4.8 KiB
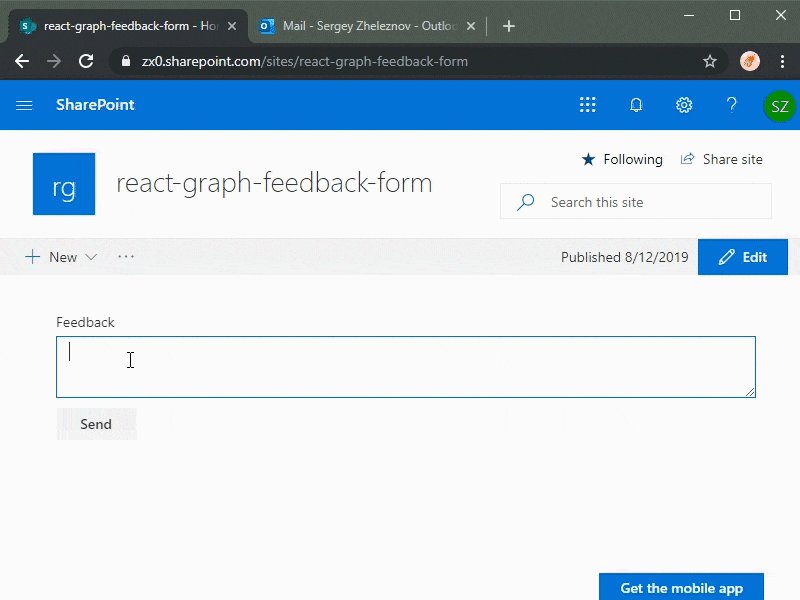
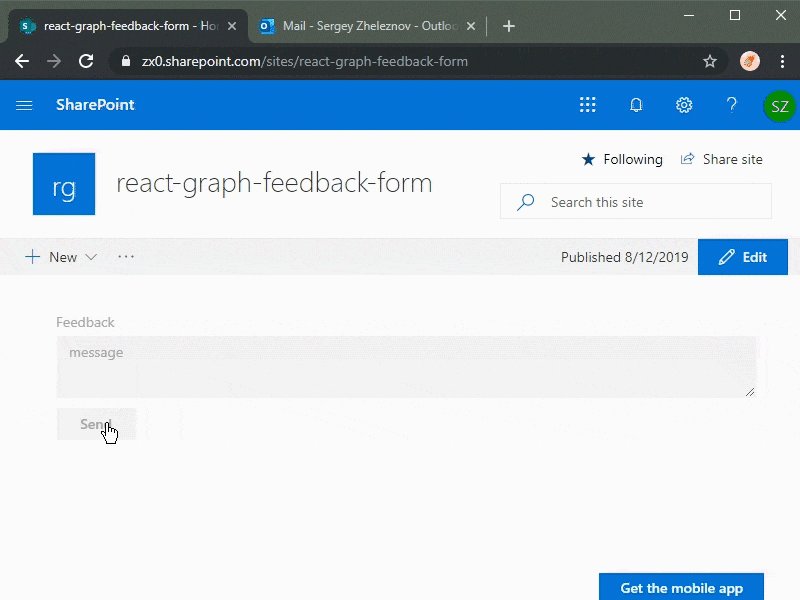
Feedback Form
Summary
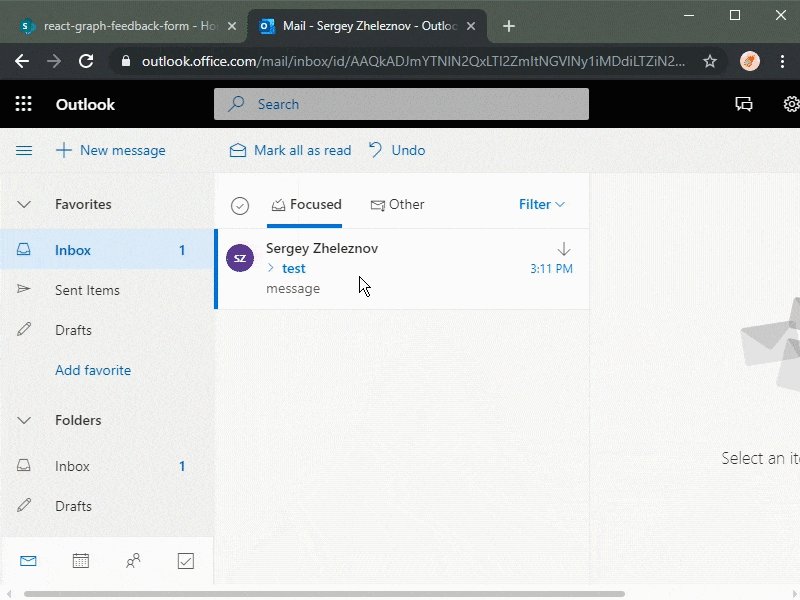
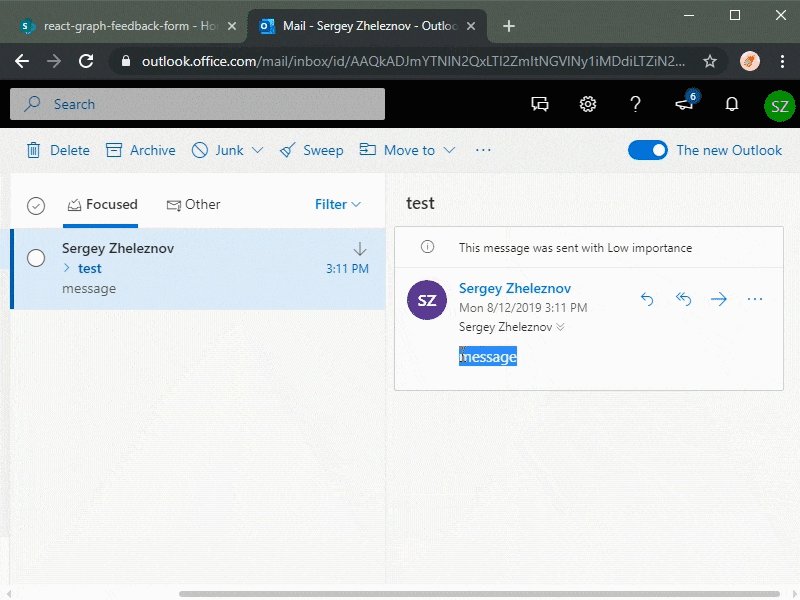
Sample SPFx React web part which allows sending emails using Microsoft Graph.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-graph-feedback-form | Sergei Zheleznov (CollabStack) |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | August 12, 2019 | Initial release |
| 1.0.3 | Dec 15, 2019 | Added Logger (@pnp/logging), Added max message length property (PropertyFieldNumber control from spfx-controls-react), Code refactoring, SPFx updated to 1.9.1 |
| 1.0.4 | May 15, 2020 | Upgraded to SPFx 1.10.0 (Hugo Bernier) |
Minimal Path to Awesome
- clone this repo
- in the command line run:
npm igulp bundle --shipgulp package-solution --ship
- deploy the package to your app catalog
- approve the API permission request to access e-mails using Microsoft Graph
- add the web part to a page
This sample can also be opened with VS Code Remote Development. Visit https://aka.ms/spfx-devcontainer for further instructions.
Features
This sample illustrates the following concepts:
- using MSGraphClient to communicate with the Microsoft Graph in a SharePoint Framework solution
- requesting API permissions in a SharePoint Framework package
- sending e-mails using Microsoft Graph
- using MSGraphClient in a SharePoint Framework web part
- using @microsoft/microsoft-graph-types
- using @pnp/logging
- using @pnp/spfx-property-controls
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you're having issues building the solution, please run spfx doctor from within the solution folder to diagnose incompatibility issues with your environment.
You can try looking at issues related to this sample to see if anybody else is having the same issues.
You can also try looking at discussions related to this sample and see what the community is saying.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.





-Incompatible-red.svg)


