5.2 KiB
Employee ListView Contextual Menu
Summary
This small sample illustrates how to extend the PnP React SPFx ListView control with a contextual menu.
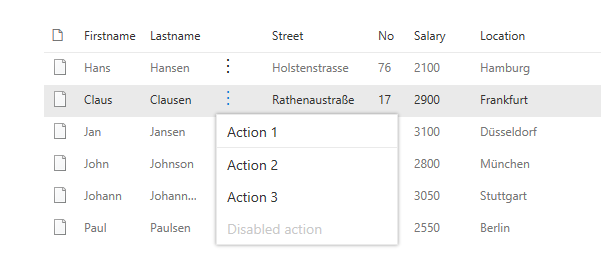
In action this looks like:
Choose a contextual action:
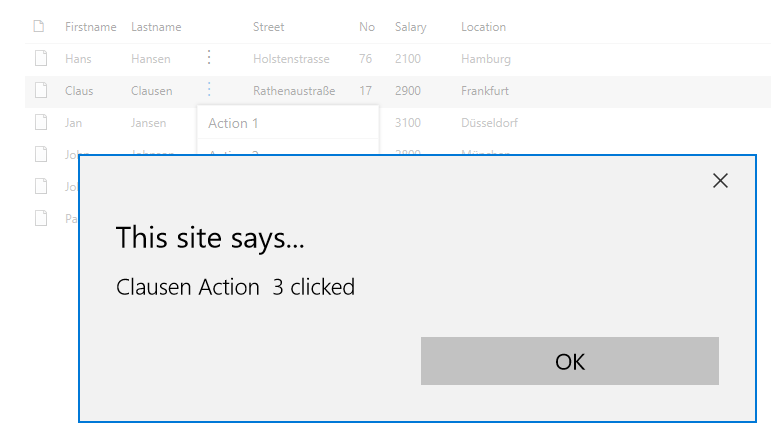
See the result:
For further details see the author's blog post
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-listview-context-ecb | Markus Moeller (@moeller2_0) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | January 1, 2022 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp serve
- With Mockup data you are good to go
- Now you can start to adjust to your own custom list data
- Uncomment the several blocks inside EmployeeListView.tsx
Features
Description of the extension that expands upon high-level summary above.
This extension illustrates the following concepts:
References
- Getting started with SharePoint Framework
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.






-Incompatible-red.svg)


