2.5 KiB
2.5 KiB
Graph Calendar
Summary
This is a sample web part developed using React Framework to gather events from the underlying group calendar of a Team site. This sample also demonstrates the utilization of web parts as Teams tabs and Personal tab and offering a visualization context to change behaviors based on the platform used (Getting the proper information from the team vs. SharePoint site, understanding the context of the theme on Teams, etc.).
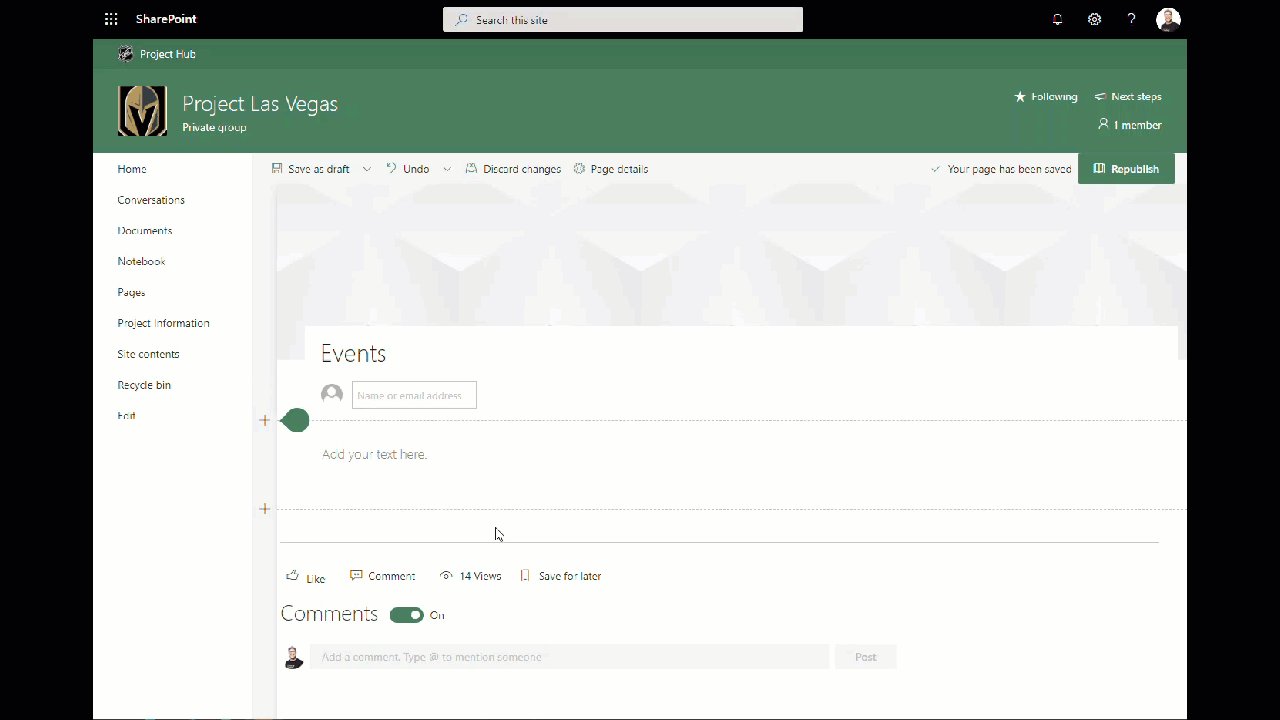
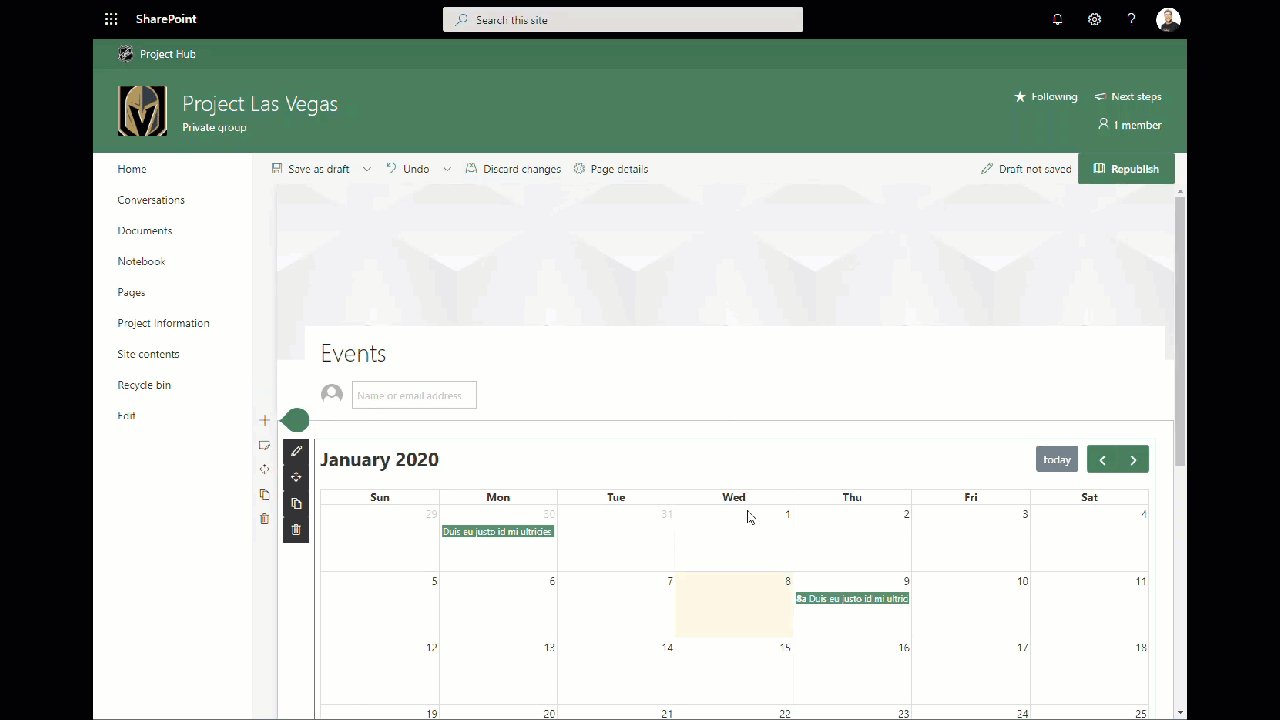
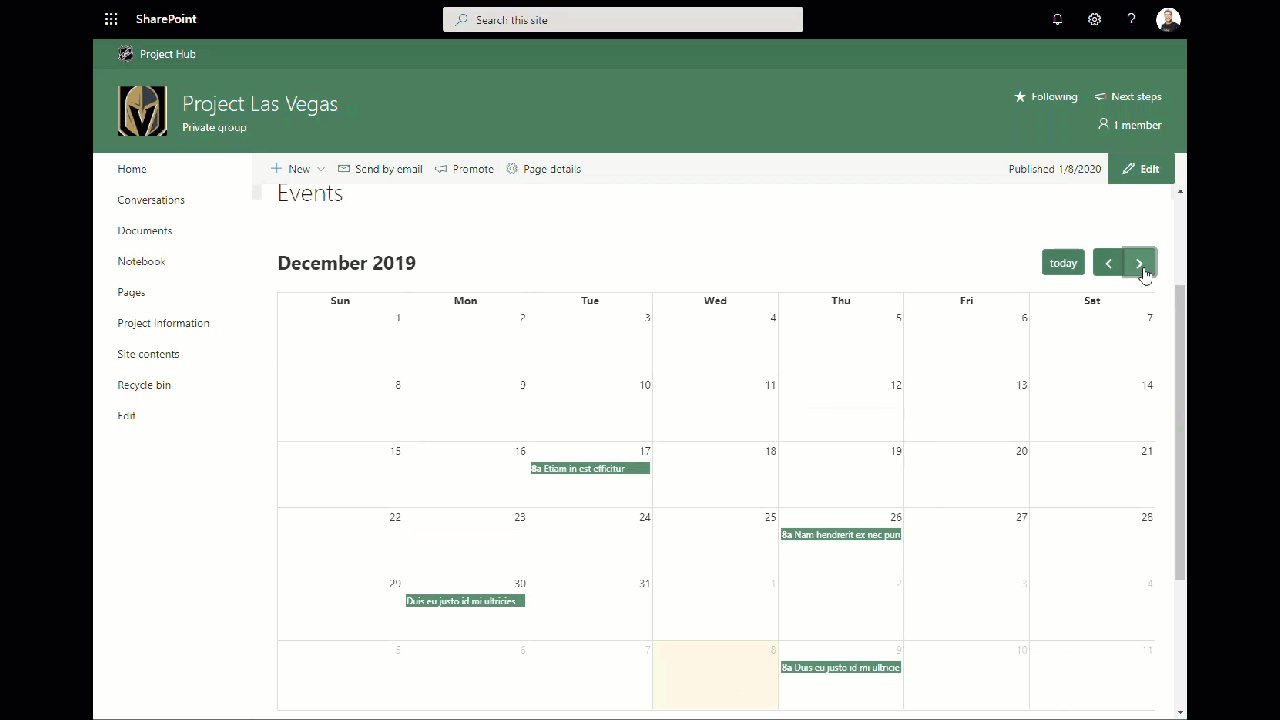
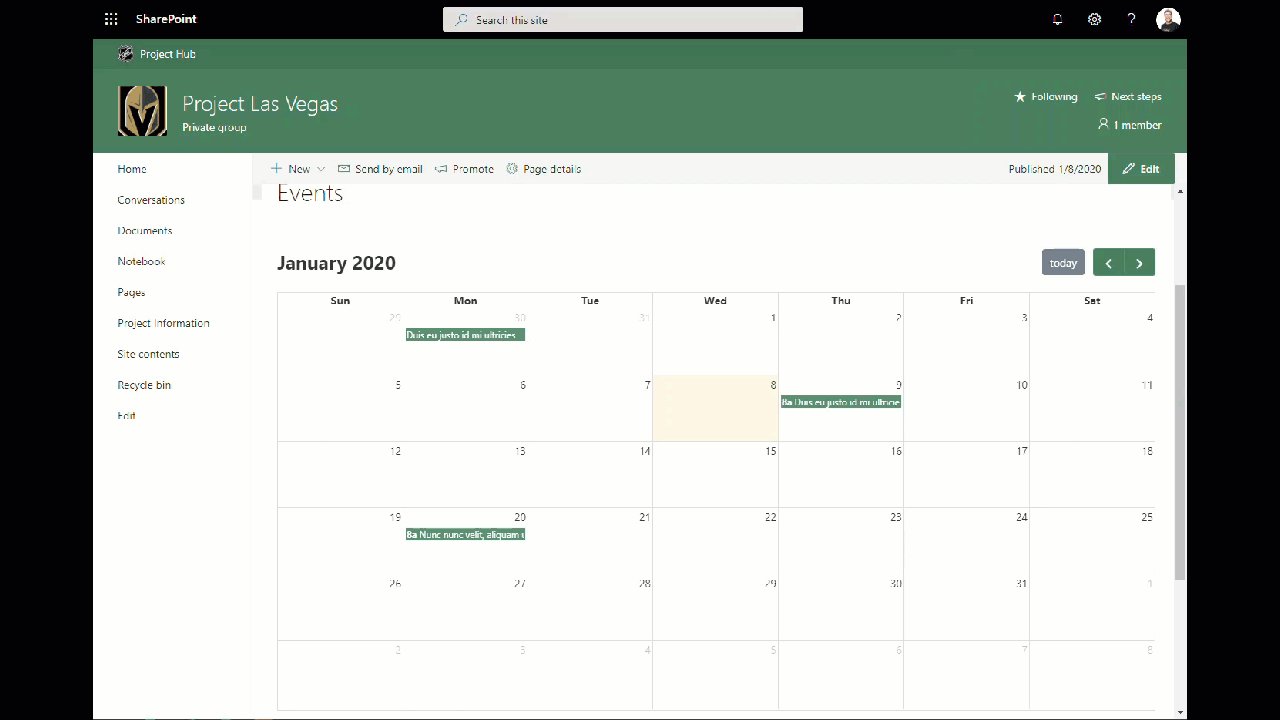
Web Part in SharePoint Online
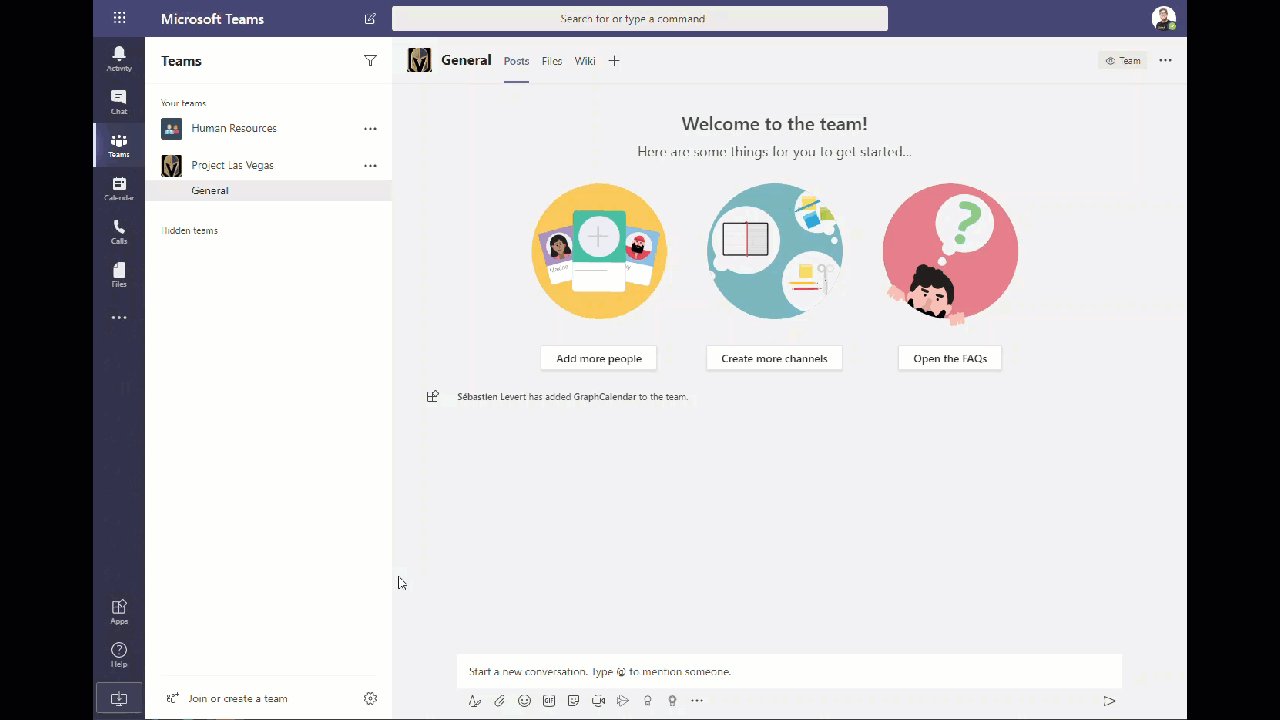
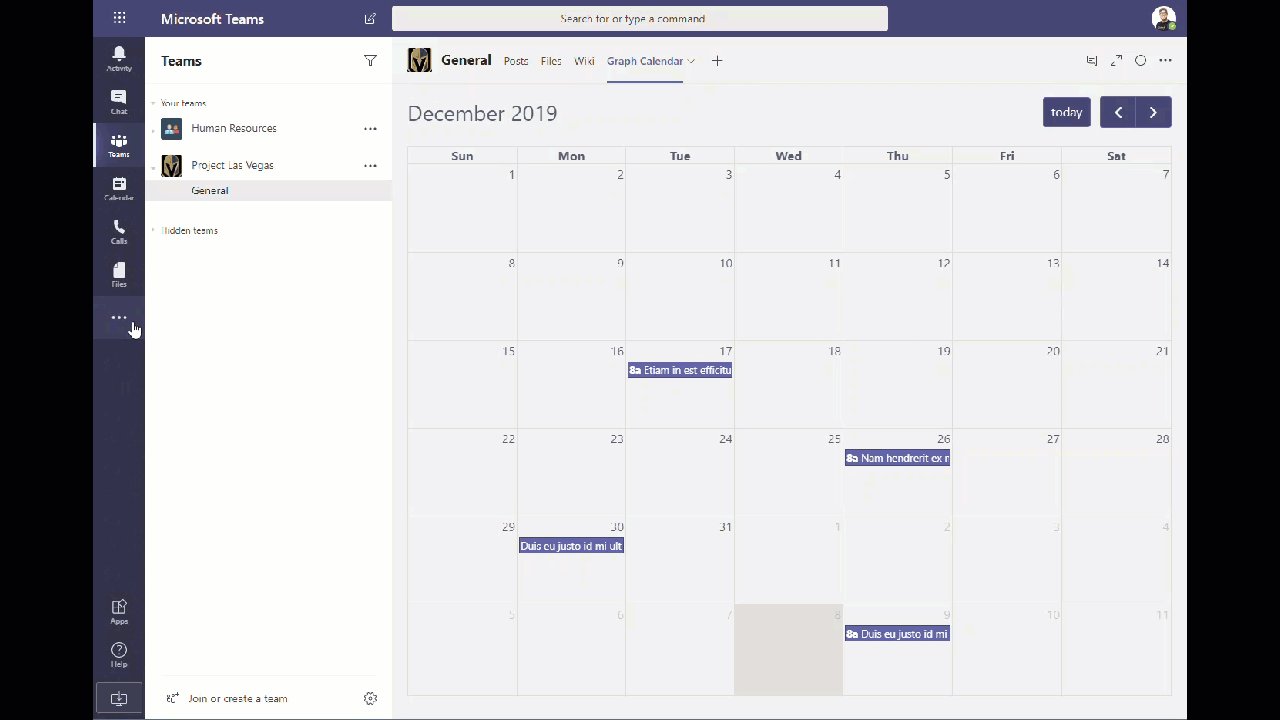
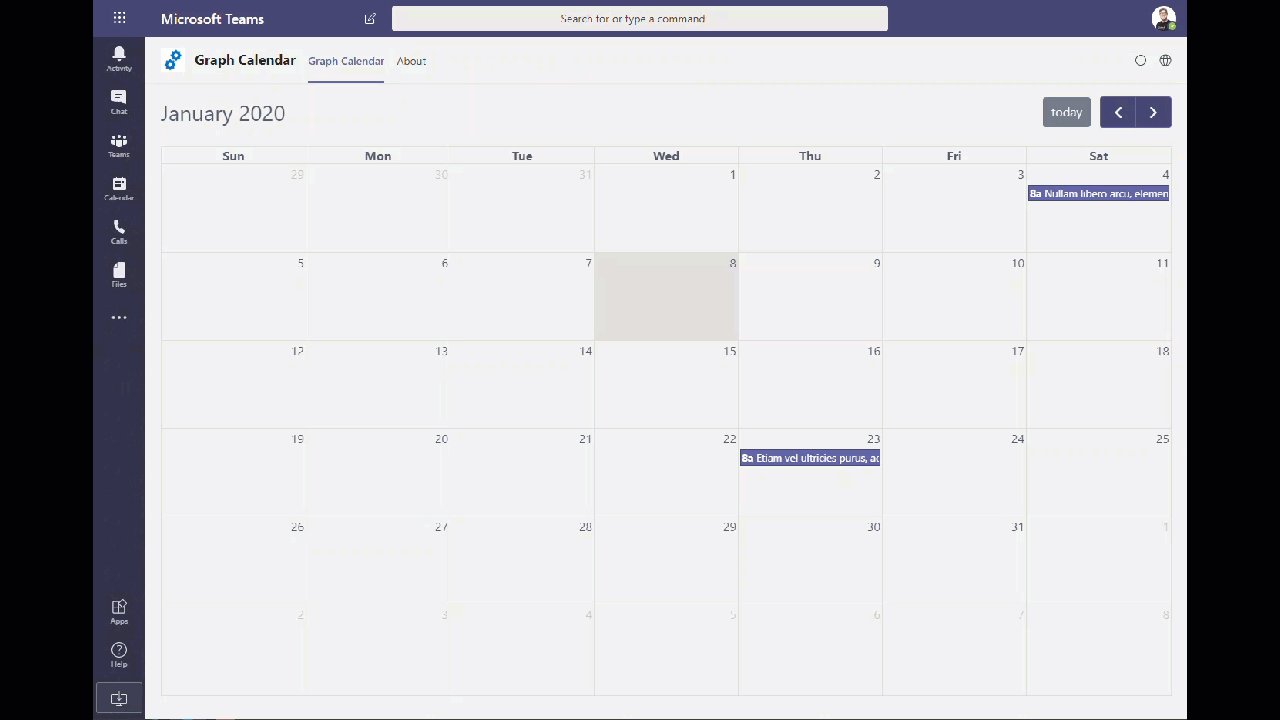
Web Part in Microsoft Teams
Web part is developed using below technologies
- React Framework
- Full Calendar (fullcalendar.io)
- Microsoft Teams API
- Office UI Fabric
Used SharePoint Framework Version
Applies to
Prerequisites
It is required that the users have view access on the underlying calendar.
Solution
| Solution | Author(s) |
|---|---|
| react-graph-calendar | Sébastien Levert (@sebastienlevert) |
| react-graph-calendar | Abderahman Moujahid (added support for recurring events and languages) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | December 29, 2019 | Initial Release |
| 1.1 | January 08, 2020 | Bumped to SPFx 1.10 and added the Personal Tab support |
| 1.2 | October 27, 2020 | Recurring events support |
| 1.2.1 | November 1, 2020 | Changed return behavior for single items vs recurring items |
| 1.2.2 | November 3, 2020 | Show calendar in other languages |
| 1.2.3 | November 6, 2020 | Added property panel translations (English, French, Dutch) |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- Clone this repository
- in the command line run:
npm installgulp servegulp bundle --shipgulp package-solution --ship- Add to AppCatalog and deploy
- Sync to Teams