7.7 KiB
Real Time News Feed using Microsoft Flow, Azure and socket.io
Summary
This sample shows you how to implement real time web parts using the SPFx, Microsoft Flow and socket.io.
Solution Architecture
Here is the solution overview:
- The SPFx Web Part first connects to the Azure web application via socket.io and subscribes to events (the web application have to be in https and allow cross domain calls (CORS)).
- Microsoft Flow is used to catch new item creation events in the SharPoint list.
- When an item is added, the flow sends its id to an Azure service bus queue using JSON format.
- A Node JS Azure web application listens to the queue and check for new messages every 5 ms.
- When a new message is available, the web application emits the data to all subscribers via socket.io.
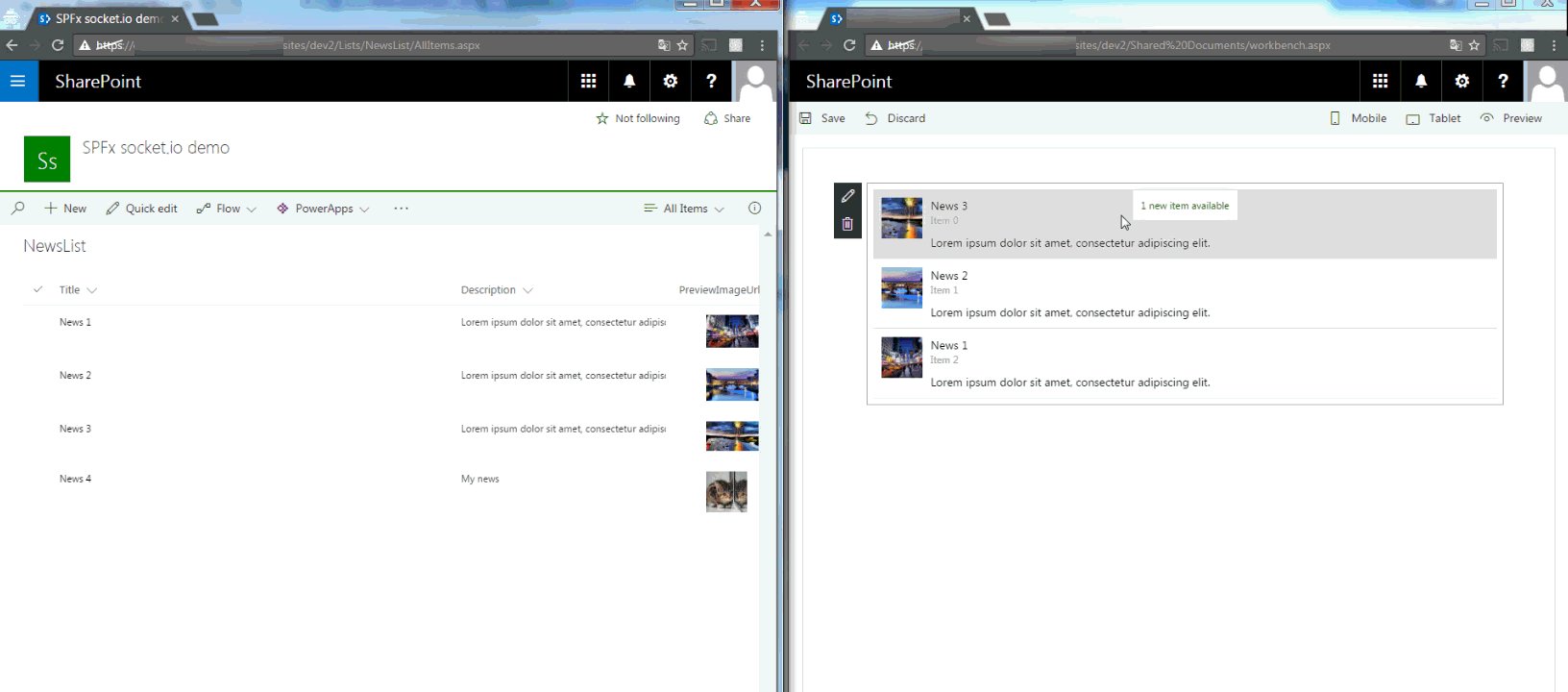
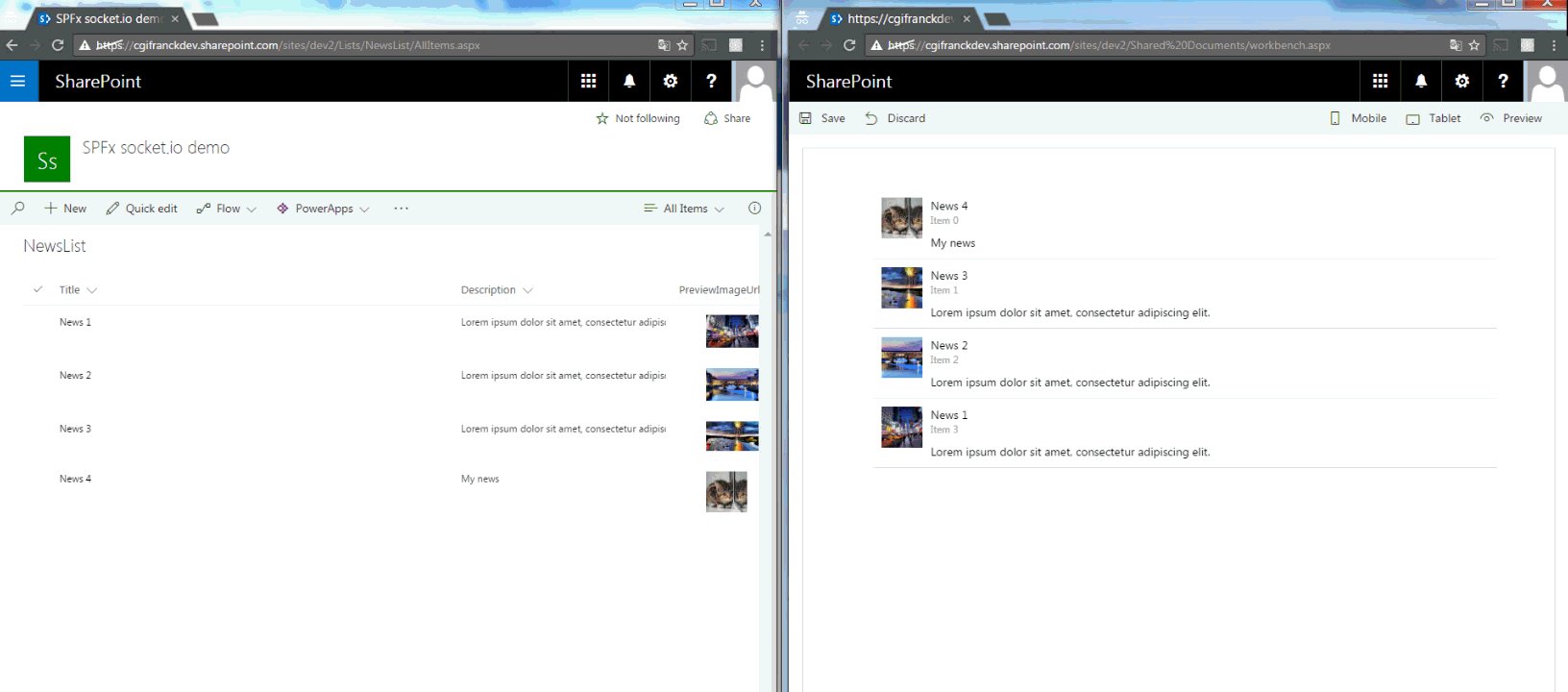
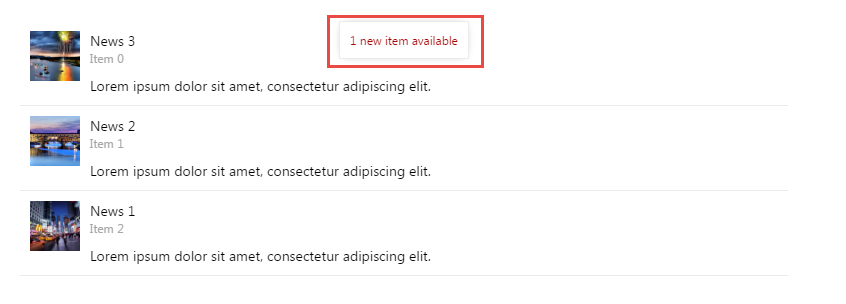
- The SPFx Web Part notifies user there are new items available. Items are effectively retrieved via REST according to received ids when the user clicks on the notification.
Applies to
Prerequisites
Before starting, you'll need to install some prerequisites:
- Install the Azure PowerShell SDK. Make sure you've installed the AzureRM module as well.
- Install the latest release of PnP PowerShell cmdlets 'SharePointPnPPowerShellOnline' or a version compatible with the 201605 PnP schema version.
- Install Node.js on your machine.
- Install Git for Windows.
- Get the latest version of the SharePoint Framework yeoman generator (in this case SPFx Drop 5) and make sure TypeScript 2.0 is available on your machine (
npm install -g typescript@latest). - Create a site collection with the developer template.
- Go to the ".\client" folder and install all dependencies listed in the package.json file by running the
npm installcmd.
Solution
| Solution | Author(s) |
|---|---|
| react-real-time | Franck Cornu (MVP, @franckcornu) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 25, 2016 | Initial commit |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
-
Download the source code as ZIP from GitHub and extract it to your destination folder
-
On a remote machine (basically, where PnP & Azure cmdlets are installed), start new PowerShell session as an administrator an call the
Deploy-Solution.ps1script with your parameters like this:$UserName = "username@<your_tenant>.onmicrosoft.com" $Password = "<your_password>" $SiteUrl = "https://<your_tenant>.sharepoint.com/sites/<your_developer_site_collection>" Set-Location "<extracted_solution_root_folder>\samples\react-socket-io" $Script = ".\Deploy-Solution.ps1" & $Script -SiteUrl $SiteUrl -UserName $UserName -Password $PasswordIt will configure the targeted SharePoint site and create the Azure resource group for the server part using an Azure Resource Manager template (JSON file).
IMPORTANT NOTES
It is recommended to deploy this solution on a test Azure subscription because by default, the script will override the local git deployment credentials configured for your subscription (for the web application provisioning). If you want to set you own parameters, update the
Deploy-Solution.ps1script and replace tokens with your desired configuration. Notice that some values have to be unique within the whole Azure platform (for instance the web application name, the deployment user name, etc.), that's why we use a random guid each time.# ----------------------------------------------------- # Azure Configuration # ----------------------------------------------------- Login-AzureRmAccount $GitPublishingUserName = "tempdeployuser" + [Guid]::NewGuid(); $GitPublishingUserPassword = "socketio123!" $AzureSBNamespace = "SPFxSocketIOServiceBus"; $AzureWebAppName = "SPFxSocketIOWebApp"+[Guid]::NewGuid() $AppServicePlanName = "SPFxSocketIOServicePlan" $TemplateFilePath = ".\azure-deploy.json" $AzureResourceGroupLocation = "East US2" $AzureResourceGroupName = "SPFxSocketIODemo" $AzureRmResourceGroupDeploymentName = "SPFxSocketIODemo" $ServerCodeFolderLocation = ".\server" -
When prompted, enter your Azure credentials
-
Wait for the installation to finish. It can take several minutes to complete due to the npm packages installation on the Azure web application.
-
Go to the ".\client" folder and run the
gulp servecmd to launch the SharePoint Workbench on localhost. Open the network panel in developer console and make sure the Azure web application can be reached.You can let the
gulp servecmd running. -
Because there is no automated mechanism to provision new template in the Microsoft Flow application, you have to manually create the flow on the SharePoint list in your developer site. Go the 'NewsList' and create a new flow from scratch and add the following steps:
-
[Condition] "SharePoint - When a new item is created"
-
[Action] "Service Bus - Send Message"
TIP
The first time you will add the "Service bus - Send Message" action, you will asked to enter the service bus connection string:
To get it, go to your Azure portal and select the "SPFxSocketIODemo" resource group and click on the service bus resource. From here your will be able to get the primary connection string:
-
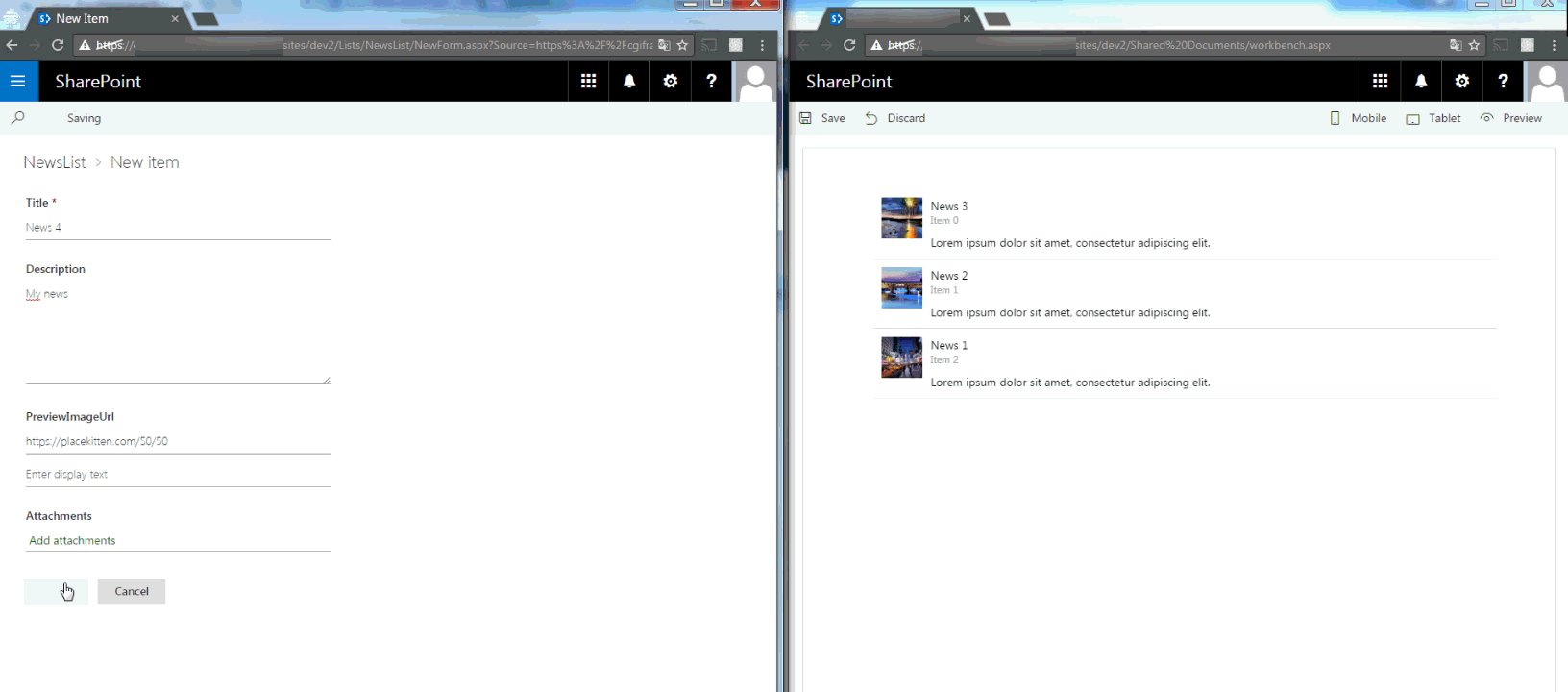
Go back to your list and add initial items in the list.
-
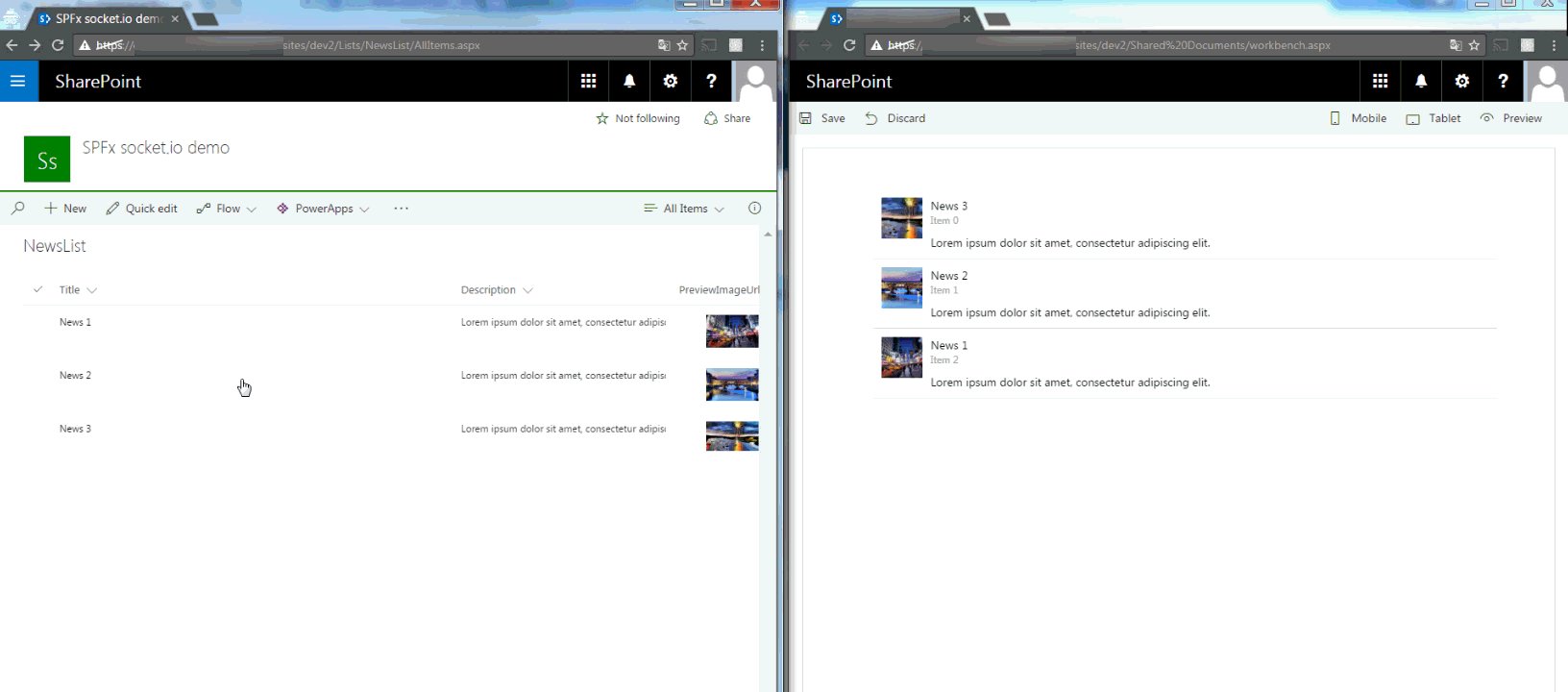
In your SharePoint site, upload the workbench.aspx page in the Documents library and add the "RealTimeNewsFeed" Web Part to your page. You should see newly created items.
-
Go back to your list and create some others items. Because of the flow is asynchronous, you should see new items appear after few seconds (between 5 and 30 seconds) on the opened Workbench page.
Features
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- Using web sockets through the socket.io library to implement real time communications between SharePoint Web Parts and an Azure back end server.
- Using PnP JS library (1.0.5) to get items from a list.
- Using Office UI Fabric React components to build a beautiful design in minutes.