6.1 KiB
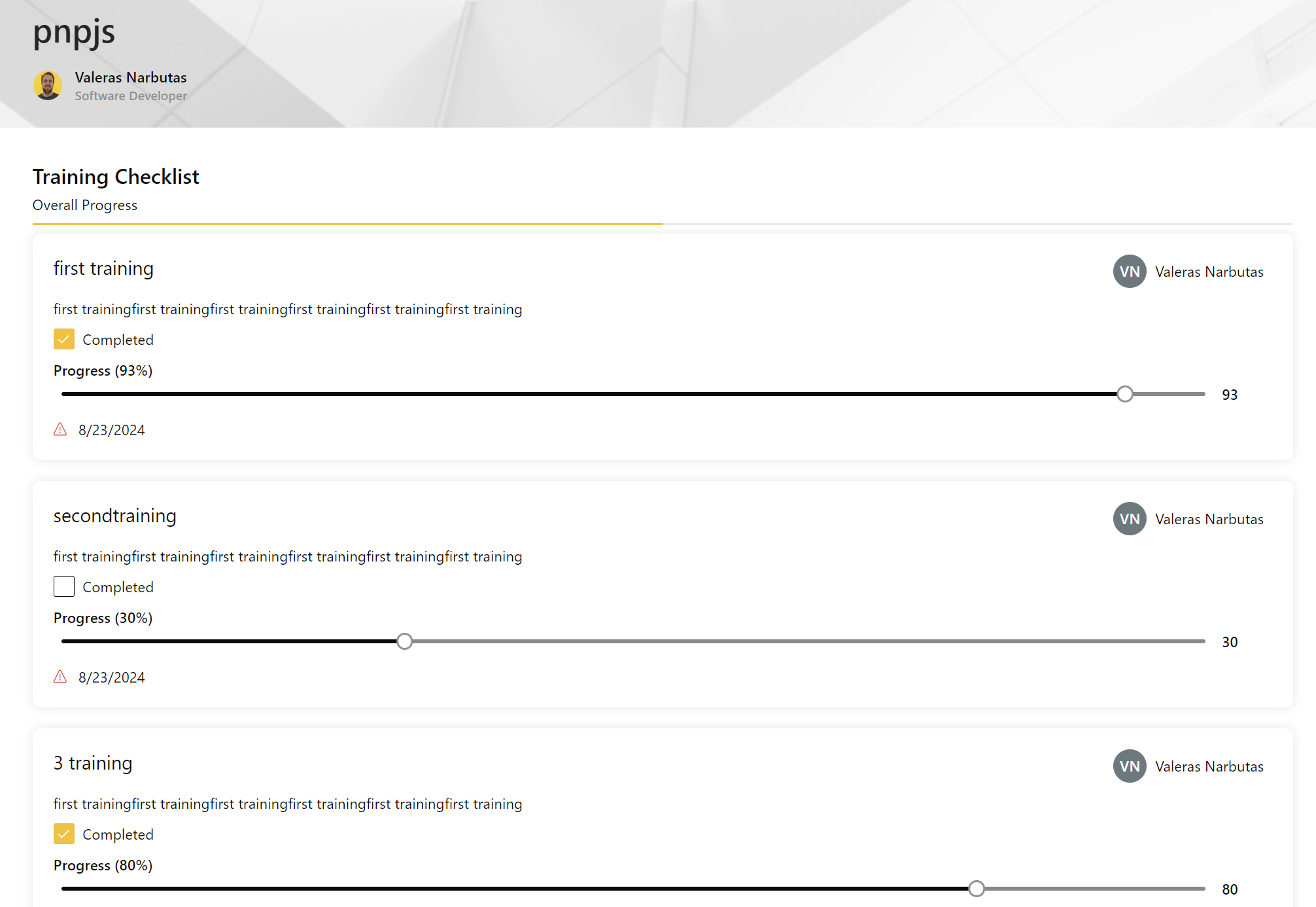
Training Checklist
Sample web part to display a training checklist in a SharePoint page. PnPjs is used to interact with SharePoint lists.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Contributors
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 12, 2024 | Initial release |
Minimal Path to Awesome
-
Clone this repo
-
From your command line, change your current directory to the directory containing this sample (
react-training-checklist, located undersamples) -
in the command line run:
npm installgulp bundle --shipgulp package-solution --ship
-
from the sharepoint/solution folder, deploy the
.sppkgfile to the App catalog in your tenant -
in the site where you want to test this solution
- add the app named training_checklist
- edit a page
- add Training Checklist web part
Prerequisites
Any special pre-requisites?
PowerShell script to create the SharePoint list with the required columns:
# Connect to SharePoint Online Connect-PnPOnline -Url "https://macaw.sharepoint.com/sites/valerasn_dev" -Interactive # Create the SharePoint list named "TrainingChecklist" $list = New-PnPList -Title "TrainingChecklist" -Template GenericList -Url "Lists/TrainingChecklist" -OnQuickLaunch # Add columns to the list # Title column is automatically created, so no need to add it again. # Description (Multiple lines of text) Add-PnPField -List $list -DisplayName "Description" -InternalName "Description" -Type Note # AssignedTo (Person or Group) Add-PnPField -List $list -DisplayName "AssignedTo" -InternalName "AssignedTo" -Type User # DueDate (Date and Time) Add-PnPField -List $list -DisplayName "DueDate" -InternalName "DueDate" -Type DateTime # Status (Choice field: Not Started, In Progress, Completed) Add-PnPField -List $list -DisplayName "Status" -InternalName "Status" -Type Choice -Choices "Not Started", "In Progress", "Completed" #-DefaultValue "Not Started" # CompletionDate (Date and Time) Add-PnPField -List $list -DisplayName "CompletionDate" -InternalName "CompletionDate" -Type DateTime # Progress (Number field, 0-100) Add-PnPField -List $list -DisplayName "Progress" -InternalName "Progress" -Type Number #-Min 0 -Max 100 #-DefaultValue 0 # $view = Get-PnPView -List $list -Identity "All Items" # Add the newly created fields to the default view Set-PnPView -List $list -Identity "All Items" -Fields "Title", "Description", "AssignedTo", "DueDate", "Status", "CompletionDate", "Progress" Write-Host "TrainingChecklist list created successfully with all specified columns."
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.