4.3 KiB
| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
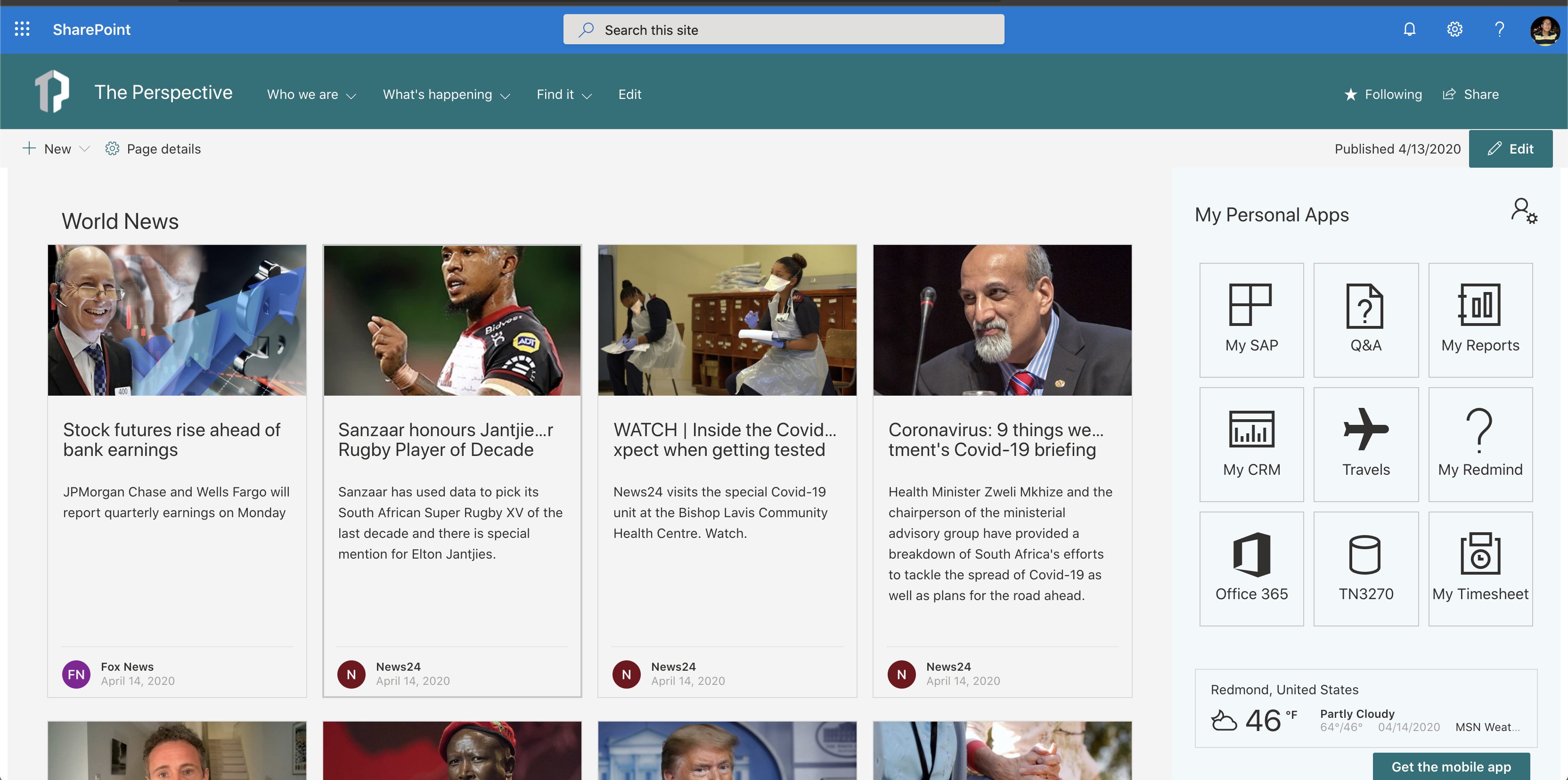
Global News
Summary
This web part show a world news from various sources, it uses the API available on https://newsapi.org this collect information from news and blog sites arround the world.
Please go to https://newsapi.org to get more information.
Compatibility
Applies to
Prerequisites
none
Solution
| Solution | Author(s) |
|---|---|
| react-global-news | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 14, 2020 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
Include any additional steps as needed.
Features
Description of the web part with possible additional details than in short summary. This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Office-ui-fabric-react components
- Office-ui-fabric themes
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.






-Incompatible-red.svg)

