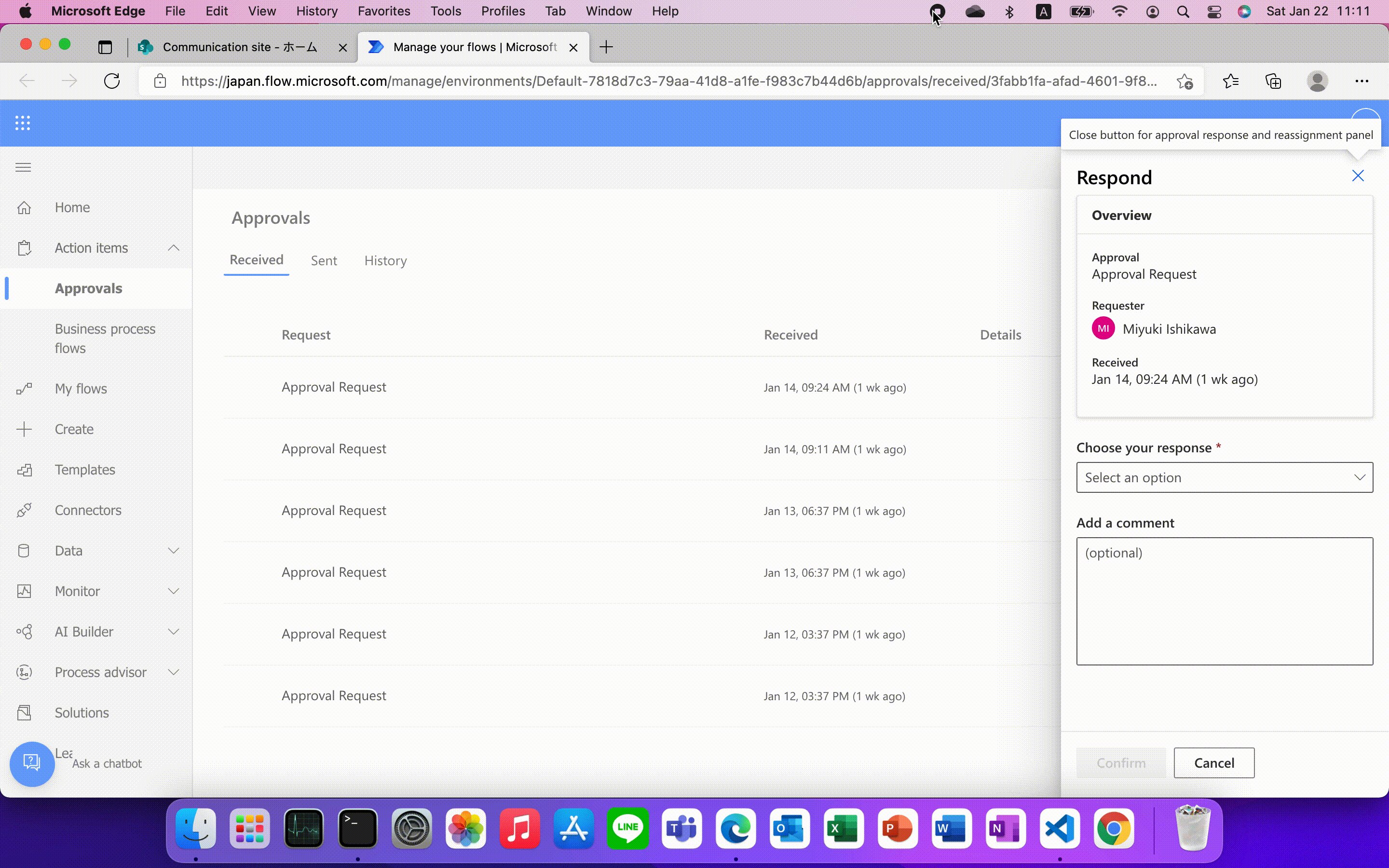
This web part demonstrates displaying the list of approval requests of Power Automate. Power Automate provides a new workflow feature that replaces SharePoint workflows, but it is a Power Platform feature, not a Microsoft 365 feature. You can display approval requests from only Power Automate site. This web part enable to display approval requests from SharePoint site.
Compatibility
NodeJS version must match >=10.13.0 <11.0.0 on >=12.13.0 <13.0.0 or >=14.15.0 <15.0.0
Prerequisites
This web part uses Microsoft Flow Service API. You need to approve the API request after deploying the package.
Approvals.Read.AllFlows.Read.All
For more information, see docs.
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Solution
| Solution | Author(s) |
|---|---|
| react-my-approvals | Takashi Shinohara (@karamem0) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.1 | January 22, 2022 | Updated to allow multiple environments to be selected |
| 1.0 | January 11, 2022 | Initial release |
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


