4.7 KiB
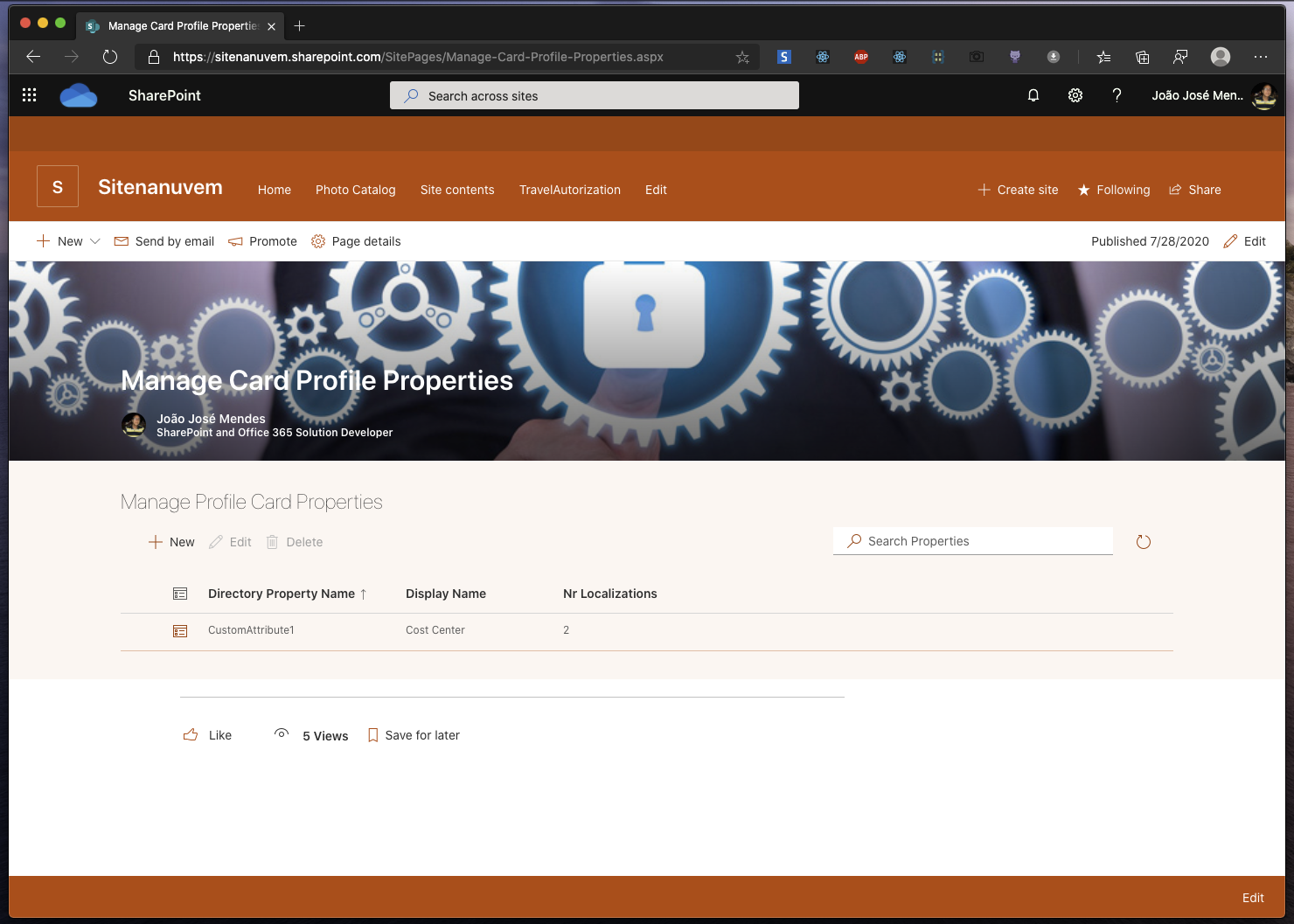
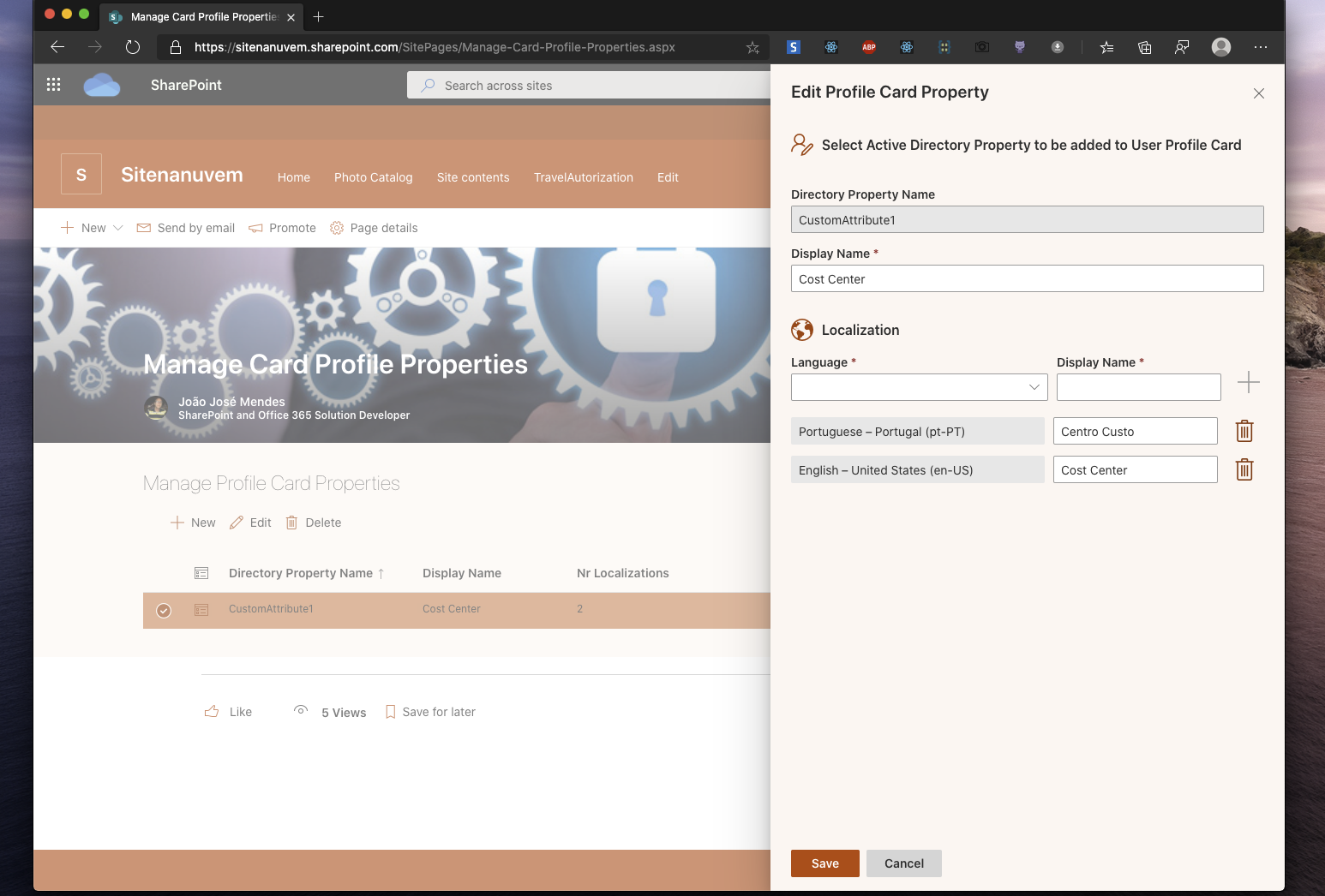
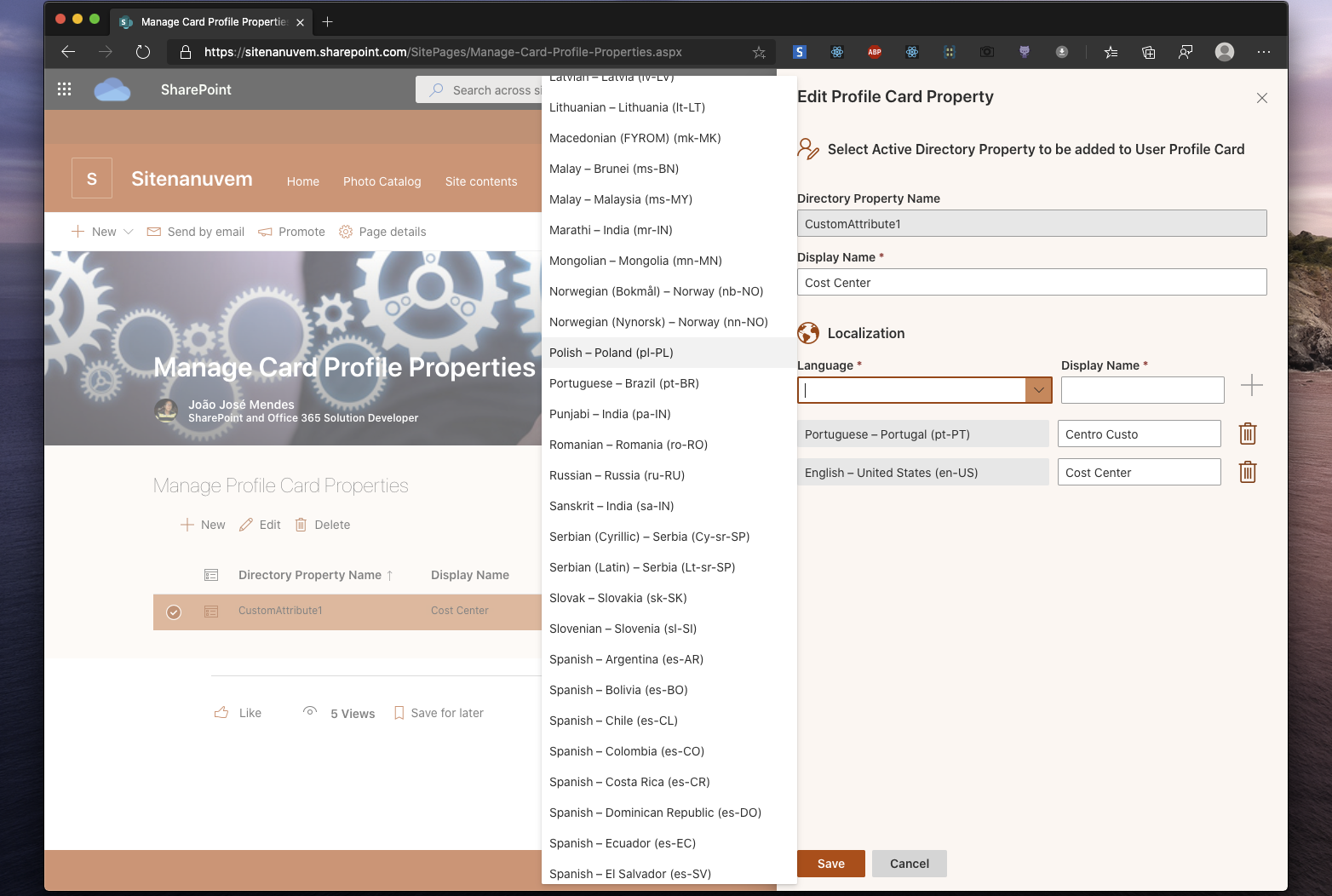
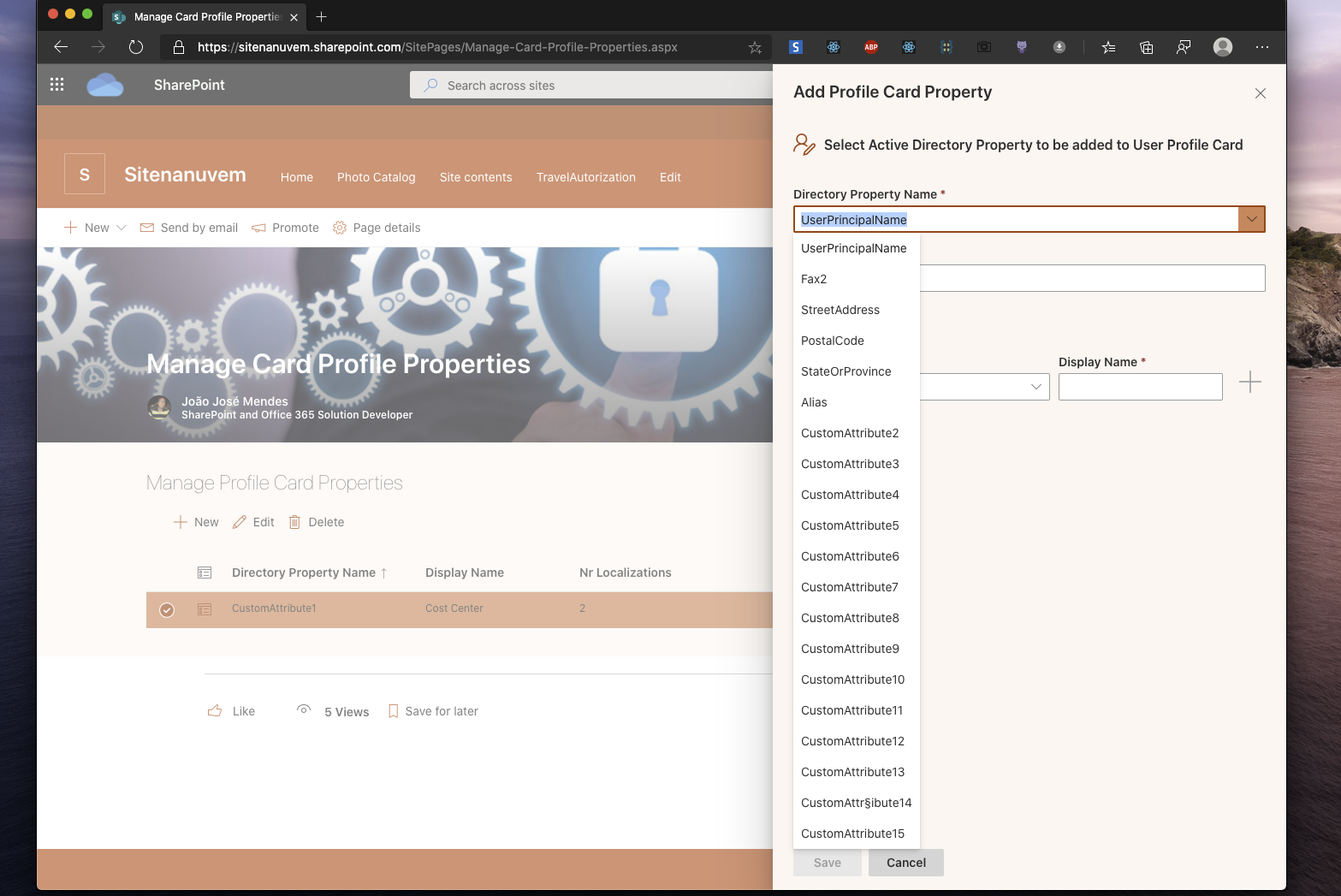
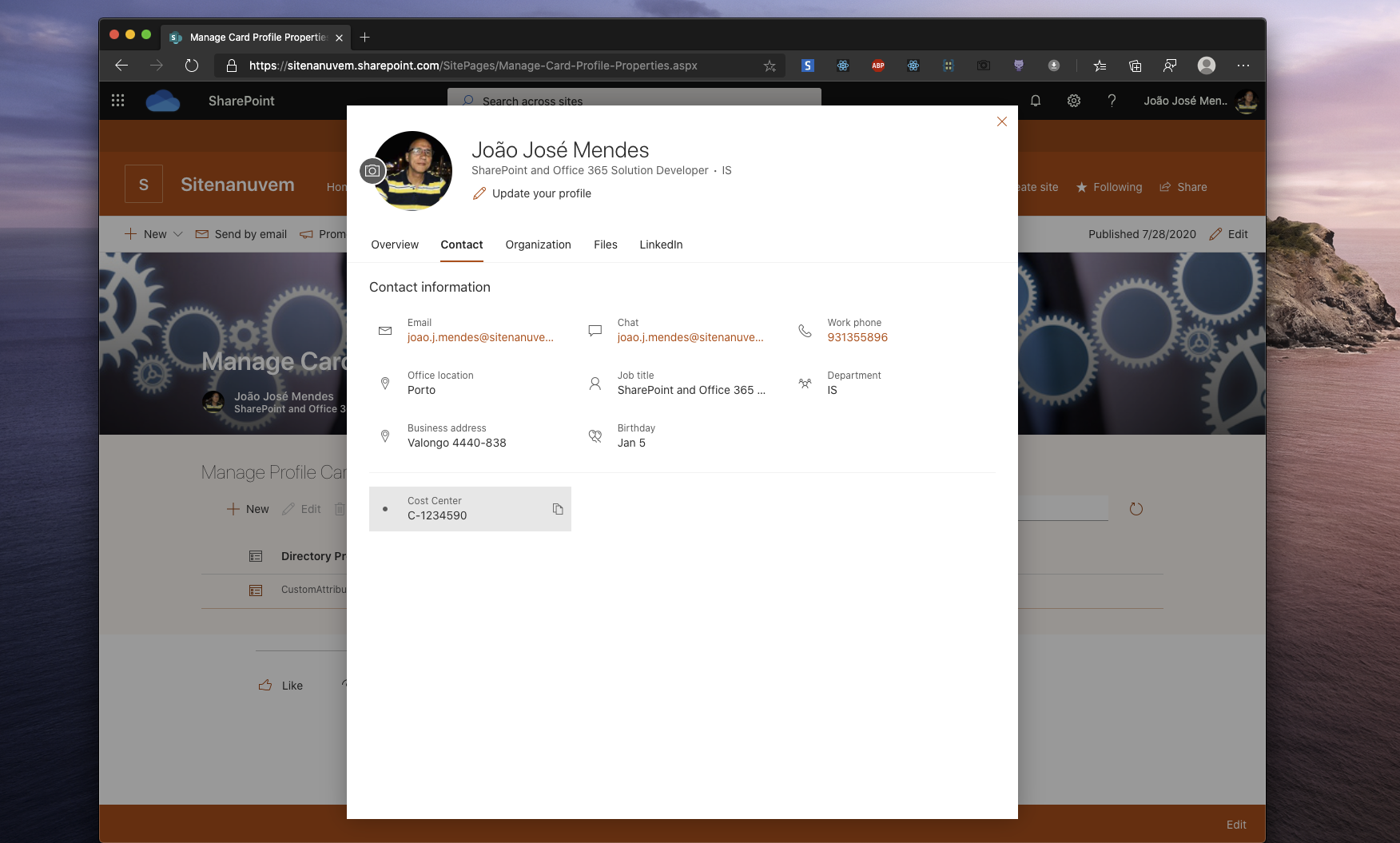
Manage Profile Card Properties
Summary
This web part allows tenant administrators to manage profile card properties.
We can create, edit, delete, directory properties that can be add to profile card.
Only users with Tenant Admin Role are allowed to managed profile card properties.
Manage Profile Card Properties
Compatibility
Applies to
Web Part Properties
| Property | Type | Required | comments |
|---|---|---|---|
| WebPart Title | Text | no |
Solution
The Web Part Use Microsoft Graph API, Fluent-UI components.
| Solution | Author(s) |
|---|---|
| Manage Profile Card Properties | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | July 28, 2020 | Initial release |
| 1.0.1 | October 5, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Move to sample folder
- In the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
- Approve the required permissions (
User.ReadWrite,Directory.AccessAsUser.All) on SharePoint Admin in App permissions
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
NOTE: This web part does not work in the local workbench
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.









-Incompatible-red.svg)



