| page_type |
products |
languages |
extensions |
| sample |
|
|
| contentType |
technologies |
platforms |
createdDate |
| samples |
| SharePoint Framework |
| PnPjs |
| Fluent UI React Controls |
|
|
4/9/2020 12:00:00 AM |
|
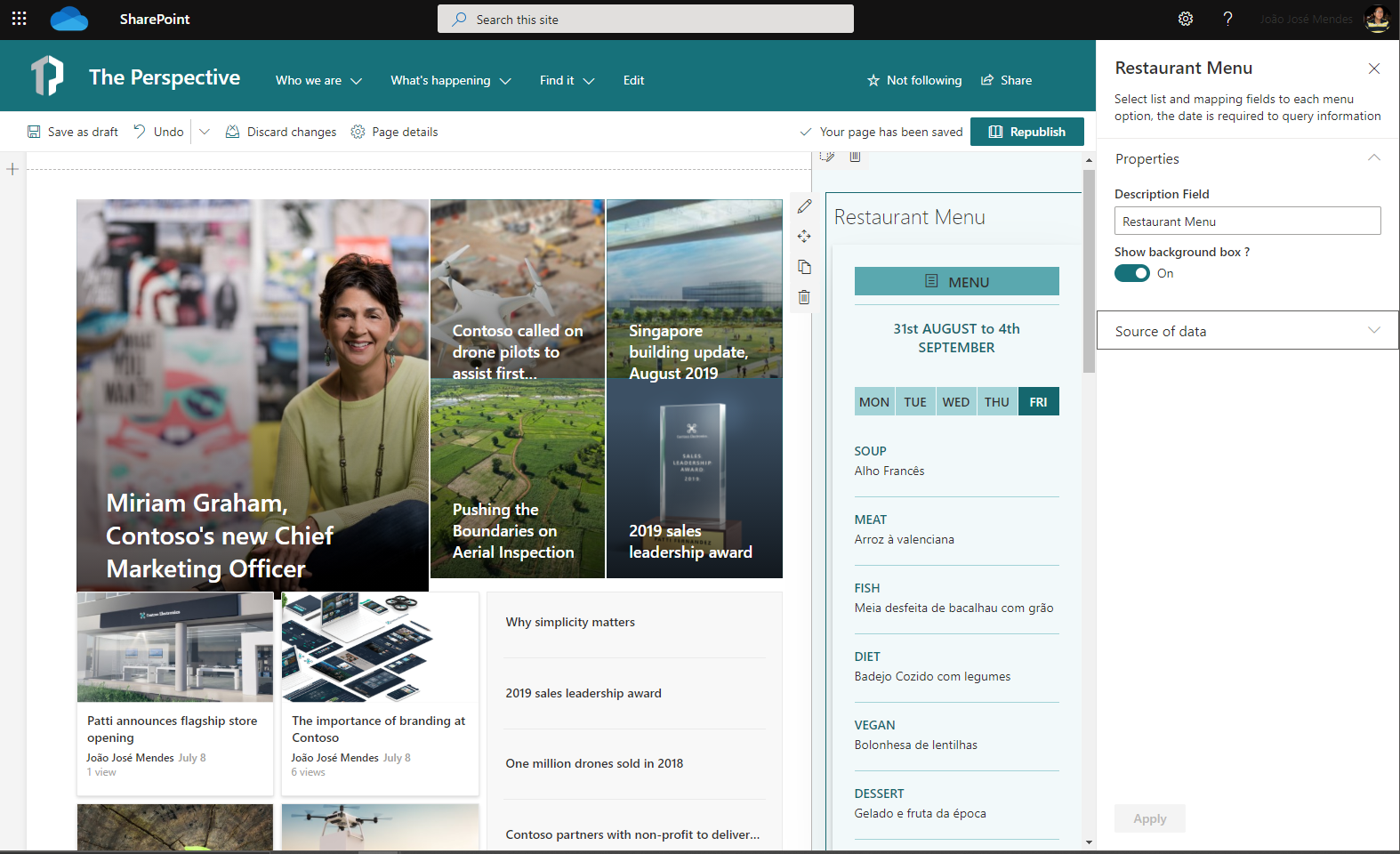
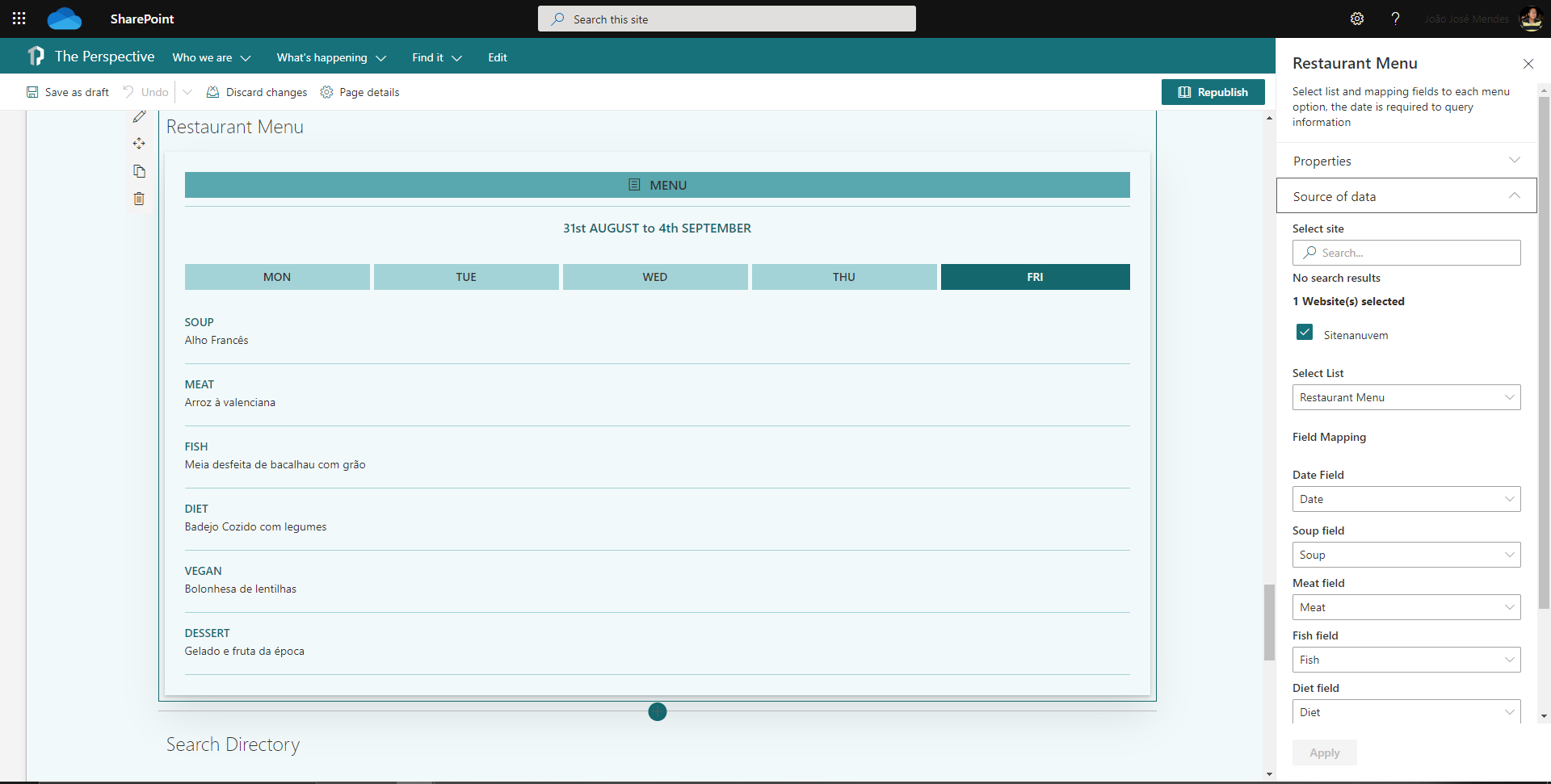
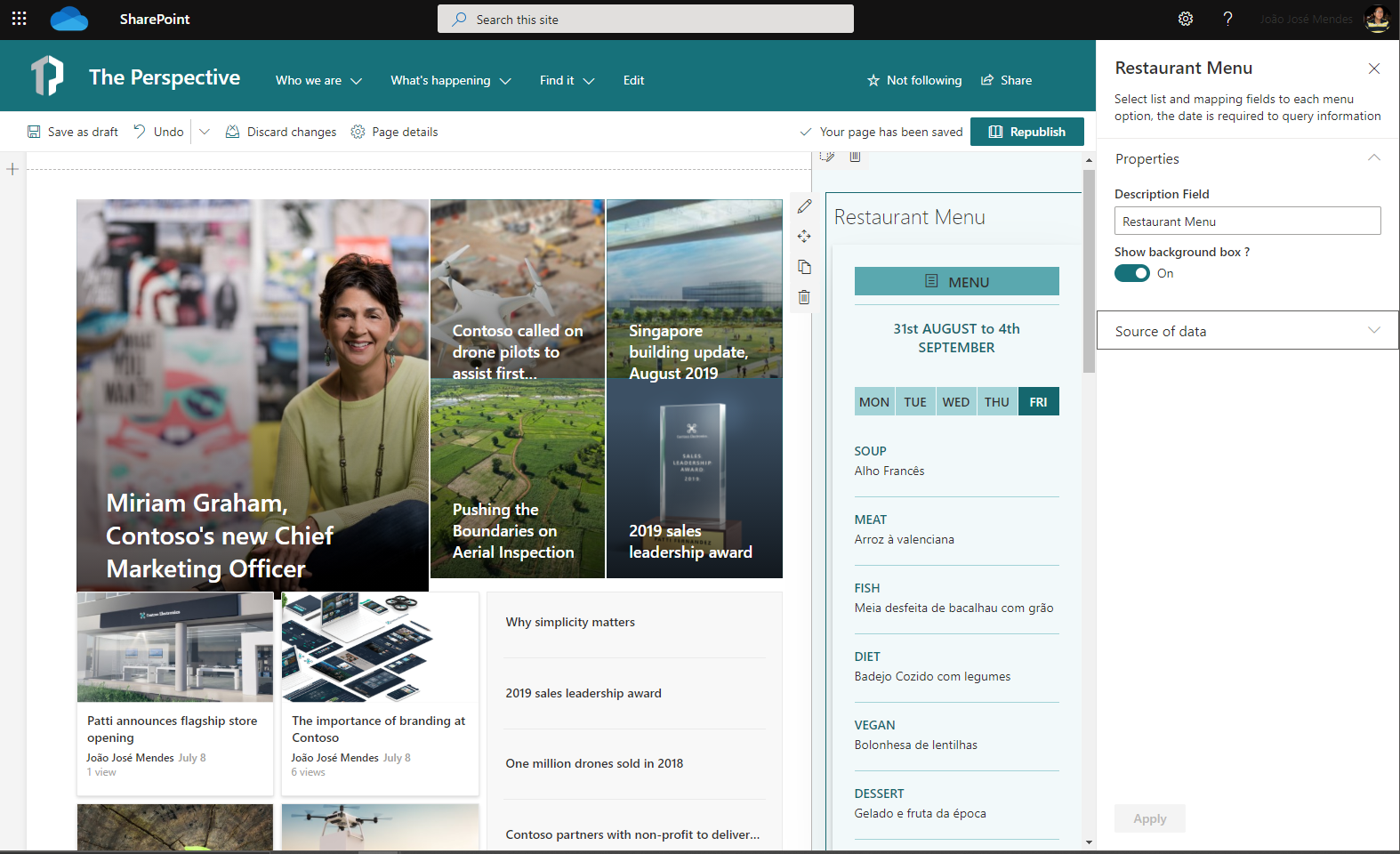
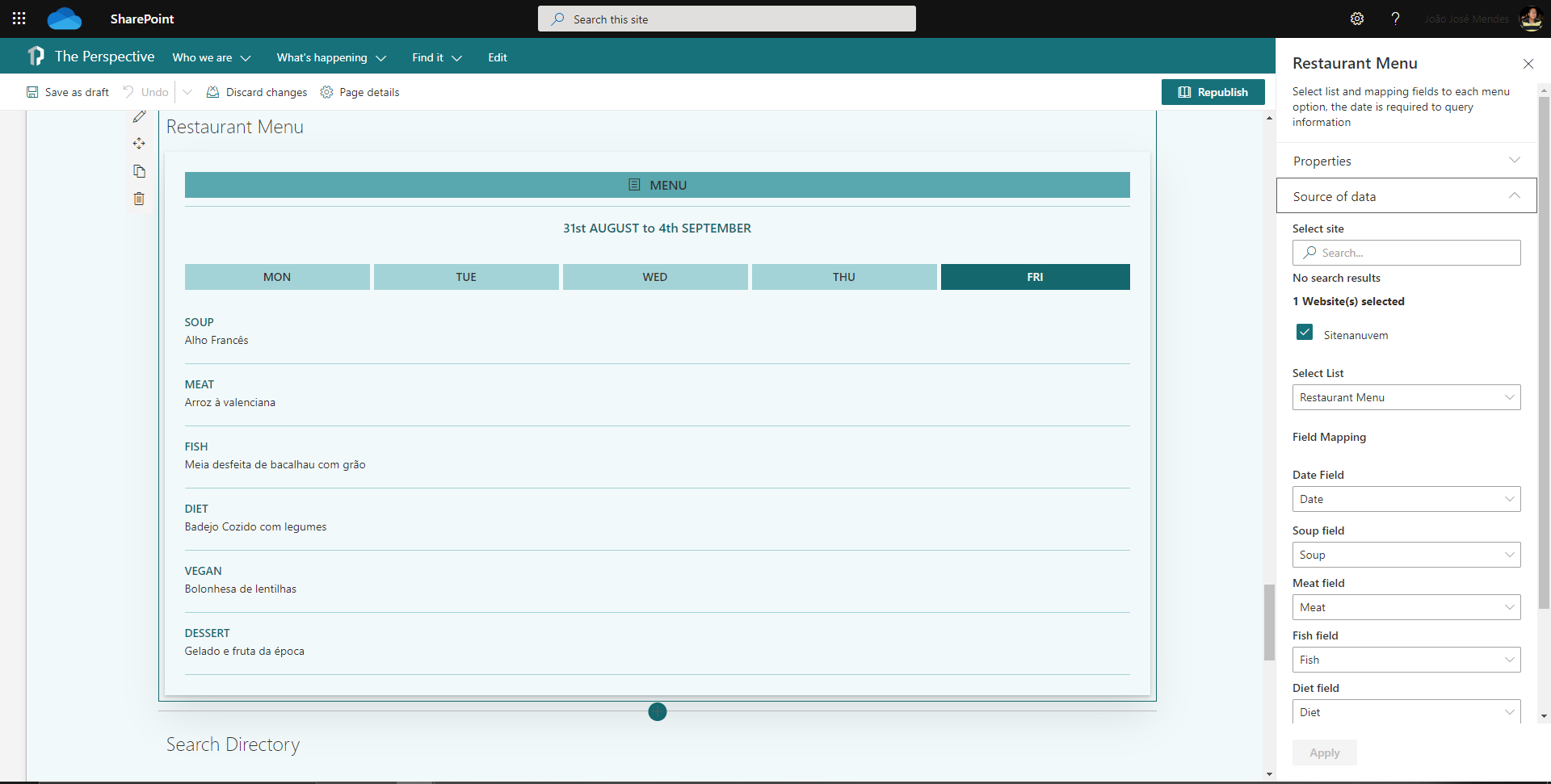
Summary
This web part shows a Restaurant Menu, the user can select the options to show in Menu.




Used SharePoint Framework Version

Applies to
Solution
| Solution |
Author(s) |
| react-restaurant-menu |
João Mendes |
Version history
| Version |
Date |
Comments |
| 1.0.0 |
September 5, 2020 |
Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
Please follow all the steps:
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog
- Go to API Access - from SharePoint Admin Center new experience, and Approve the permission to use Microsoft Graph scope Group.Read.All and Directory.Read.All