9.5 KiB
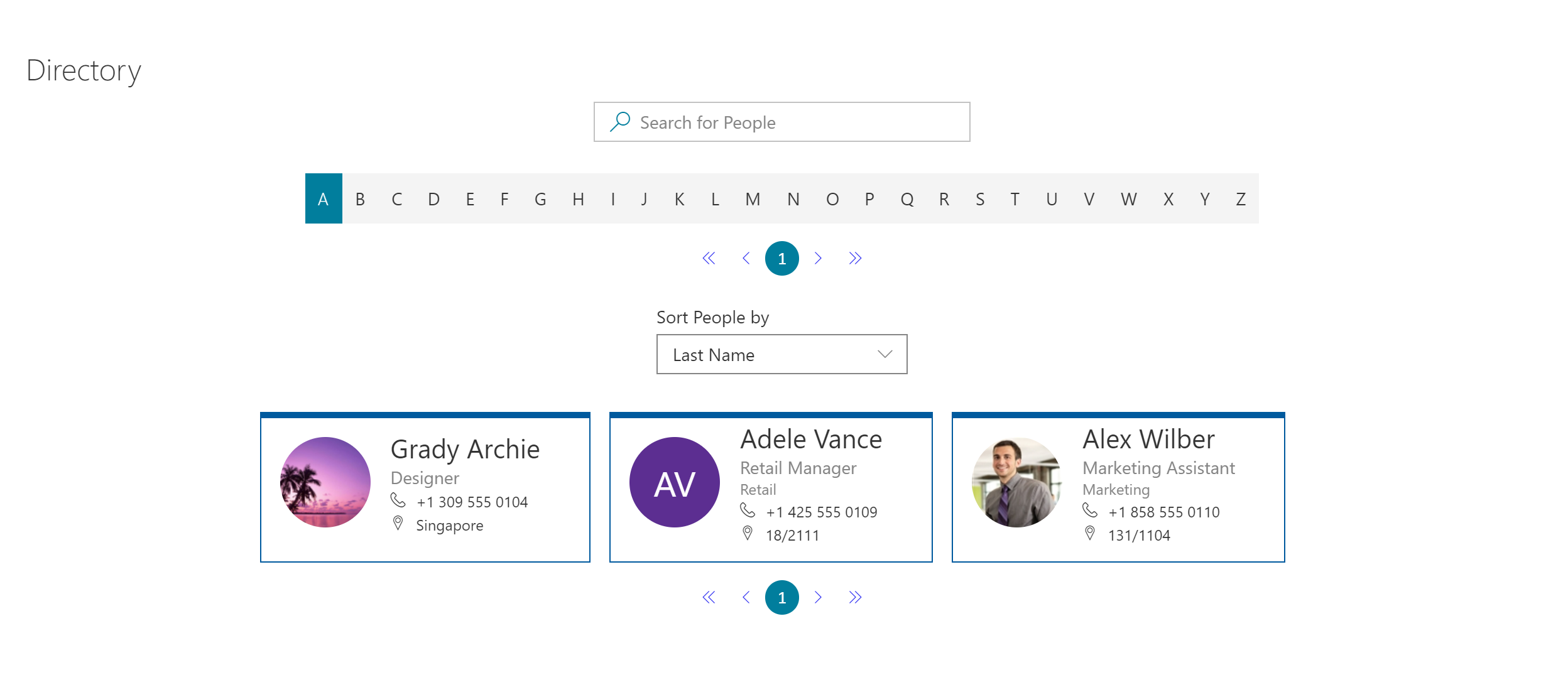
Organization Directory
Summary
Search People from Organization Directory and show live persona card on hover.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| Title | Text | No | Web Part Title |
| searchFirstName | boolean | No | Lastname or Firstname search query |
| Properties to search | text | No | By default FirstName,LastName,WorkEmail,Department are used for search. You can add custom properties separated by comma. |
| Properties to sent as clear text | text | No | By default if the search key has empty spaces, its replaced with + before sending it to the search query. The search properties mentioned here will be sent without the empty space replacemnt. |
| Results per page | number | Yes | Number of people result to be displayed per page. Max of 20 is allowed, default of 10 is set. |
Contributors
The web part use PnPjs library, Office-ui-fabric-react components
- João Mendes
- Peter Paul Kirschner (@petkir_at)
- Sudharsan K (@sudharsank)
- Abderahman Moujahid
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 29, 2019 | Initial release |
| 1.0.1 | July 19, 2020 | Bugfix and mock-service for workbench (LivePersonaCard not supported in workbench) |
| 2.0.0 | Sep 18 2020 | React hooks, paging, dynamic search props, result alignment using office ui fabric stack. |
| 3.0.0 | Oct 17 2020 | Minor fixes and add the additional web part property. |
| 3.0.1 | March 4 2021 | Bugfix 'Sort People by' |
| 3.0.2 | Oct 3 2022 | Minor styling fixes and people container position |
| 3.0.3 | Oct 4 2022 | Fix for LivePersonaCard |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-directory, located undersamples) - in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
















-Incompatible-red.svg)



