| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
|
|
5/1/2017 12:00:00 AM |
|
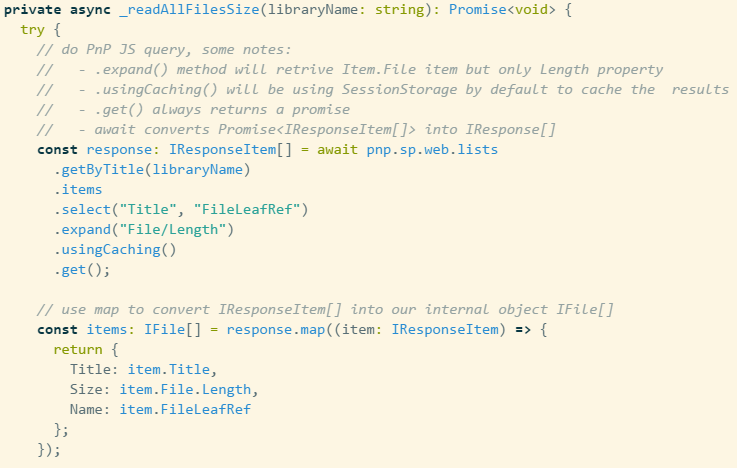
React sample showing the use of @pnp/js with Async / Await
Summary
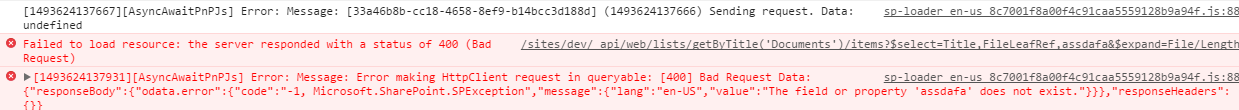
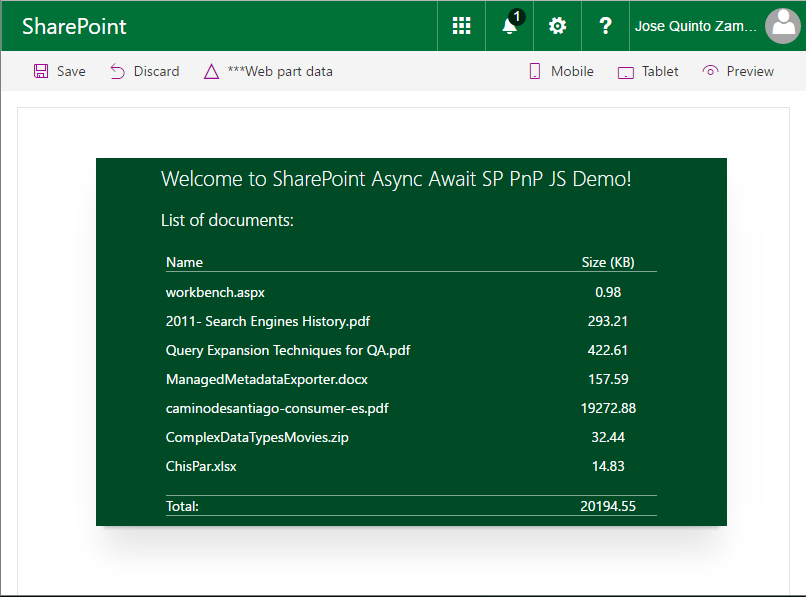
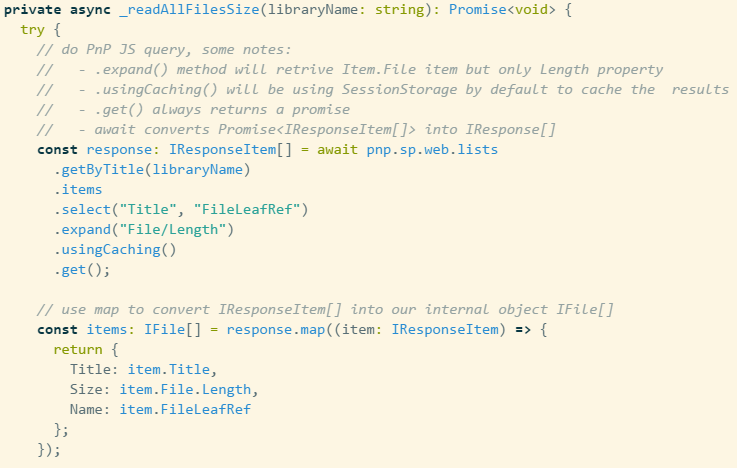
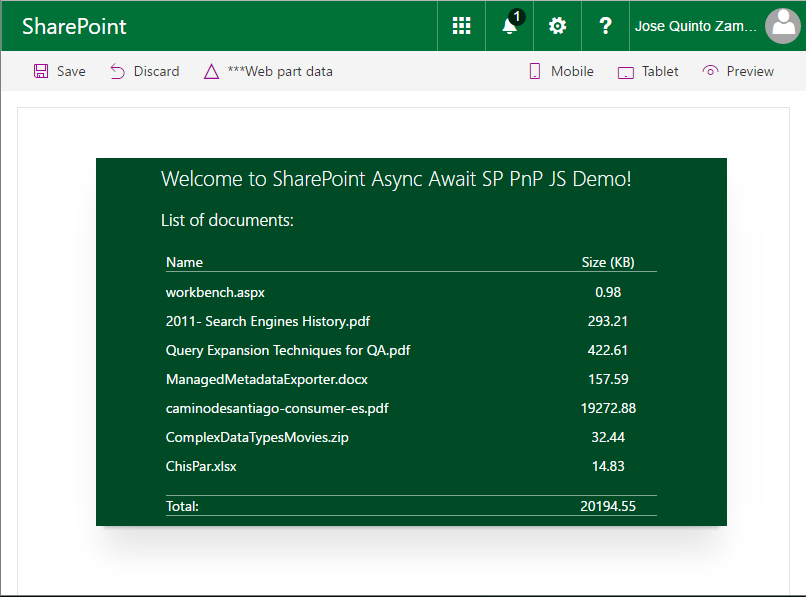
This webpart demonstrates how to use PnPJS with Async functions into the SharePoint Framework as well as integrating PnP JS and SPFx Logging systems. Real example querying SharePoint library to show document sizes.

Used SharePoint Framework Version

Applies to
Solution
Version history
| Version |
Date |
Comments |
| 1.2 |
Jul 20, 2018 |
Replaced deprecated sp-pnp-js with @pnp/js |
| 1.1 |
Mar 6, 2018 |
Update to 1.4.1 |
| 1.0 |
May 1, 2017 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
$ npm i$ gulp trust-dev-cert$ gulp serve
Local Mode
A browser in local mode (localhost) will be opened.
https://localhost:4321/temp/workbench.html
SharePoint Mode
If you want to try on a real environment, open:
https://your-domain.sharepoint.com/_layouts/15/workbench.aspx
Usage

Features