6.0 KiB
Associated Sites Links
Summary
Web part that will display links to all associated sites that registered to the current site. Current site should be a hub site.
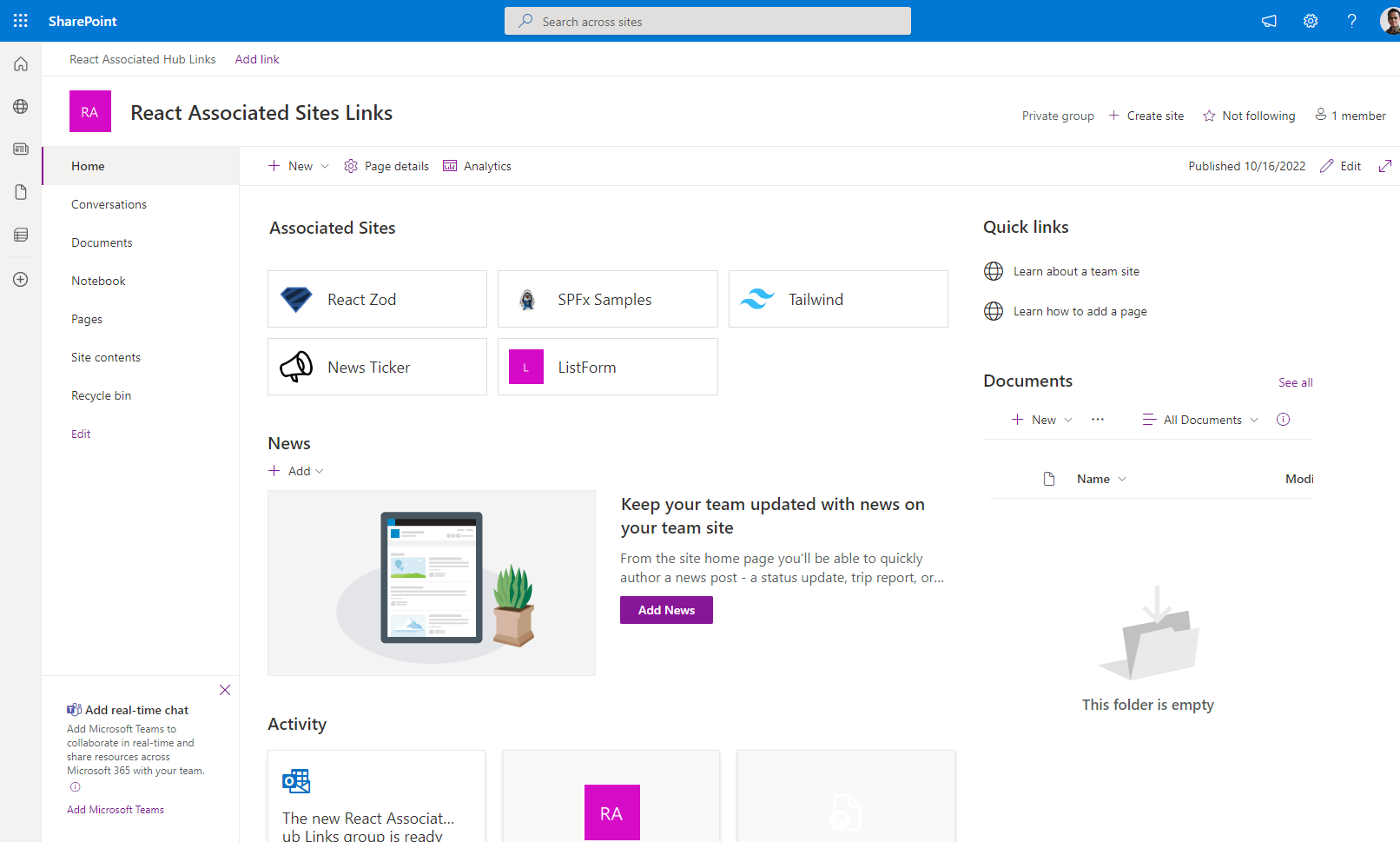
For instance, below is the result when there are 5 sites (React Zod, SPFx Samples, Tailwind, News Tracker, ListForm) registered to the current site:

Please be reminded that this web part retrieving associated sites data using Search API so please wait a few minutes after you register sites until the links displayed on the web part.
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Solution
| Solution | Author(s) |
|---|---|
| react-associated-sites-links | Ari Gunawan (@AriGunawan3023) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | October 16, 2022 | Initial version |
Prerequisites
- Setup current site as a Hub Site.
- Register some sites to be associated sites of the Hub Site.
Minimal path to awesome
- Clone this repository (or download this solution as a .ZIP file then unzip it)
- From your command line, change your current directory to the directory containing this sample (
react-associated-sites-links, located undersamples) - in the command line run:
npm installgulp serve
Features
This sample illustrates the following concepts:
- Use PnPJS for getting associated sites
- Use React for displaying sites as link button
- Display site logo on the link button
- Use Tailwind for styling the link buttons
- Use SPFx Fast Serve for improving development productivity
Help
We do not support samples, but this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.




