5.2 KiB
http://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogramhttp://aka.ms/m365devprogram--- page_type: sample products:
- office-sp
- sharepoint
- microsoft-graph languages:
- javascript
- typescript
extensions:
contentType: samples
technologies:
- SharePoint Framework
- Microsoft Graph platforms:
- React createdDate: 2021-04-18T19:43:46.356Z
Graph MGT Client
Summary
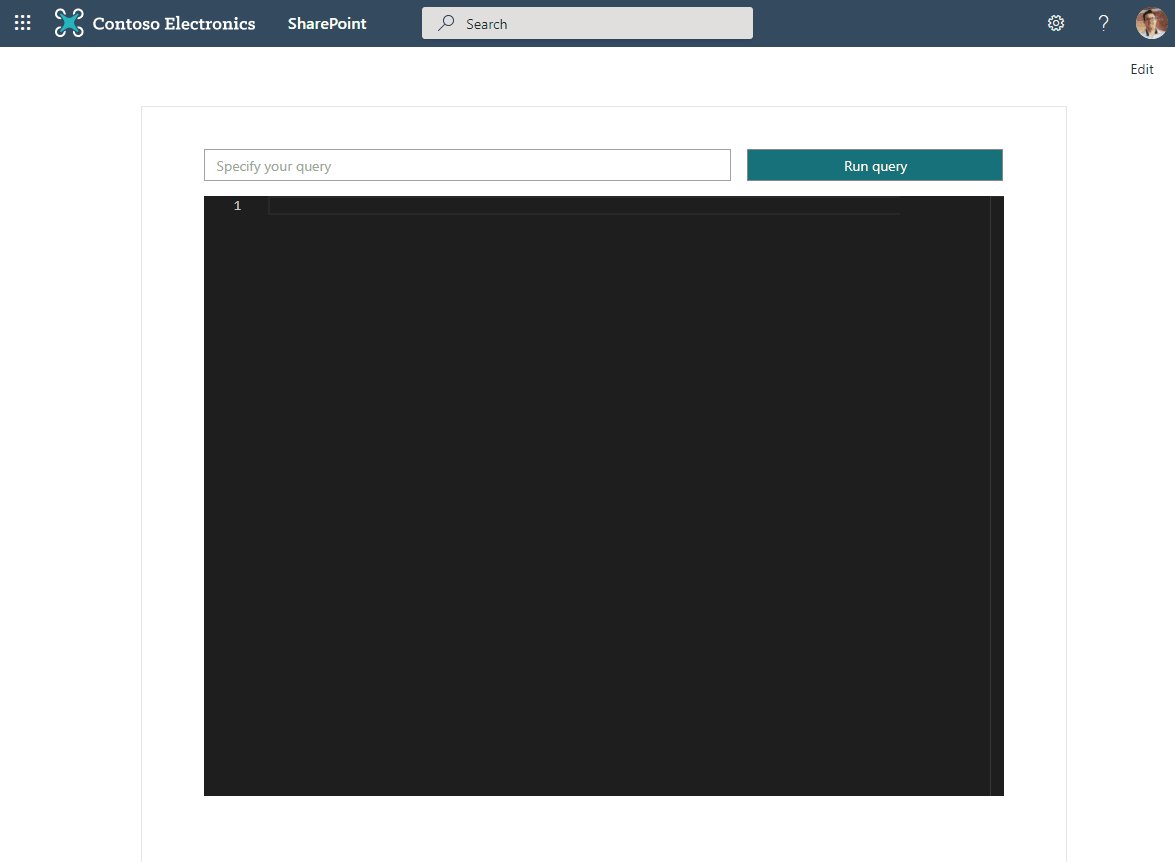
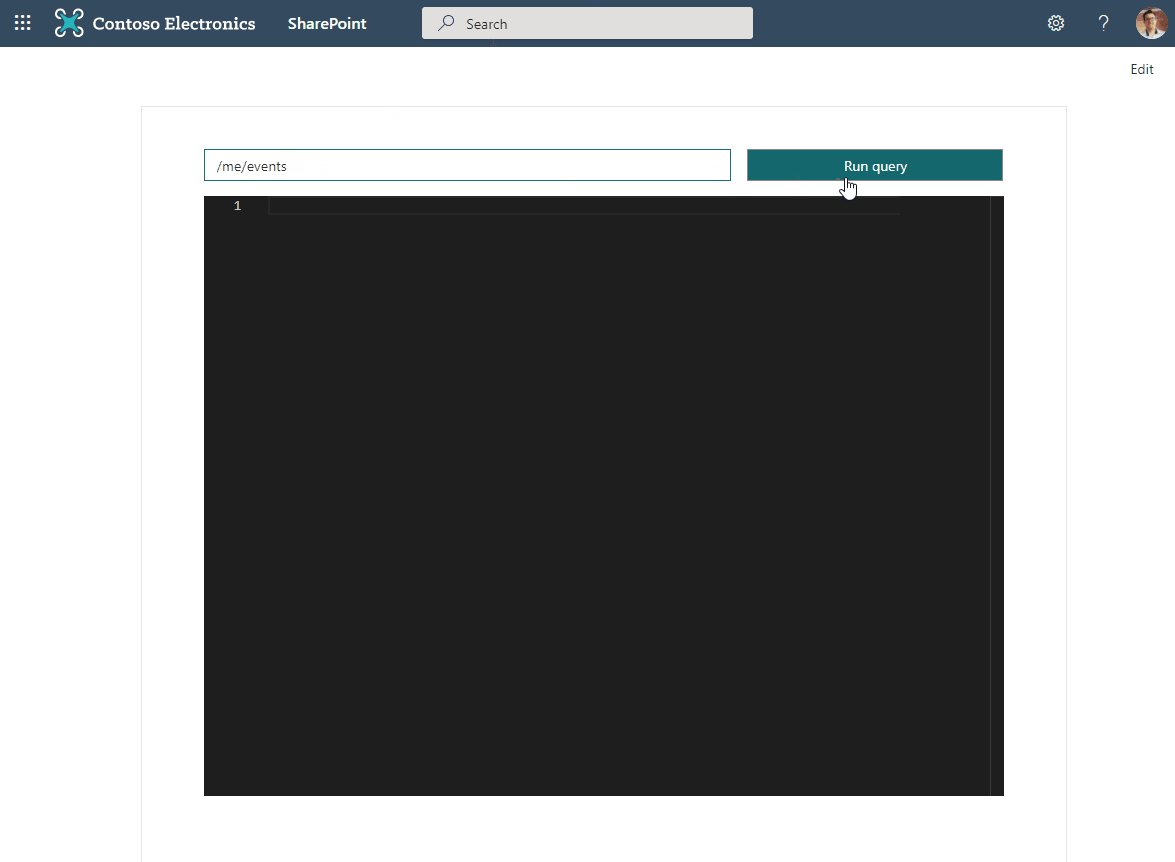
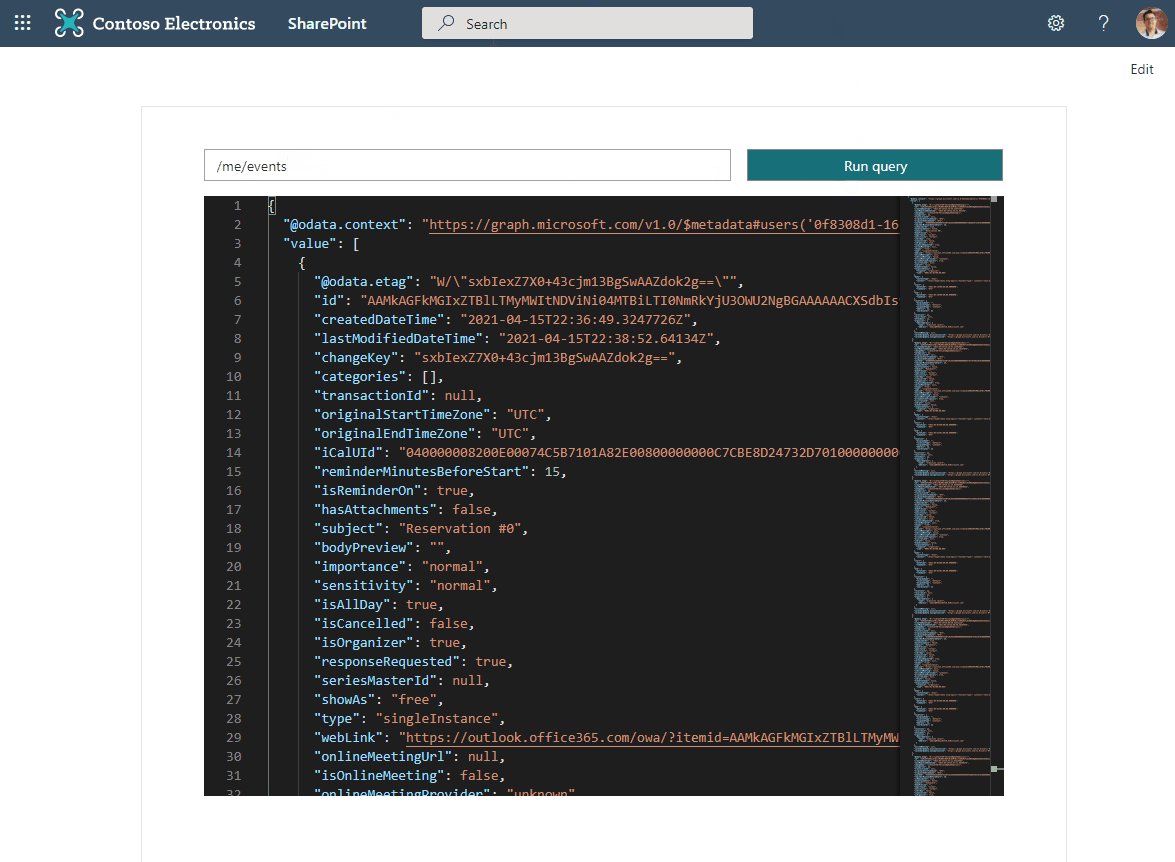
This is a sample web part developed using React Framework that showcases how to use the latest microsoft-graph-client in order to do advanced configuration of the Microsoft Graph client. This enables scenarios like throttling management, Chaos management and a lot more!
Compatibility
| ⚠️ Important |
|---|
| Every SPFx version is only compatible with specific version(s) of Node.js. In order to be able to build this sample, please ensure that the version of Node on your workstation matches one of the versions listed in this section. This sample will not work on a different version of Node. |
| Refer to https://aka.ms/spfx-matrix for more information on SPFx compatibility. |
Applies to
Get your own free development tenant by subscribing to Microsoft 365 developer program
Prerequisites
In the package-solution.json file, ensure that the scopes are available for the calls you want to do on Microsoft Graph.
"webApiPermissionRequests": [
{
"resource": "Microsoft Graph",
"scope": "User.Read.All"
},
{
"resource": "Microsoft Graph",
"scope": "Calendars.Read"
}
],
Solution
| Solution | Author(s) |
|---|---|
| react-graph-mgt-client | Sébastien Levert, Microsoft (@sebastienlevert) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0 | April 18, 2021 | Initial release |
Minimal Path to Awesome
- Clone this repository
- Ensure that you are at the solution folder
- in the command-line run:
npm installgulp bundlegulp package-solution
- Deploy the generated *.sppkg to your App Catalog
- Approve the Microsoft Graph scopes
- in the command-line run:
gulp serve
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This sample illustrates how to leverage the Microsoft Graph Toolkit providers to extend the experience of using the microsoft-graph-client in SharePoint Framework and overcomes some of its current limitations.
This sample illustrates the following concepts:
- Adding MGT providers to an existing SPFx solution
- Replace Microsoft Graph calls built using the integrated Microsoft Graph client
- Use the latest and greatest Microsoft Graph client in order to have more power over your calls
References
- Getting started with SharePoint Framework
- Building for Microsoft teams
- Use Microsoft Graph in your solution
- Publish SharePoint Framework applications to the Marketplace
- Microsoft 365 Patterns and Practices - Guidance, tooling, samples and open-source controls for your Microsoft 365 development
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)



