6.0 KiB
Adaptive Card Host control
Summary
This web part provides an example of how to use the "AdaptiveCardHost" component present in the PnP React Controls library.
For more information about the component, please see the related page here: https://pnp.github.io/sp-dev-fx-controls-react/controls/AdaptiveCardHost/
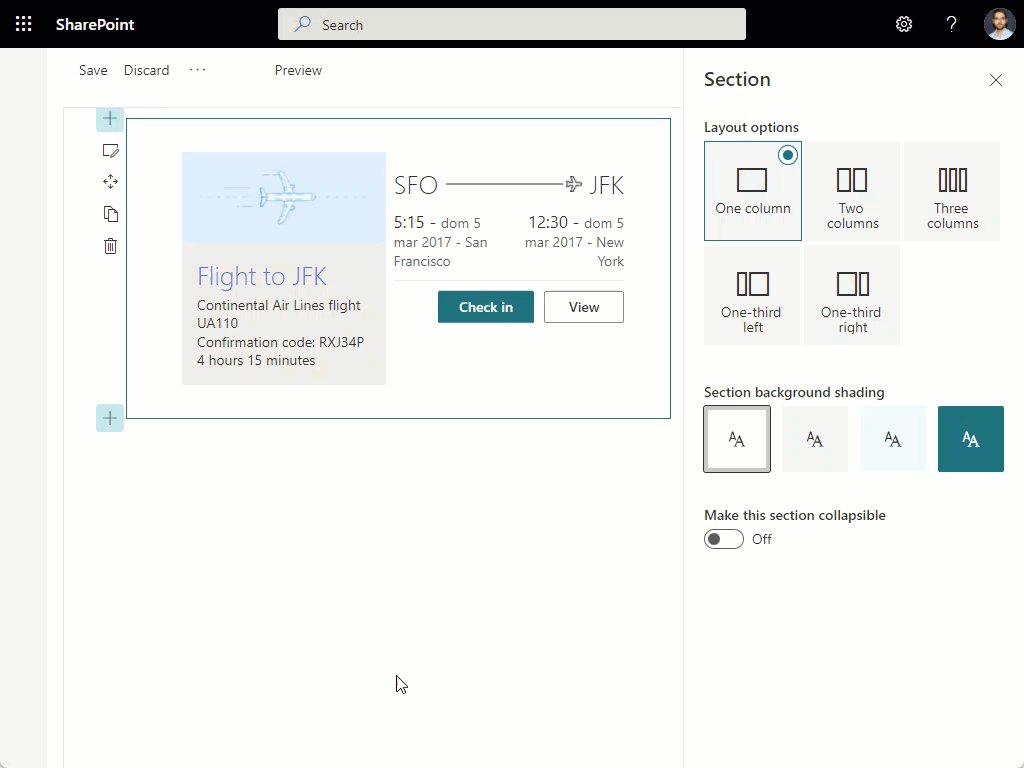
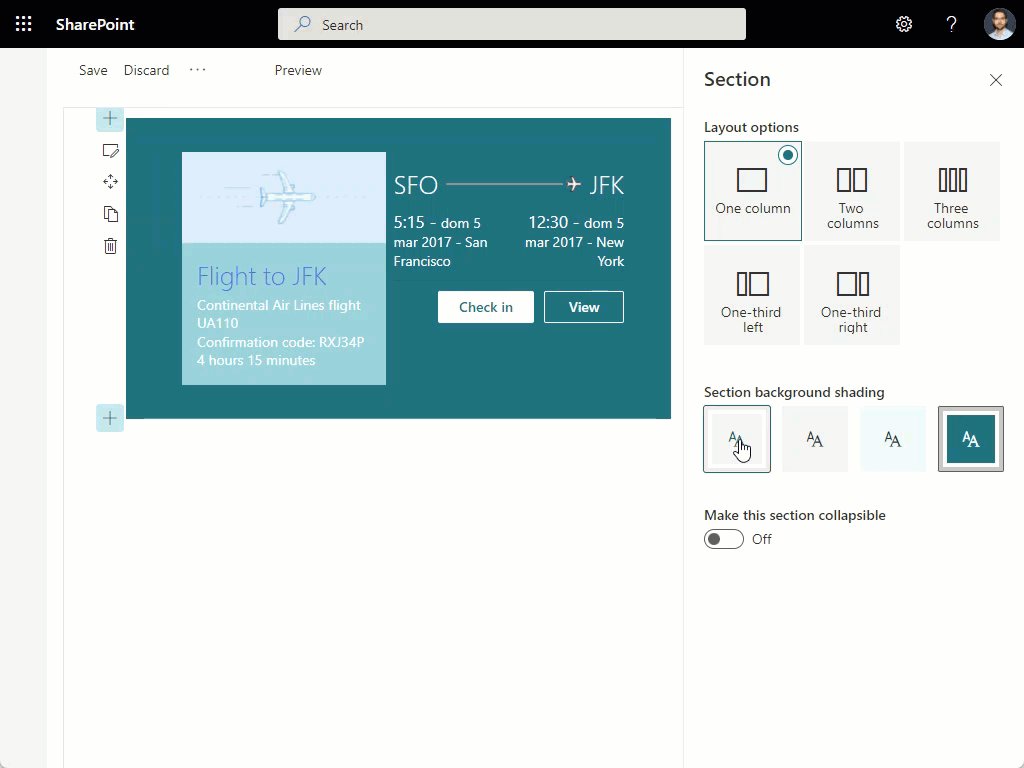
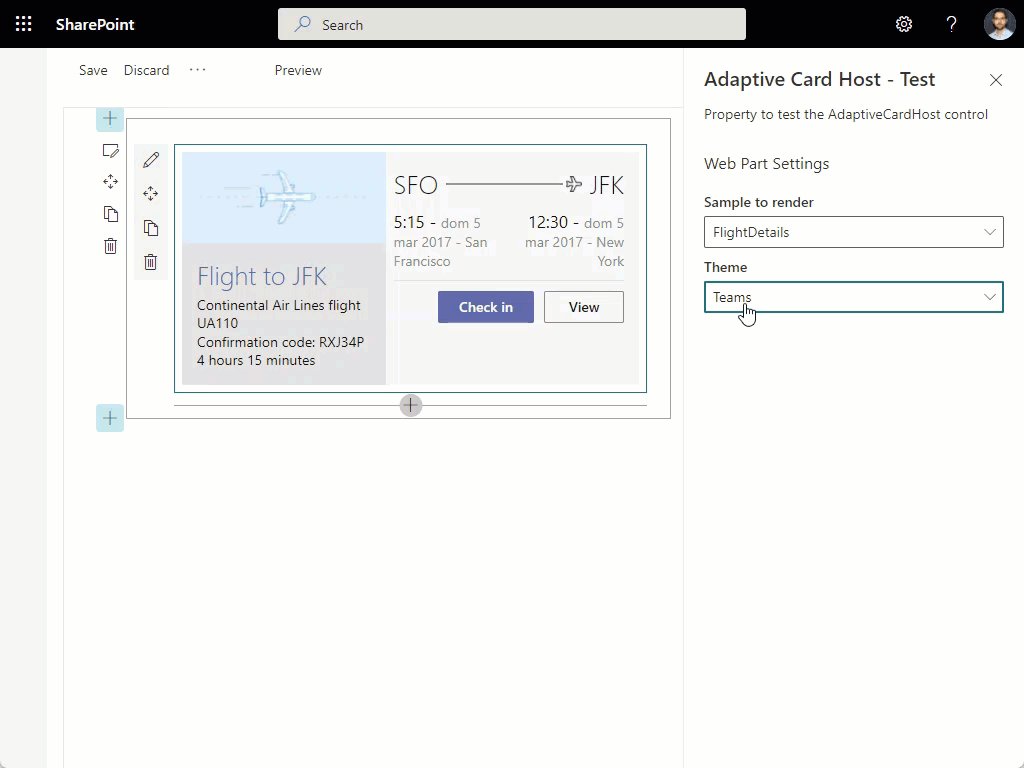
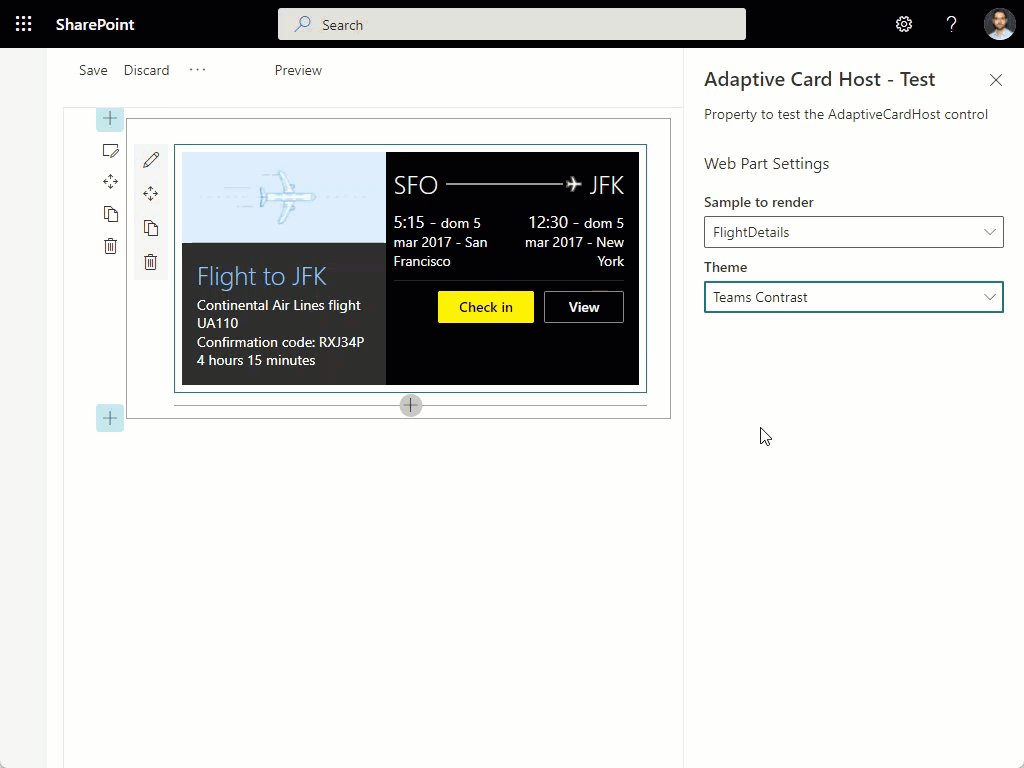
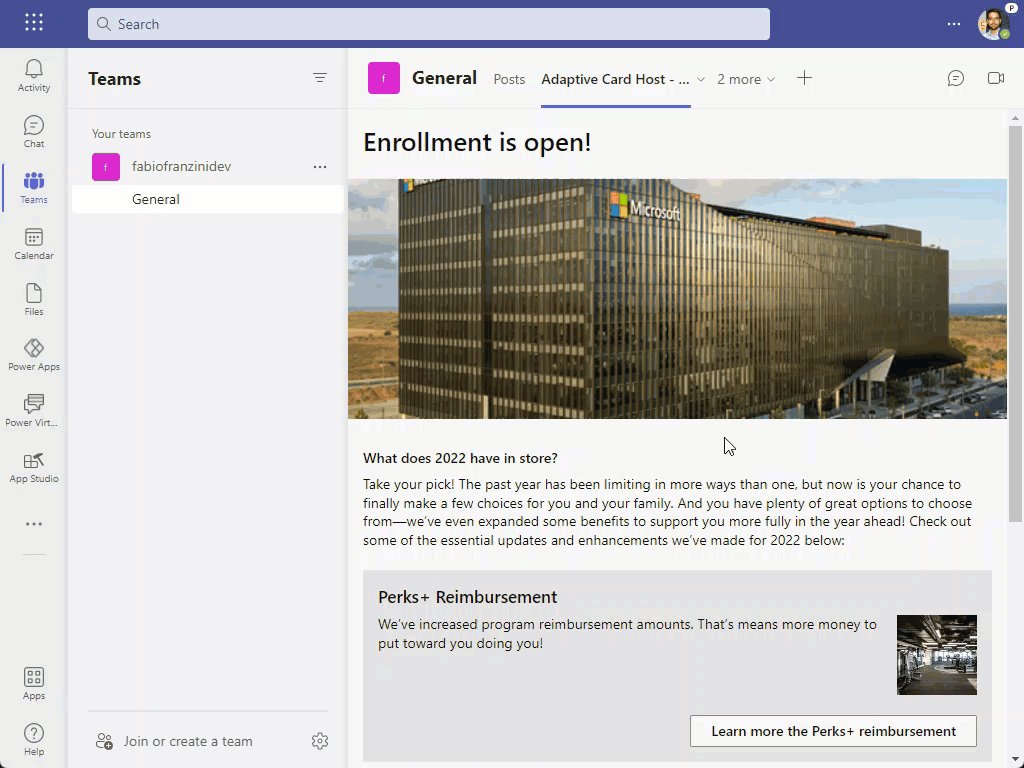
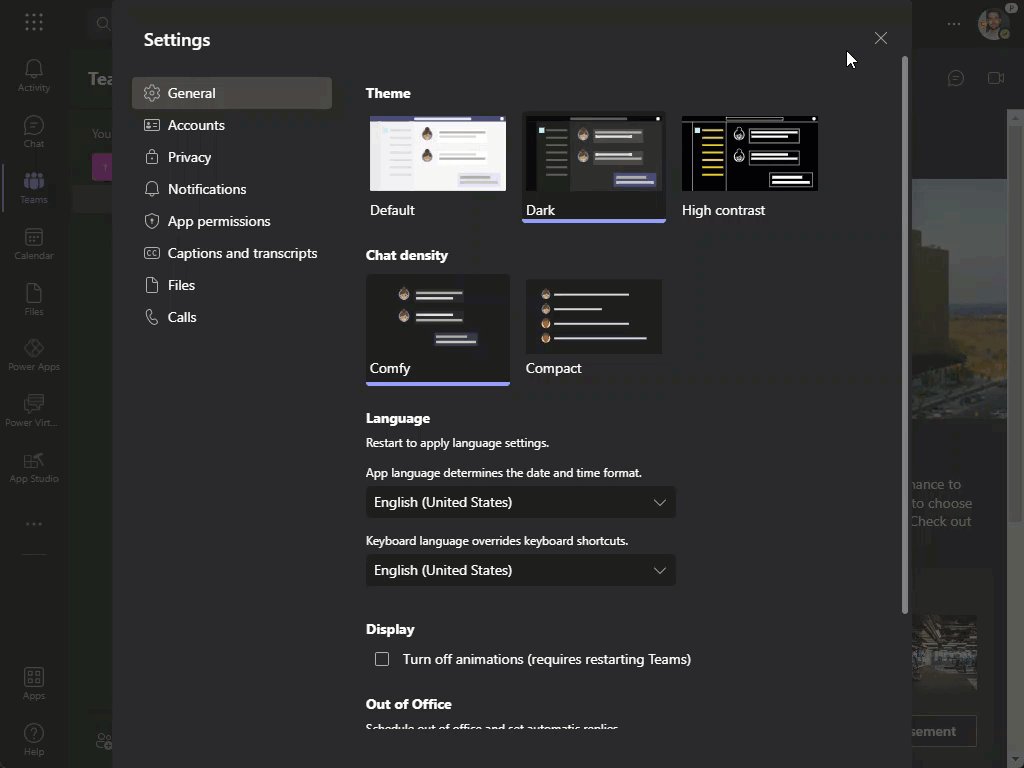
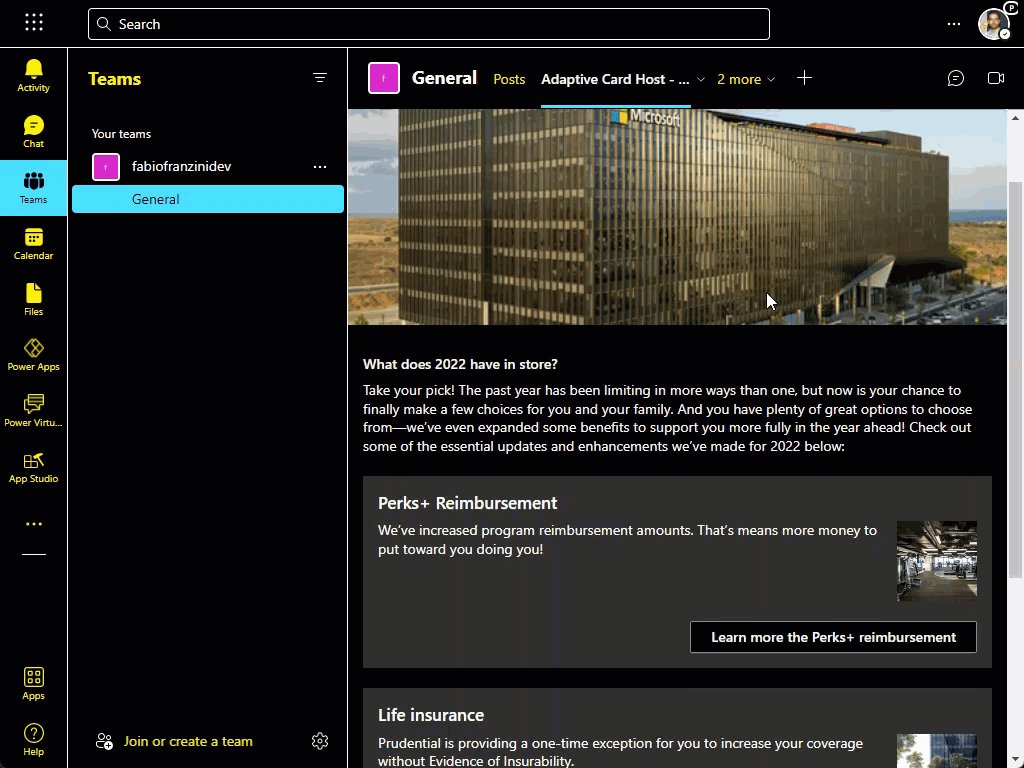
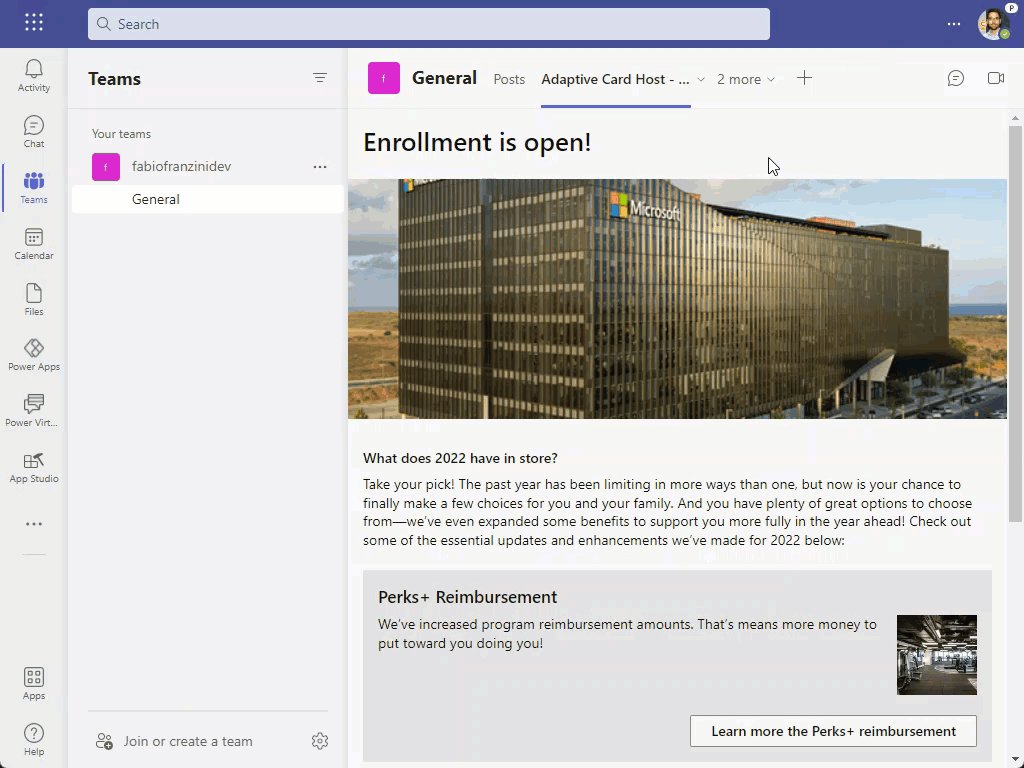
Web Part in action
Web Part in action as Teams Tab
Compatibility
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-adaptive-card-host-control | Fabio Franzini (@franzinifabio), Apvee Solutions |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 9, 2022 | Initial release |
Minimal Path to Awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-adaptive-card-host-control, located undersamples)npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This web part illustrates the following concepts:
- how to use the PnP Adaptive Card Host component
References
- AdaptiveCardHost Component
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.






-Incompatible-red.svg)


