3.0 KiB
React Adaptive Card Host control
Summary
This web part provides an example of how to use the "AdaptiveCardHost" component present in the PnP React Controls library.
For more information about the component, please see the related page here: https://pnp.github.io/sp-dev-fx-controls-react/controls/AdaptiveCardHost/
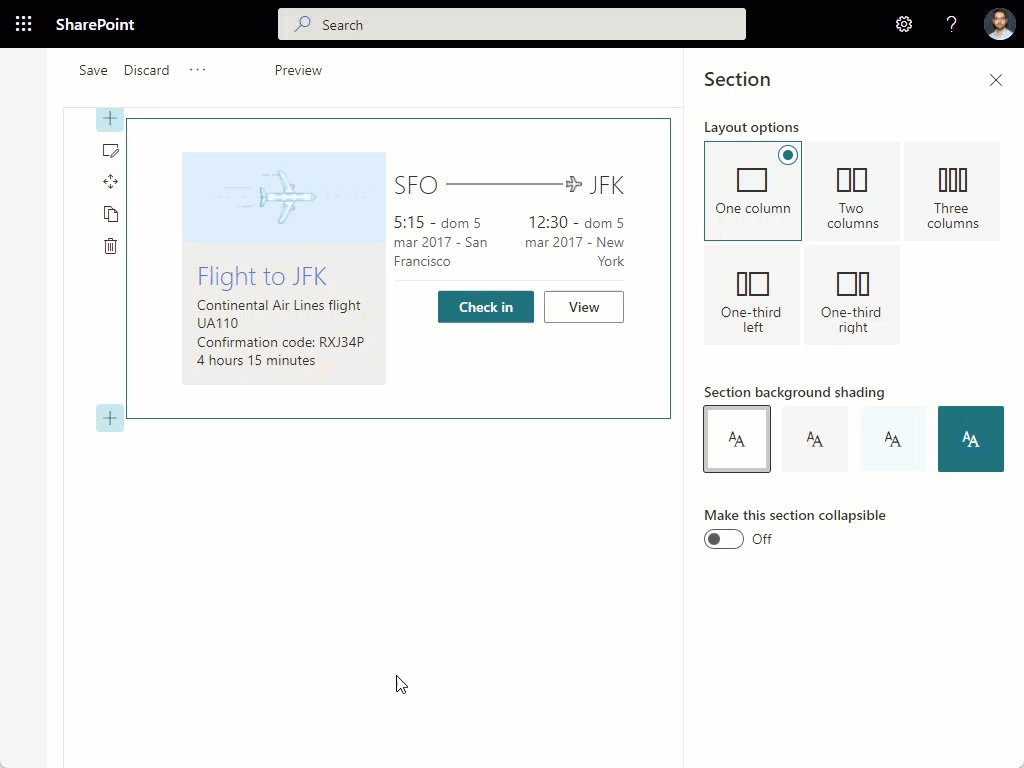
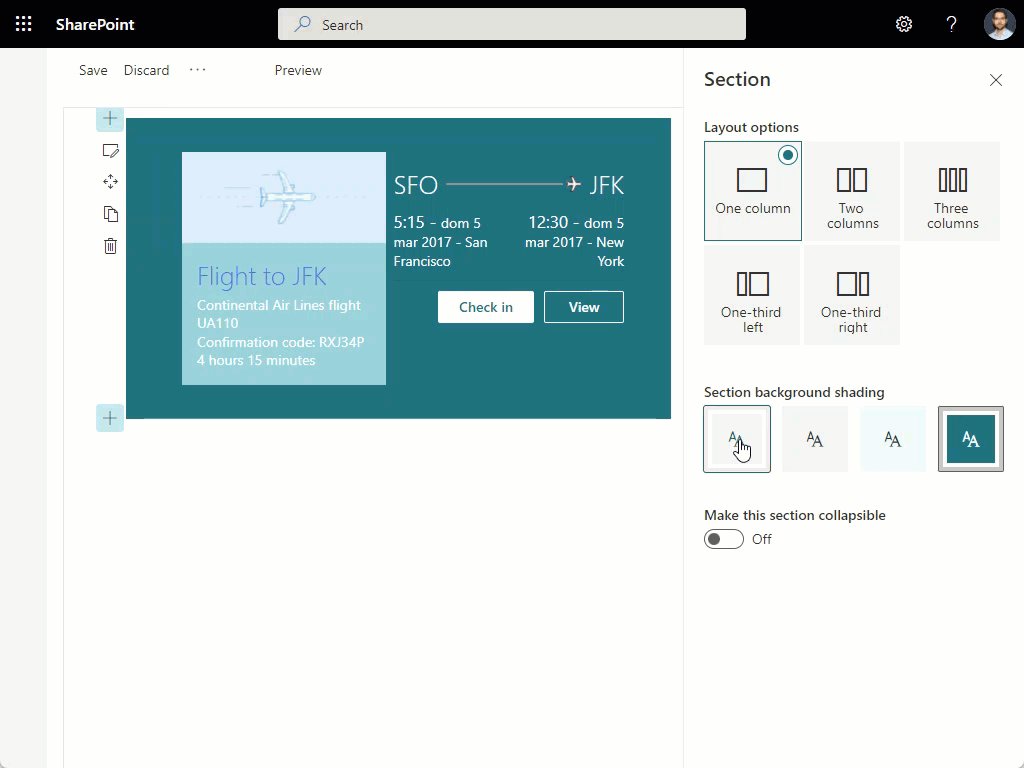
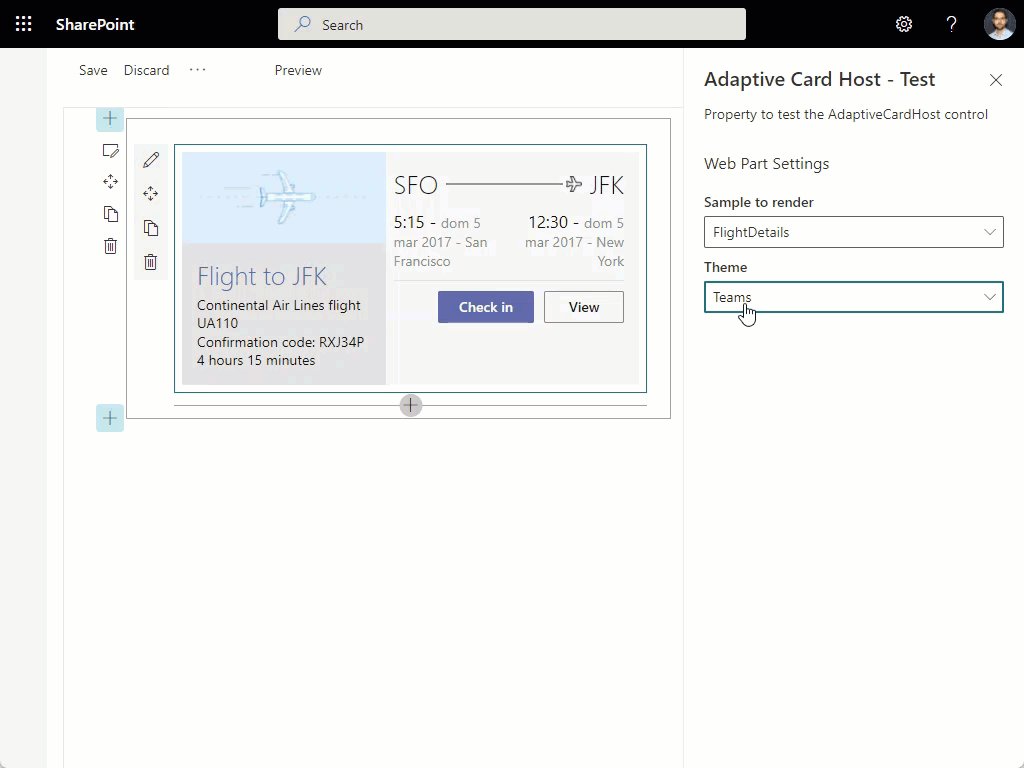
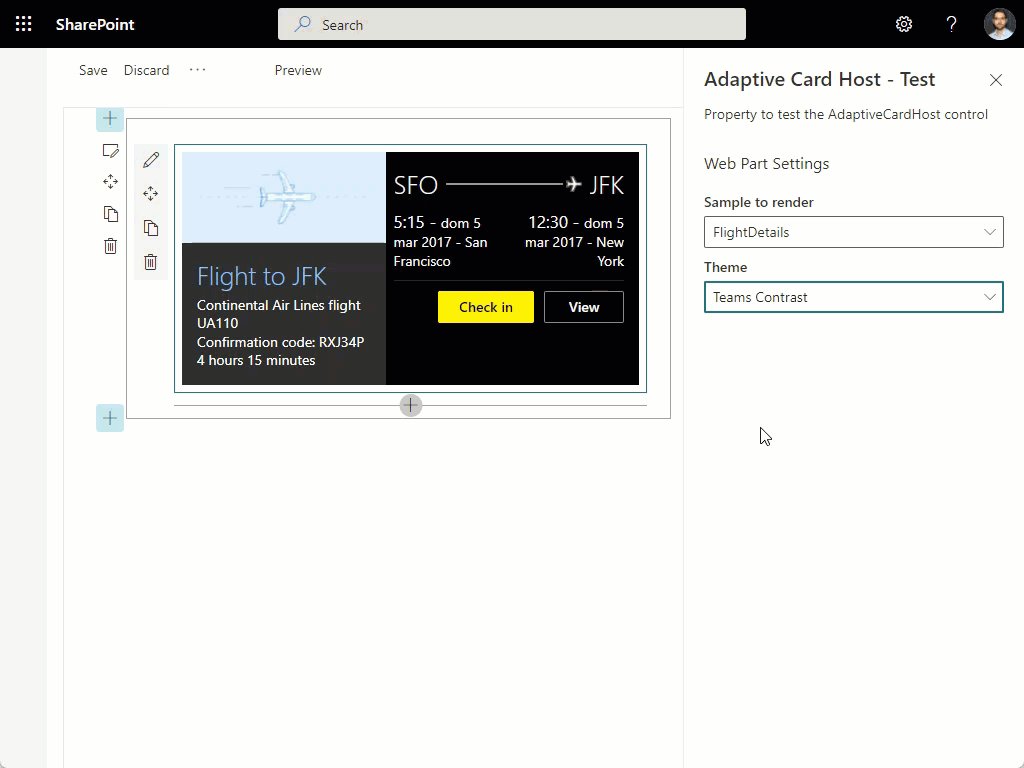
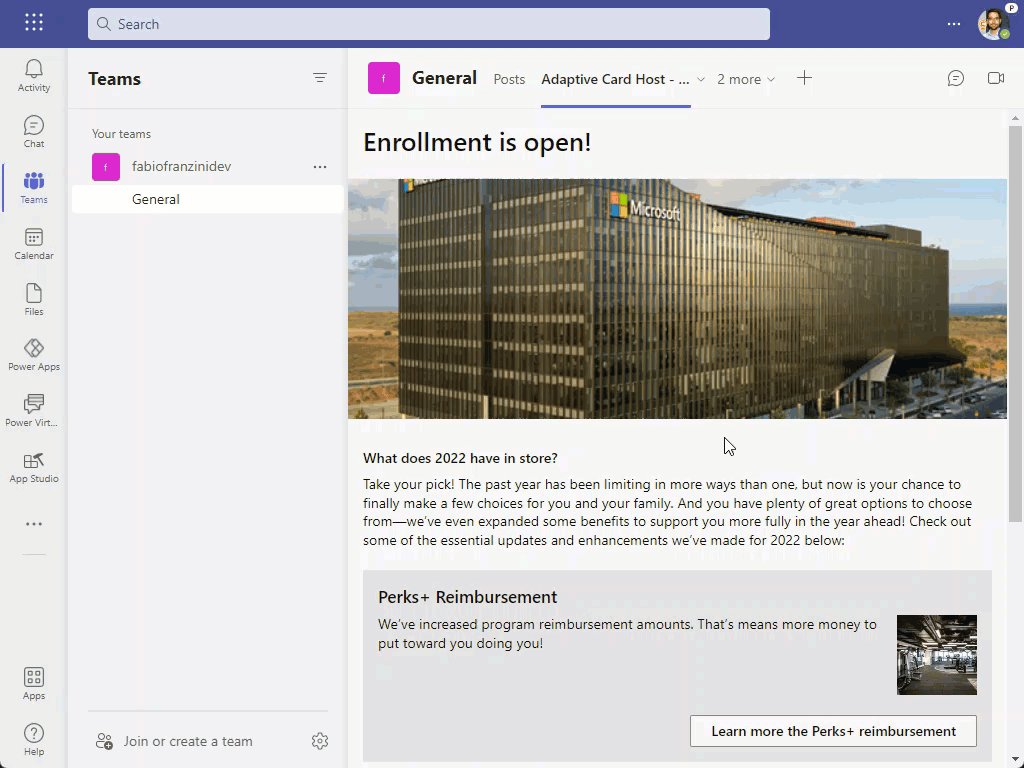
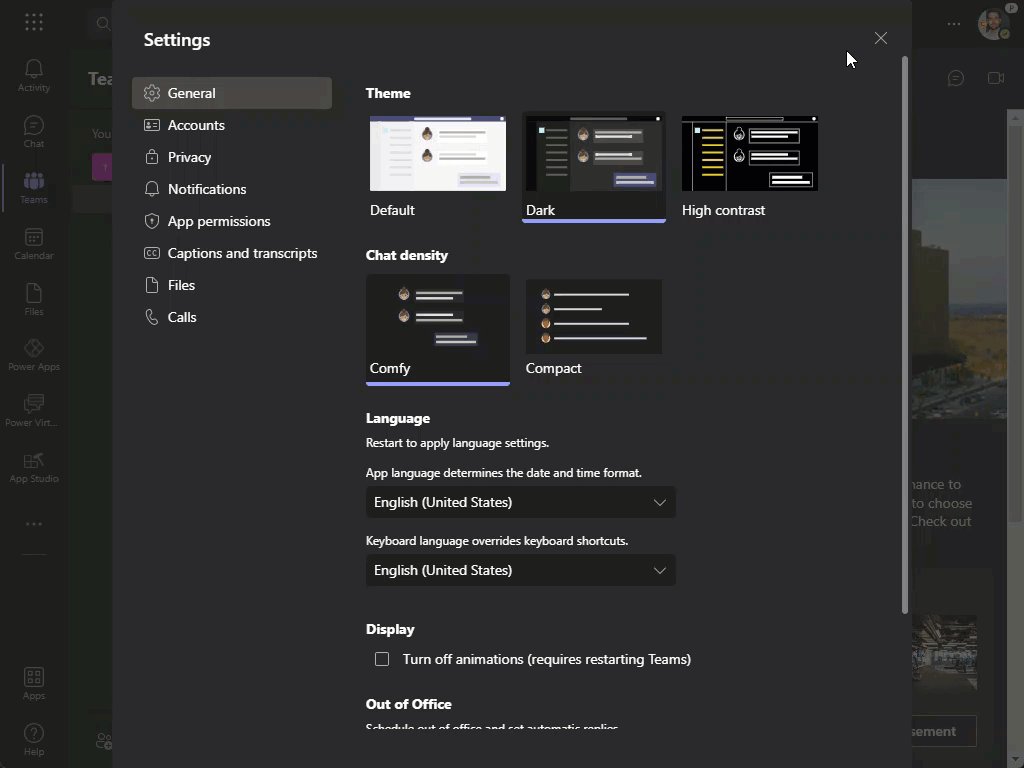
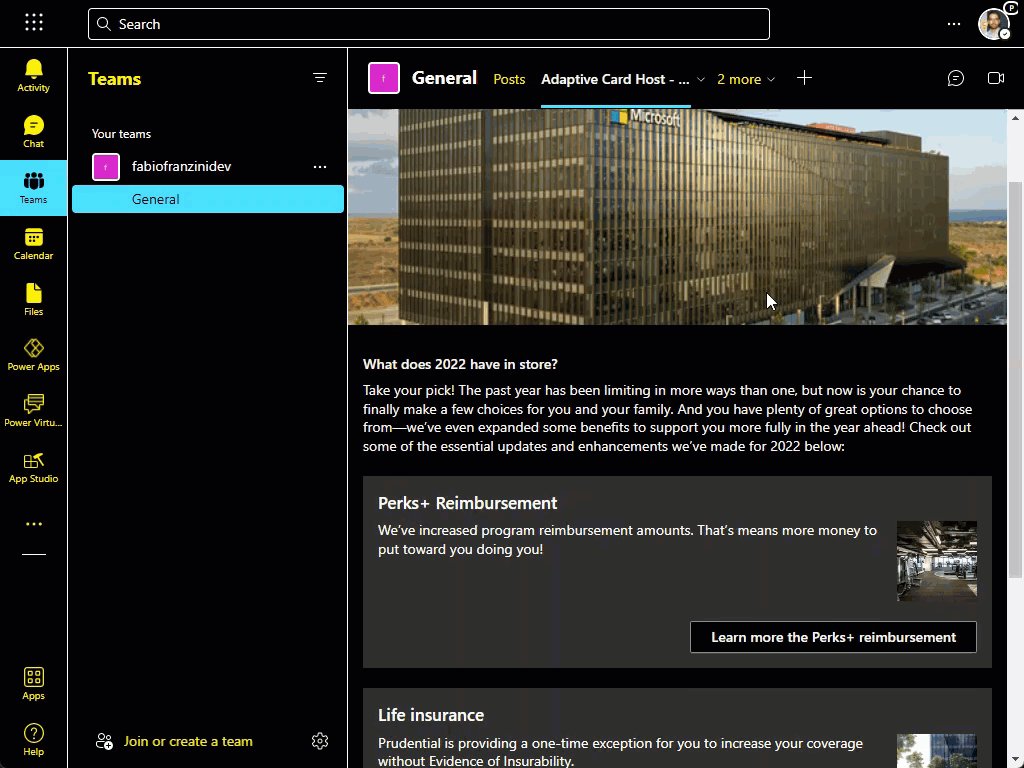
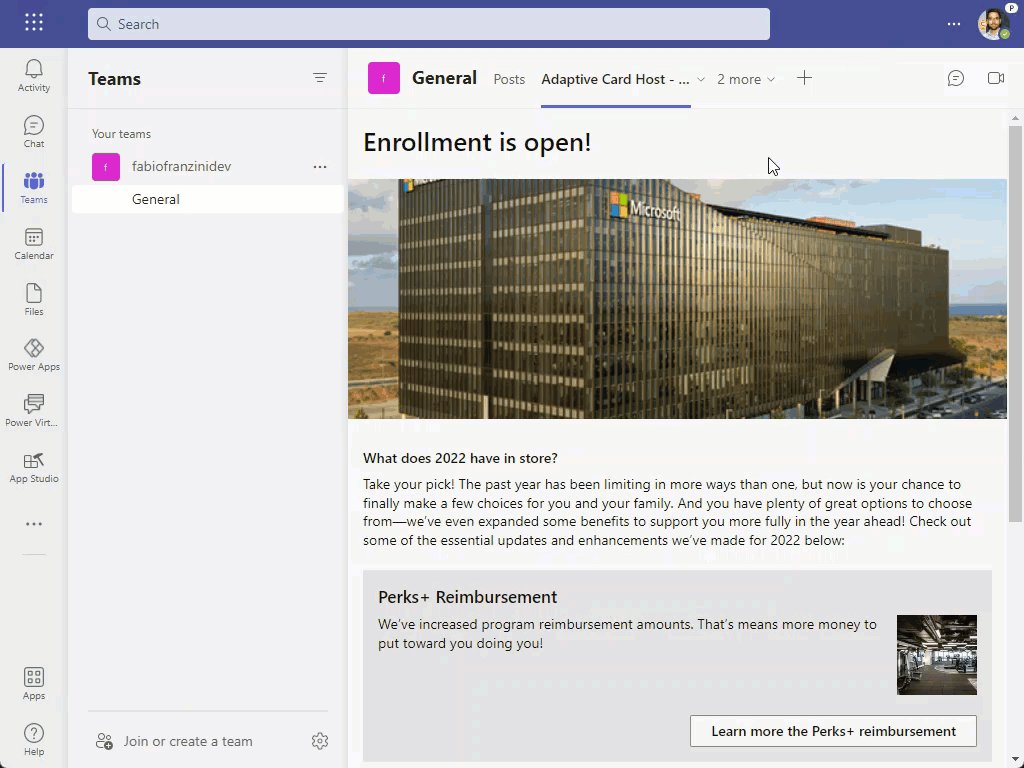
Web Part in action
Web Part in action as Teams Tab
Used SharePoint Framework Version
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-adaptive-card-host-control | Fabio Franzini (@franzinifabio), Apvee Solutions |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | March 9, 2022 | Initial release |
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
- npm install
- gulp serve
Include any additional steps as needed.
Features
This extension illustrates the following concepts:
- how to use the PnP Adaptive Card Host component
References
- AdaptiveCardHost Component
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development