5.0 KiB
| page_type | products | languages | extensions | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
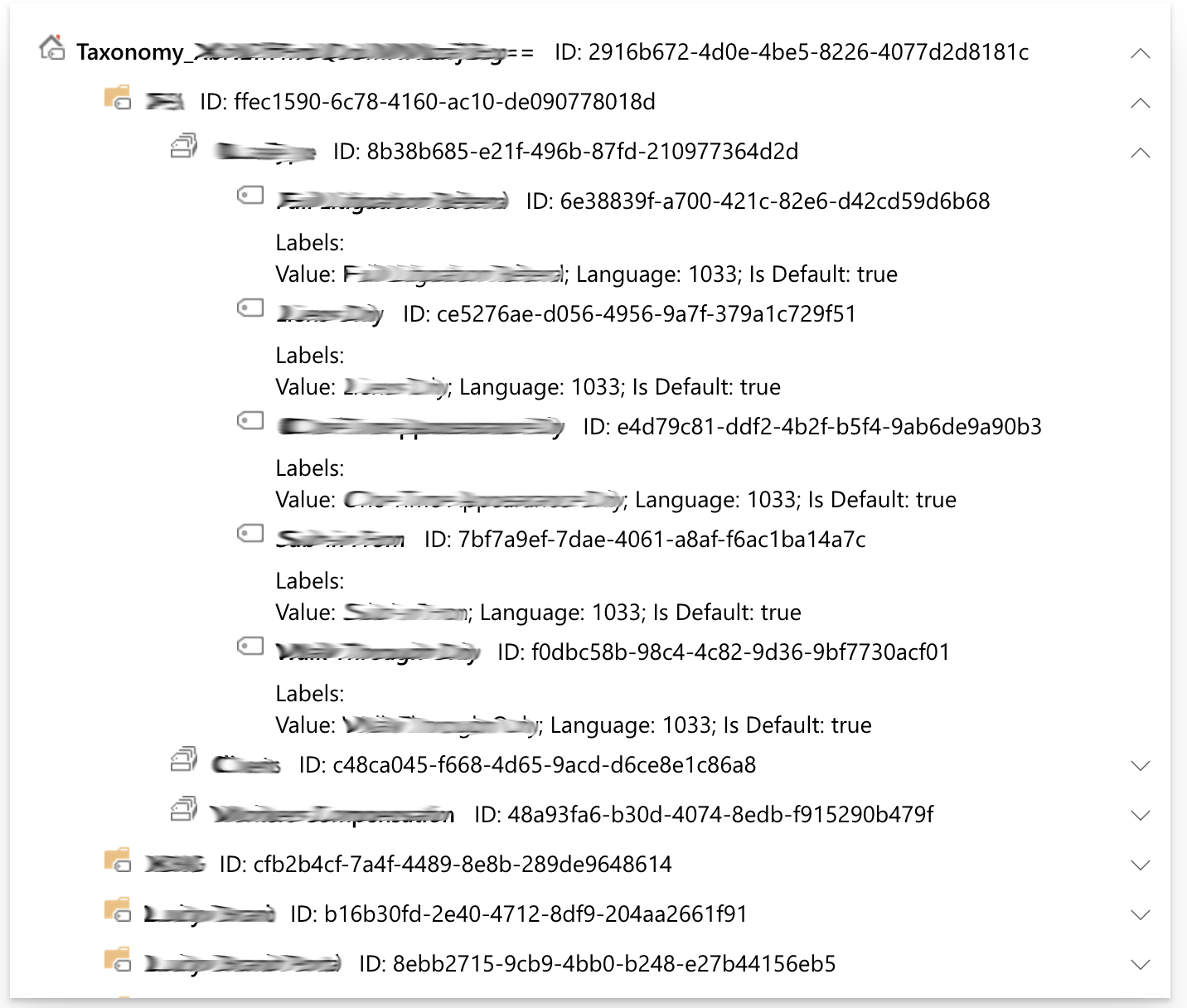
Taxonomy
Summary
Sample Web Part illustrating
- Reading taxonomy term stores' hierarchy from SharePoint
- Loading JavaScript Object Model scripts
- creating Knockout components
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | November 12, 2016 | Initial release |
| 1.1 | May 5, 2017 | Update to GA Release, fix of minor bug |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm igulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This project contains Client-Side Web Part built on the SharePoint Framework illustrating how to request Taxonomy Term Stores' hierarchy from SharePoint. This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Reading taxonomy term stores' hierarchy from SharePoint
- Loading JavaScript Object Model scripts (init.js, sp.runtime.js, sp.js, taxonomy.js)
- creating custom Knockout components
- styling HTML elements to match Fabric UI experience
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Compatible-green.svg)


