4.0 KiB
Display Web Part Details
Summary
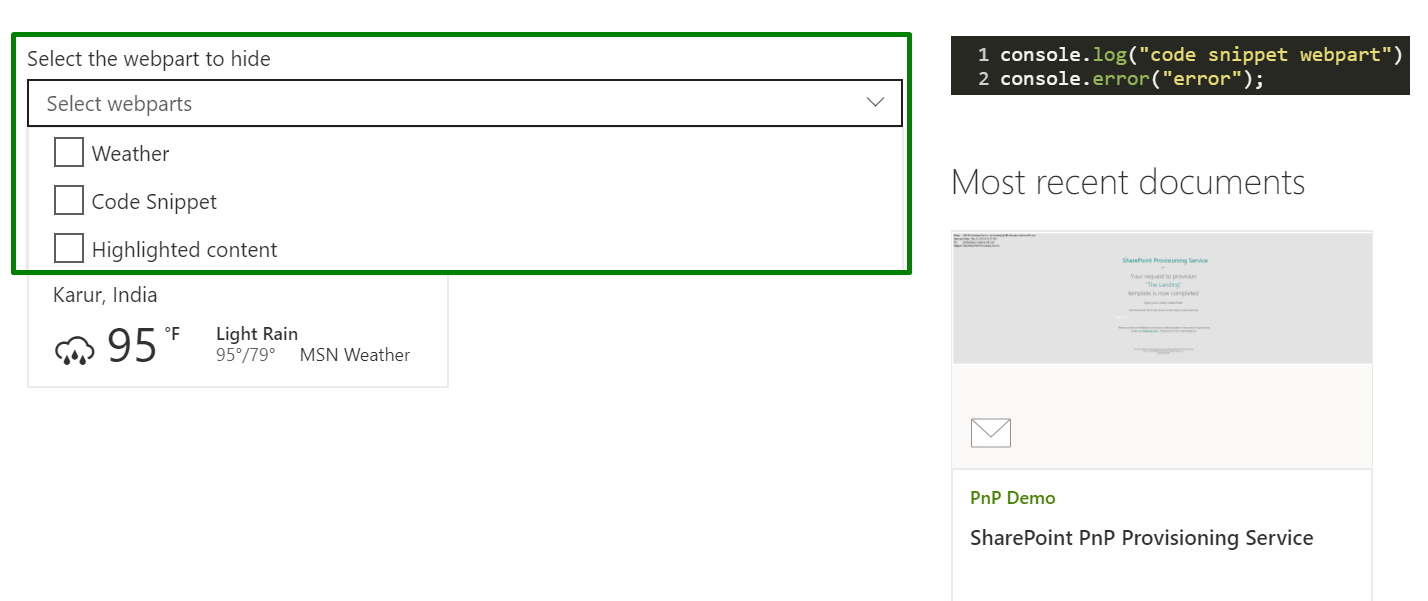
The web part illustrates how to get all the web part present in the current page, bind them in a multi-select dropdown.
On selecting the web part title from the dropdown, it will be hidden. You can use this sample to as per the requirement.
 Note: This sample will not work in workbench as it loads the web part from current page and will not work for workbench.aspx. To test locally, build the development package (using
Note: This sample will not work in workbench as it loads the web part from current page and will not work for workbench.aspx. To test locally, build the development package (using gulp bundle and gulp package-solution) and test it using gulp serve.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| React-webpartdetails | Harsha Vardhini (@harshagracy / Harsha's Blog) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | June 13, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




-Incompatible-red.svg)

