7.5 KiB
Advanced Comments Box
Summary
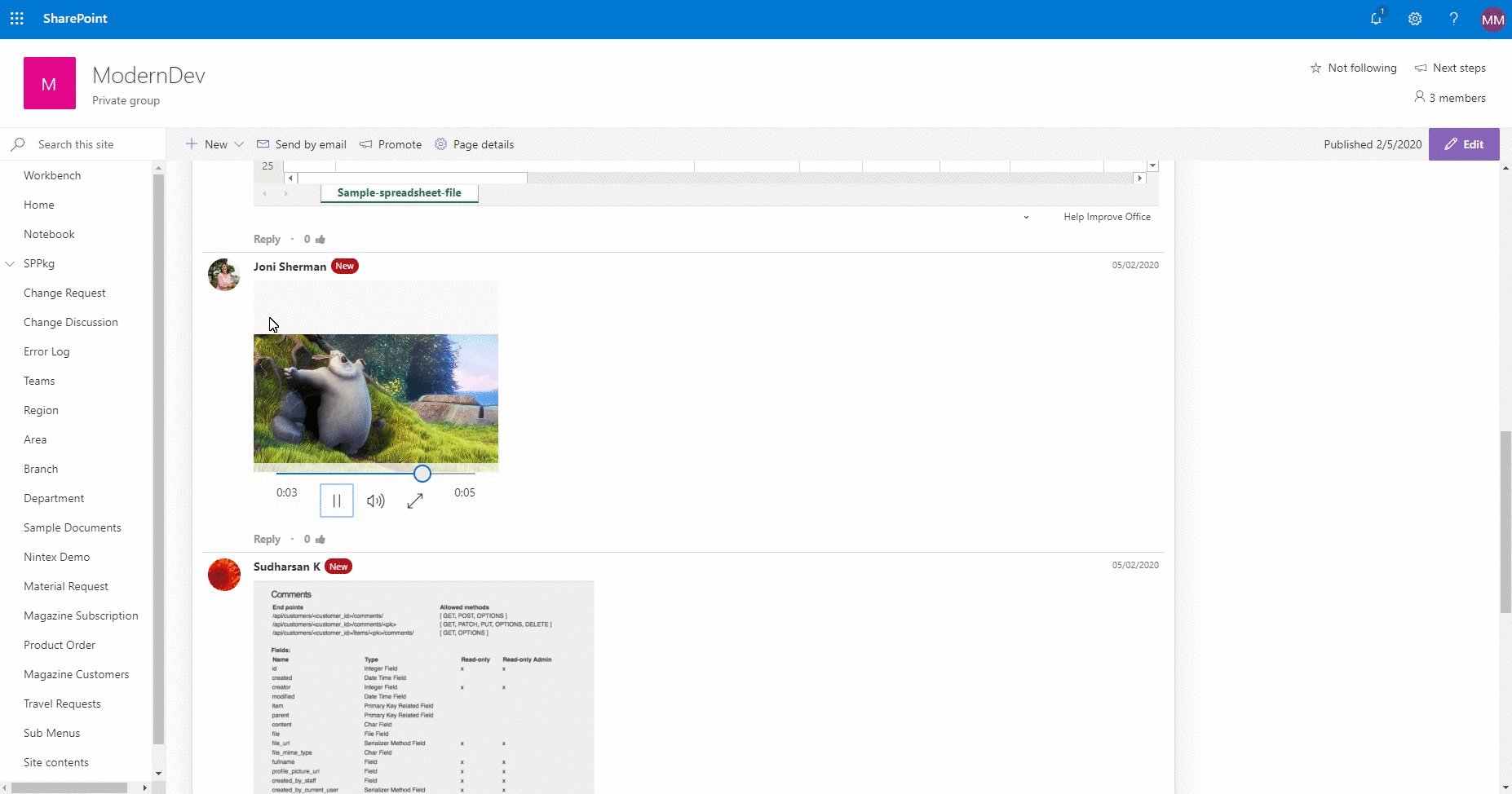
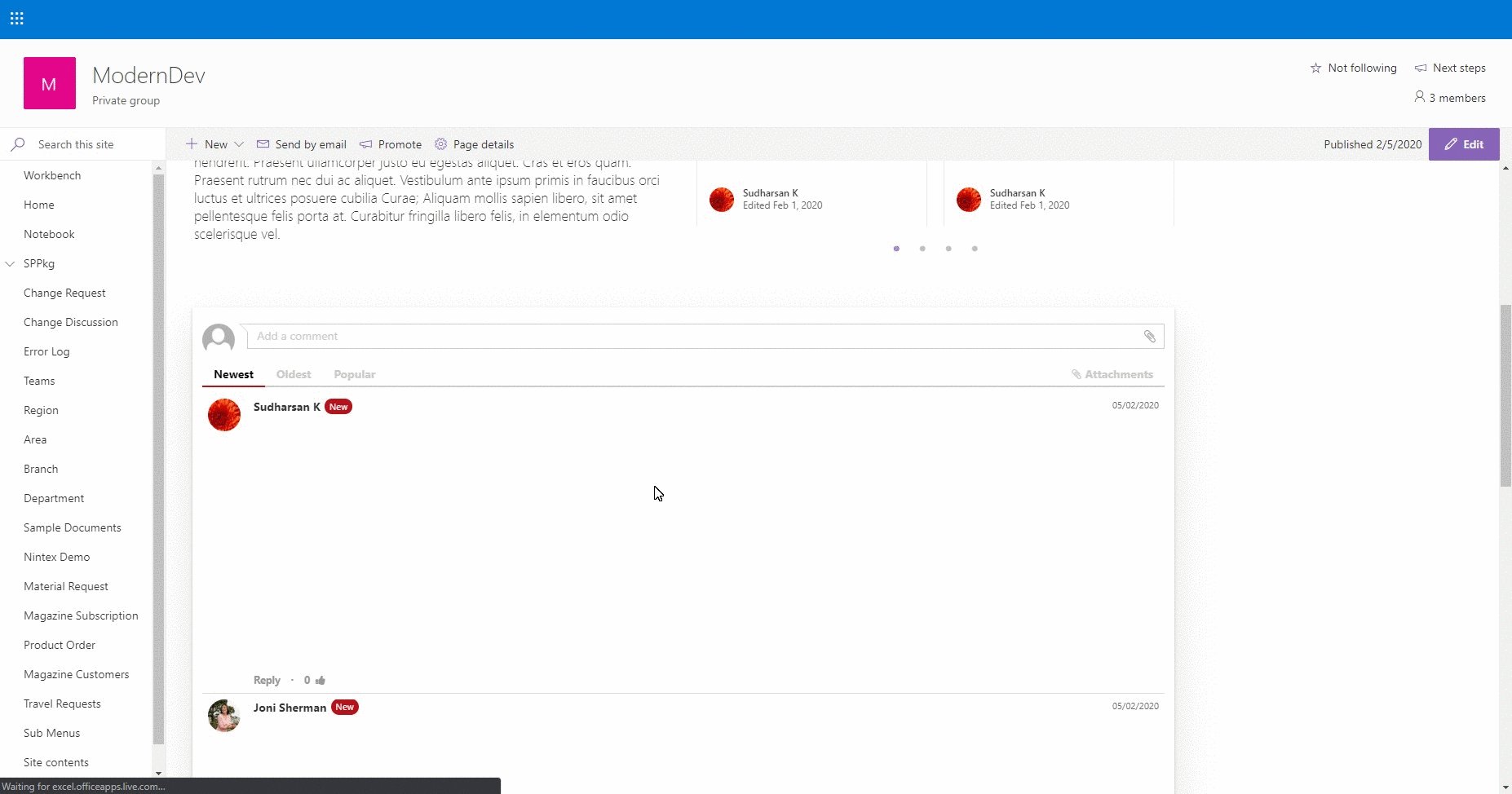
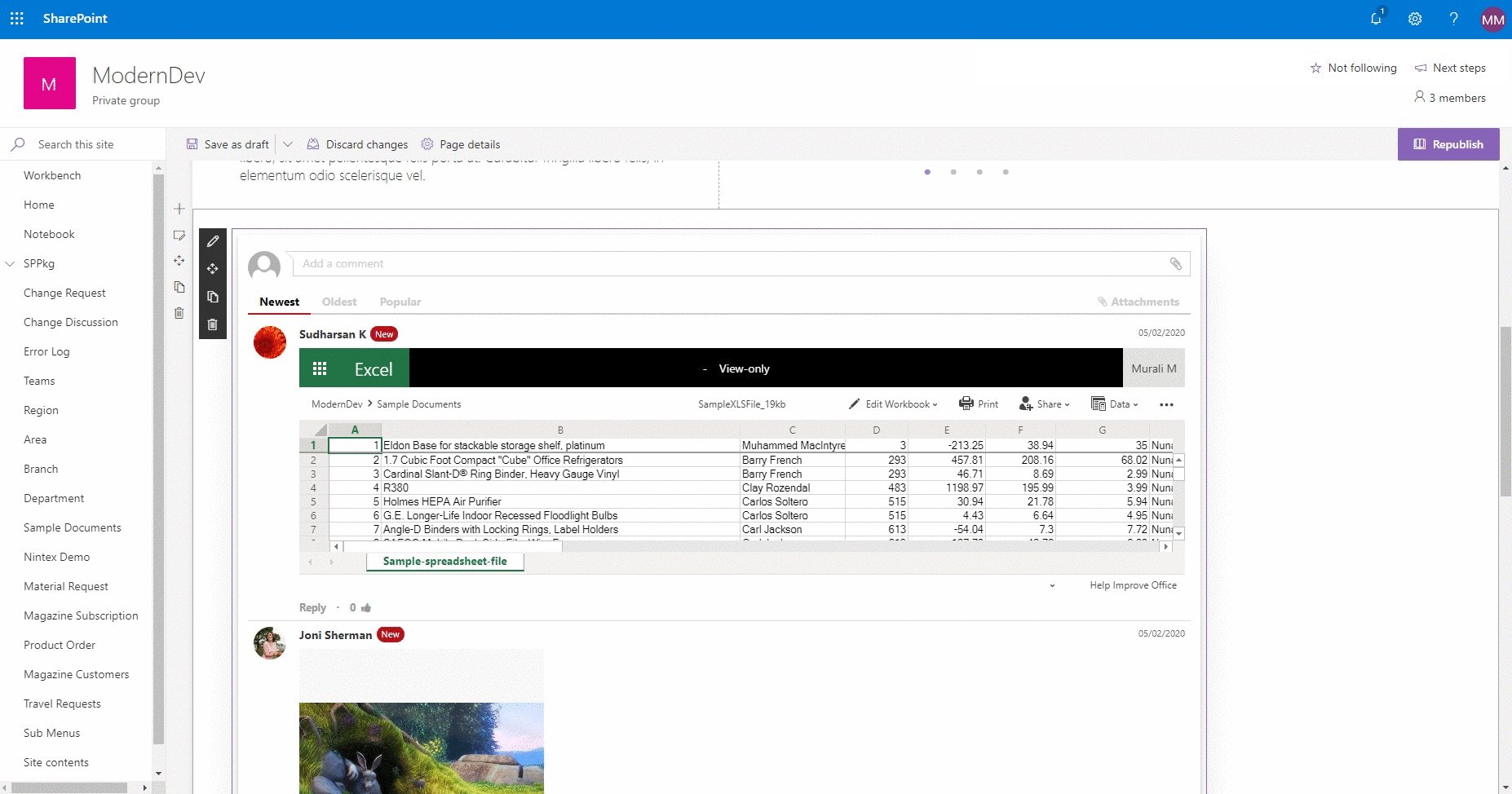
This component is developed for the advanced usage of commenting the page or article etc. Page Comments lists will be created to store the comments. Following are some of the features of this component.
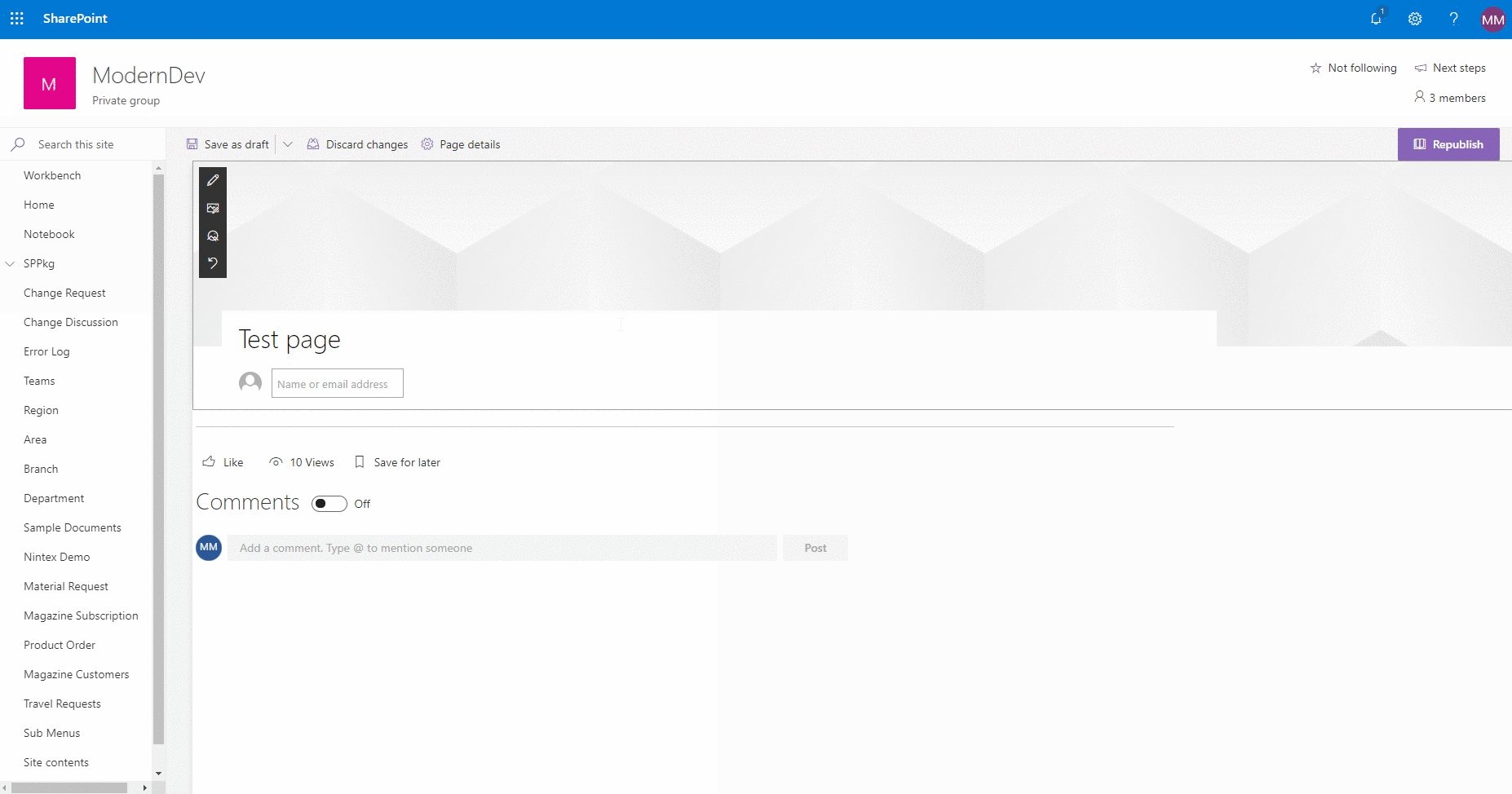
- Can be used in the modern page with the existing comments disabled.
- Classification of comments by Popular, Newest, Oldest and Attachments
- Ability to refer files as a comment.
- Edit, Reply (nested comments), Like & Delete options are available based on the configuration.
- Hashtag & Ping Users are also available.
- Document Preview is also available for all office documents and videos based on the configuration.
- Display of New icon for the current day comments.
Properties
-
DateTime format on when the comments were added or modified
-
Profile Picture style, whether it has to be rounded or square
-
Enable or Disable Navigation whether to display the comments classification
-
Enable or disable Attachments. Following properties are required when attachments are enabled.
- Library to store the files uploaded.
- Allowed File Formats in the comments box.
- Maximum File Size allowed.
-
Ping Users will allow to mention the users. The users are pulled from the Site Users.
-
Edit comments can be enabled or disabled to allow the users to edit the comments. Files added can be deleted not edited.
- Delete option can be enabled or disabled to allow the users to delete the comments. Comments with no-replies are allowed to delete. Delete is allowed only if Edit is allowed.
-
Upvoting of comments to like or dislike the comments.
-
Hashtags
-
Document Preview can be enabled or disabled for the office files and videos.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
This sample is optimally compatible with the following environment configuration:
For more information about SPFx compatibility, please refer to https://aka.ms/spfx-matrix
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
None
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0.0 | Feb 05 2020 | Initial release |
| 1.1.0.0 | Oct 06, 2022 | Upgraded to 1.15.2 |
| 1.2.0.0 | March 09, 2023 | Upgraded to 1.16.1 |
Minimal Path to Awesome
- Clone this repository
- From your command line, change your current directory to the directory containing this sample (
js-advanced-commenting, located undersamples) - in the command line run:
npm installgulp bundle --ship && gulp package-solution --ship
- Add the
.sppkgfile to the app catalog and add the Page Comments web part to the page.
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
- Used SharePoint Framework Property Controls to create the property pane controls(Text, ListPicker, Toggle) with callout.
- Used PnP for communication with SharePoint.
- Used jquery-comments for comments control with some customization.
- Used Moment.js for datetime formatting.
Video
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)