4.1 KiB
| page_type | products | languages | extensions | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| sample |
|
|
|
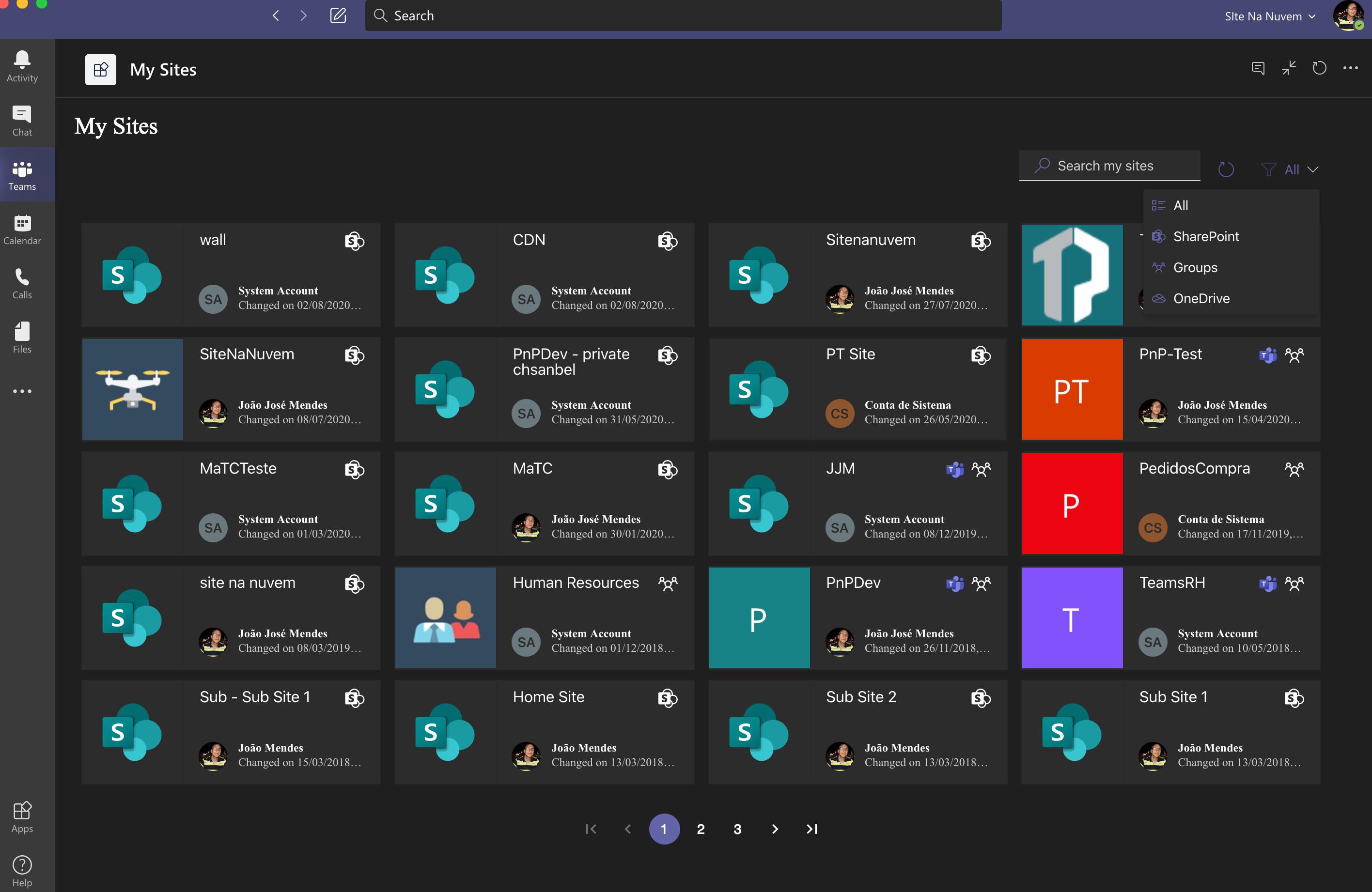
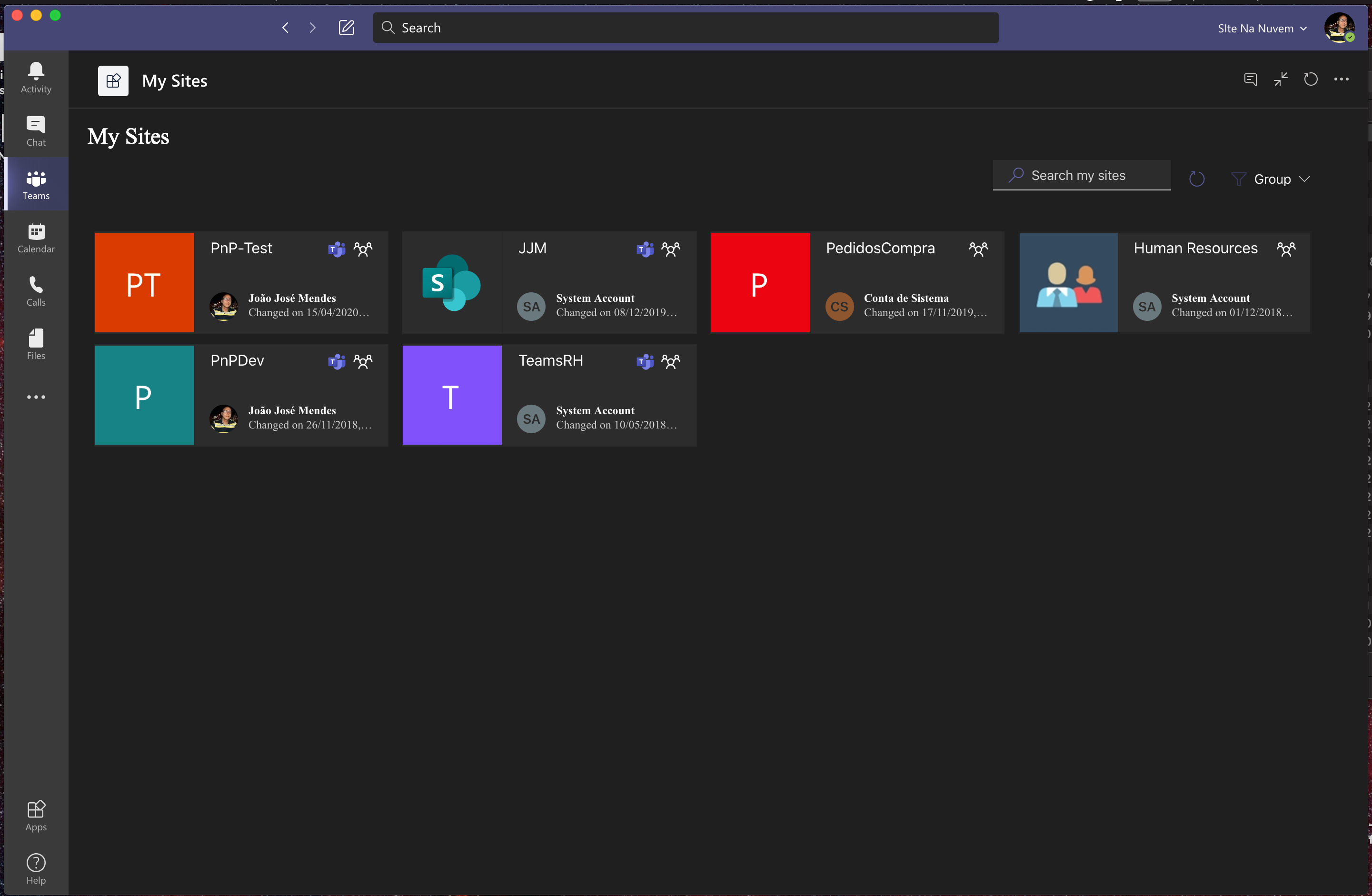
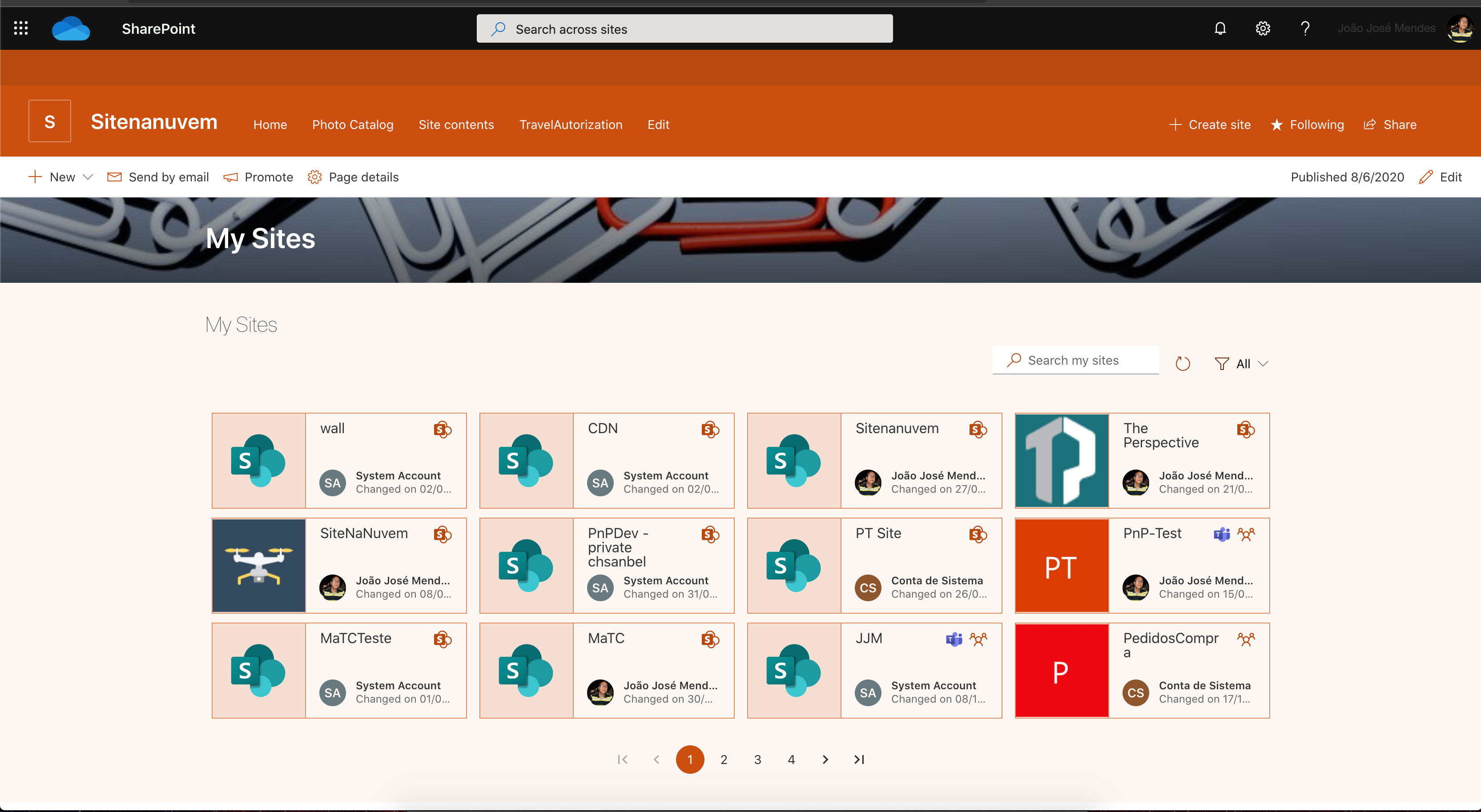
My Sites
Summary
This web part shows sites that user has permissions to access. It includes Office 365 Groups, OneDrive Sites, SharePoint Sites and App Sites created by SharePoint Add-ins.
Each Site has a symbol indicate if it is SharePoint Site, Group, Group and OnDrive. If the Group has a microsoft team associated and user has permissions to access the symbol of teams will be displayed.
Compatibility
Applies to
Solution
| Solution | Author(s) |
|---|---|
| react-my-sites | João Mendes |
Version history
| Version | Date | Comments |
|---|---|---|
| 1.0.0 | August 6, 2020 | Initial release |
| 1.0.1 | August 29, 2020 | Additional updates |
| 1.0.2 | August 30, 2020 | Bug Fix, new Properties |
Minimal Path to Awesome
Please follow all the steps:
- Clone this repository
- in the command line run:
npm installgulp buildgulp bundle --shipgulp package-solution --ship
- Add and deploy package to your tenant's App Catalog
- Go to API Access - from SharePoint Admin Center new experience, and Approve the permission to use Microsoft Graph scope Group.Read.All and Directory.Read.All
Disclaimer
THIS CODE IS PROVIDED AS IS WITHOUT WARRANTY OF ANY KIND, EITHER EXPRESS OR IMPLIED, INCLUDING ANY IMPLIED WARRANTIES OF FITNESS FOR A PARTICULAR PURPOSE, MERCHANTABILITY, OR NON-INFRINGEMENT.
Help
We do not support samples, but we this community is always willing to help, and we want to improve these samples. We use GitHub to track issues, which makes it easy for community members to volunteer their time and help resolve issues.
If you encounter any issues while using this sample, create a new issue.
For questions regarding this sample, create a new question.
Finally, if you have an idea for improvement, make a suggestion.








-Incompatible-red.svg)


