1.7 KiB
1.7 KiB
Using jQuery loaded from CDN
Summary
Sample Web Parts illustrating using jQuery and its plugins loaded from CDN for building SharePoint Framework Client-Side Web Parts.
Used SharePoint Framework Version
Applies to
Solution
| Solution | Author(s) |
|---|---|
| jquery-cdn | Waldek Mastykarz (MVP, Rencore, @waldekm) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | September 16, 2016 | Initial release |
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Minimal Path to Awesome
- clone this repo
- in the command line run:
npm igulp serve
Features
This project contains sample Client-Side Web Parts built on the SharePoint Framework illustrating how to use jQuery and its plugins loaded from CDN for building SharePoint Framework Client-Side Web Parts.
This Web Part illustrates the following concepts on top of the SharePoint Framework:
- loading jQuery from CDN
- loading non-AMD jQuery plugins with configured dependency on jQuery
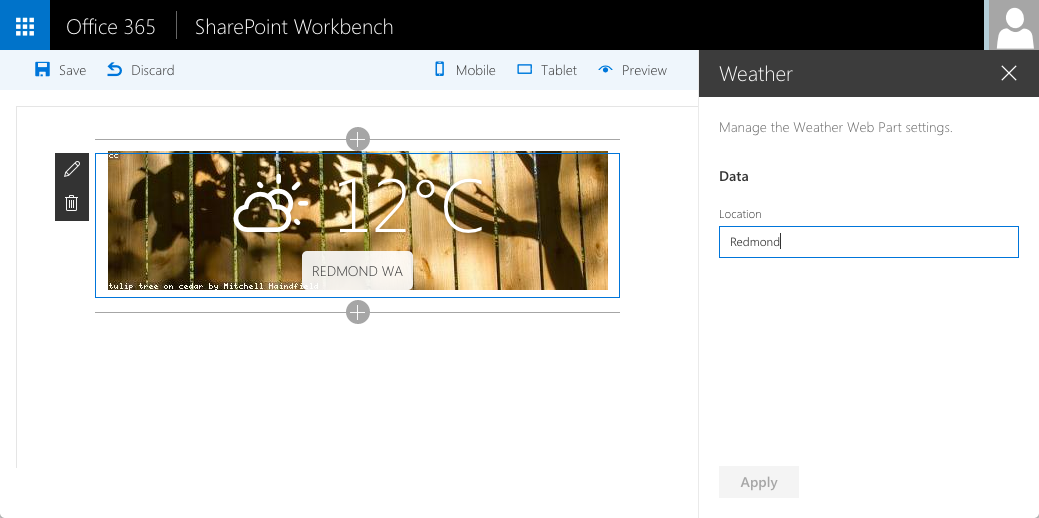
- using non-reactive Web Part Property Pane
- using conditional rendering for one-time Web Part setup