2.7 KiB
2.7 KiB
SharePoint Framework DataTable web part sample
Summary
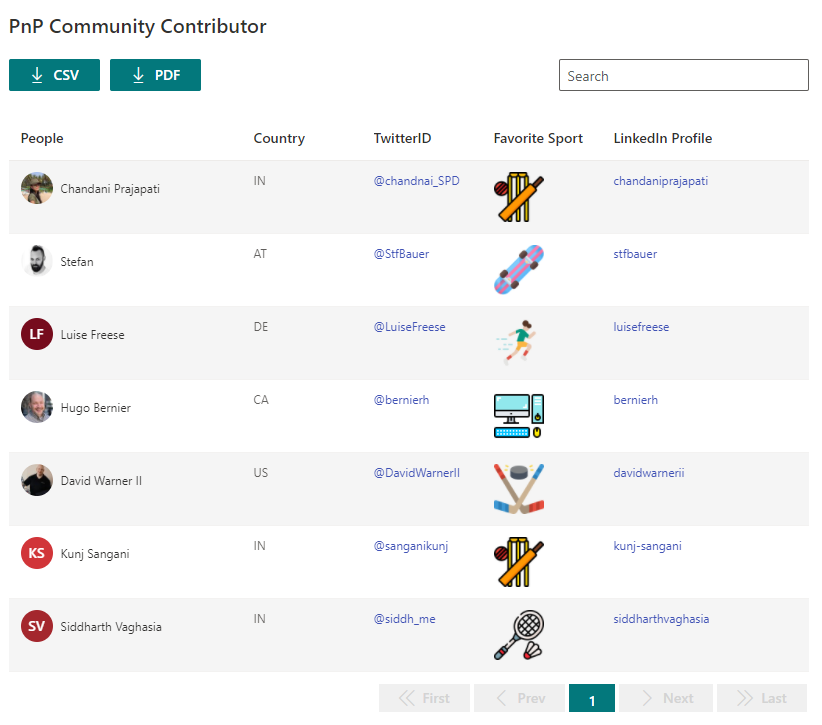
This web part provides easy way to render SharePoint custom list in datatable view with all the necessary features.
Features
- Searching (Configurable)
- Sorting (Configurable)
- Download as a CSV and PDF,
- Pagination,
- Column Ordering,
- Dynamic colors for odd and even rows.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-datatable | Chandani Prajapati (@Chandani_SPD) |
| react-datatable | Abderahman Moujahid |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | February 19, 2021 | Initial release |
| 1.1 | February 24, 2021 | Added support for large lists |
| 1.2 | March 01, 2021 | Fixed search issue for number field |
| 1.3 | March 31,2021 | Changed UI as per SharePoint list, Set themeing as per current SharePoint site theme, Created custom pagination by using reusable controls, Added features to export CSV based on the filter if the filter is available, Added hyperlink feature for image and link column in export to pdf and also set alternative row formatting in generated pdf as per property pane configuration odd/even row color, fixed object issue (for people/hyperlink, etc) in export to CSV. |
| 1.4 | April 10, 2021 | Added feature to show profile picture in user column and shows display name of user field in export to CSV and PDF. |
| 1.5 | June 2, 2021 | Added feature to show image in dataTable and upgraded to the SPFx version 1.12.1. |
| 1.6 | July 16, 2021 | Changed library export-to-csv with react-csv |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
Local testing
- Clone the repository
cdto web part's project folder- In the command line run:
npm installgulp serve